1. Введение
2. Начинаем
2.1 Минимальные требования
Убедитесь, что вы используете WordPress 5.9+, PHP 7.4+ рекомендуем использовать PHP 8 + но могут быть не значительные проблемы которые мы поможем исправить и MySQL 5.6+
Рекомендуемая конфигурация сервера
PHP version - 7.4 или выше
MySQL version - 5.6 или выше
memory_limit – 128M
max_execution_time – 180
max_input_time – 60
upload_max_filesize – 32M
3. Установка шаблона
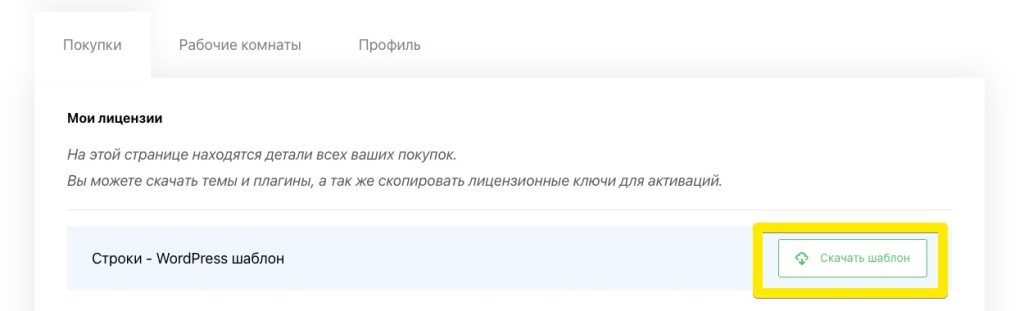
Первое, что необходимо сделать после покупки шаблона – это перейти в личный кабинет и скачать архив с темой, нажав кнопку “Скачать шаблон“

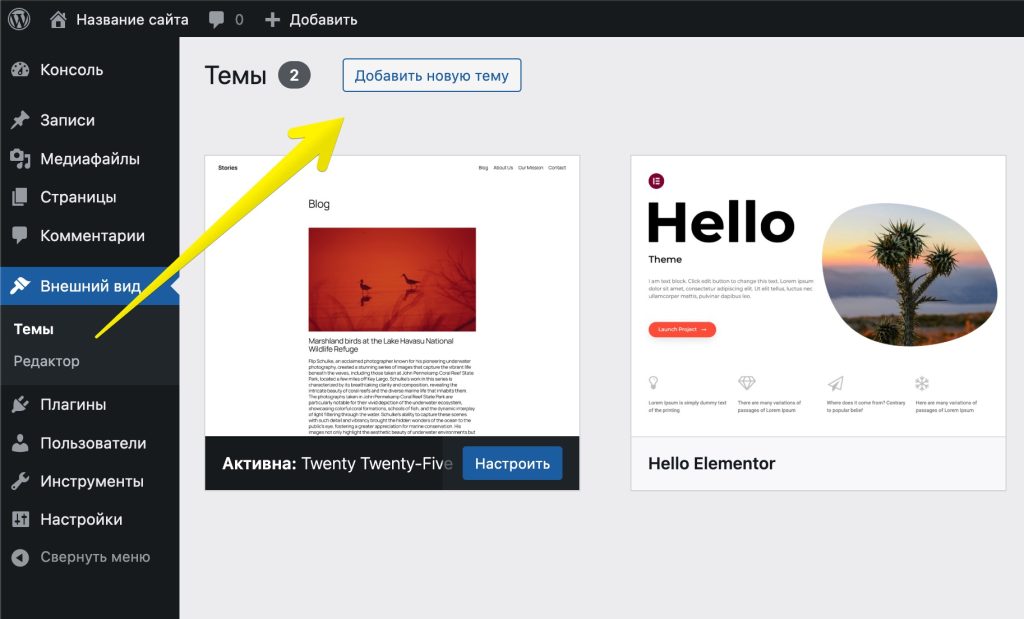
Затем, на своём сайте заходим в раздел Внешний вид → Темы → Добавить

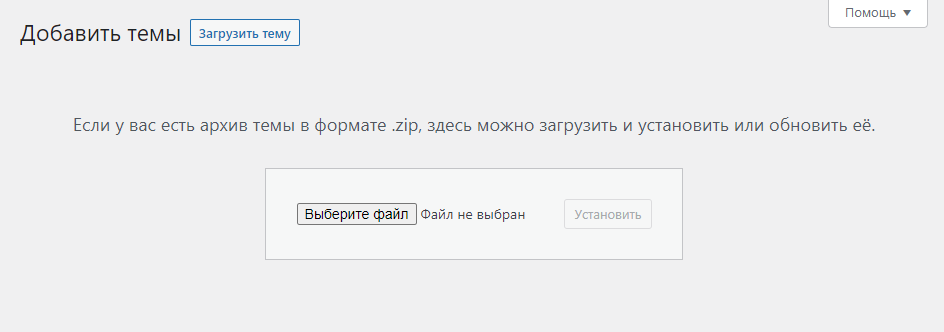
Нажимаем Загрузить тему и выбираем архив, который Вы скачали с личного кабинета.

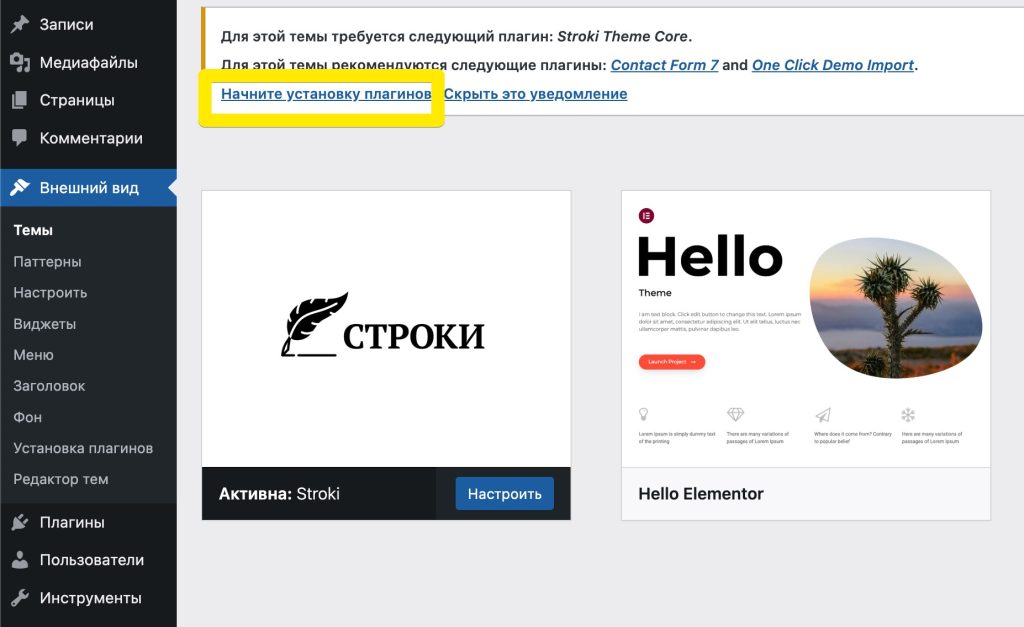
После успешной установки и активации нужно будет установить и активировать плагины, которые предлагает тема

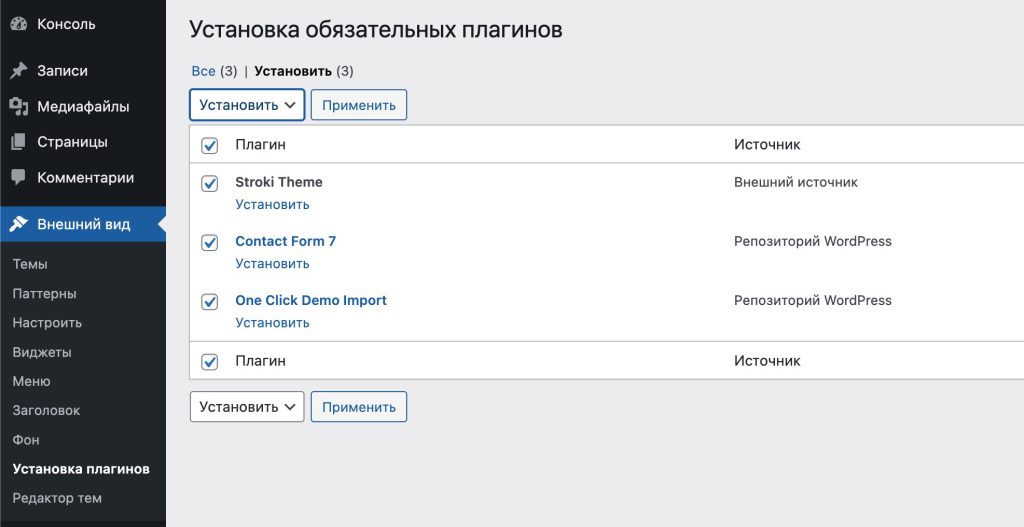
Нажимаем “Начать установку плагинов” и попадаем на новую страницу. В выпадающем списке выбираем “Установить“, отмечаем все плагины галочкой, и нажимаем кнопку “Применить“

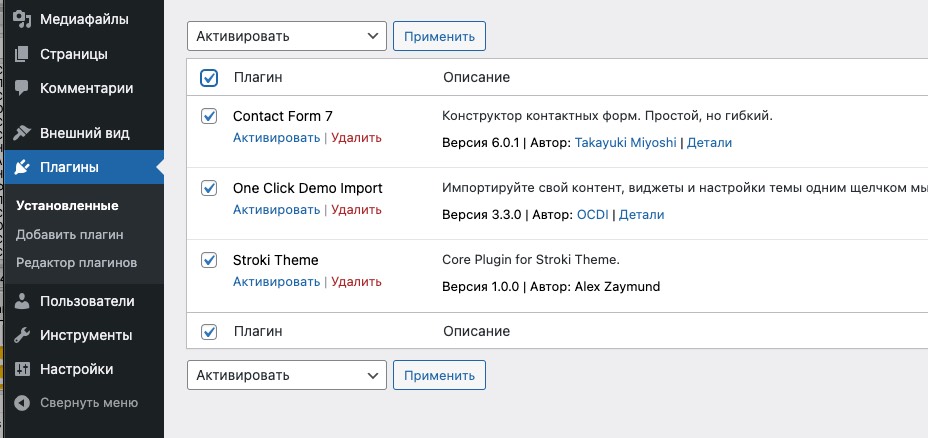
Следующим этапом необходимо активировать все плагины.
В выпадающем списке выбираем “Активировать“, отмечаем все плагины галочкой, и нажимаем кнопку “Активировать“

4. Лицензия и обновления
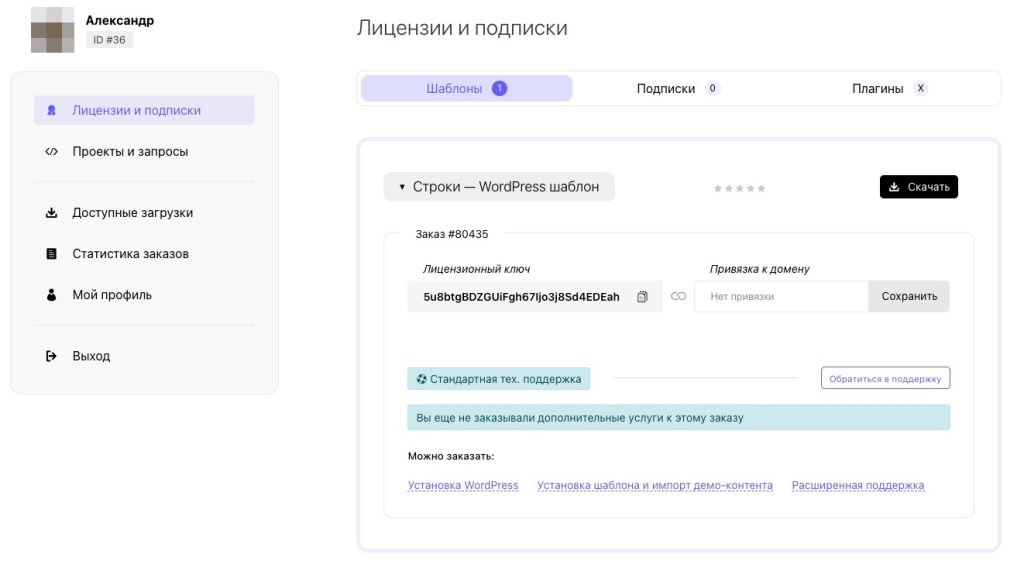
Лицензионный ключ можно увидеть и скопировать в личном кабинете в разделе Покупки.

Правильно:
Не правильно:
- my-site.ru
- мой-сайт.рф
- www.my-site.ru
- https://my-site.ru
- https://www.my-site.ru
- my-site.ru/folder
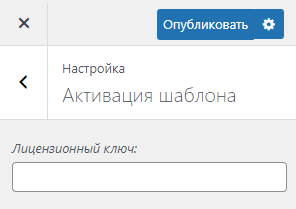
На своём сайте перейдите в раздел Внешний вид → Настройка. В самом низу списка опций перейдите во вкладку “Активация шаблона“, вставьте лицензионный ключ и нажмите “Опубликовать“

5. Импорт демо контента
Шаблон будет работать прекрасно и без импорта демо контента. Однако, для новичков будет полезно получить сайт, который работает и выглядит, как на демо. Будет гораздо проще разобраться во всех тонкостях.
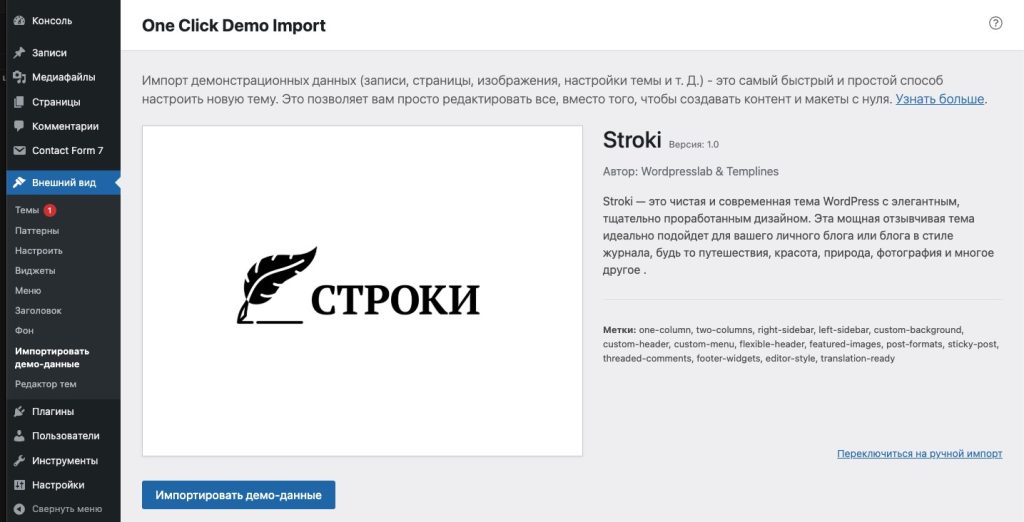
После активации переходим во вкладку Внешний вид → Импортировать демо-данные и нажимаем “Импортировать демо-данные“

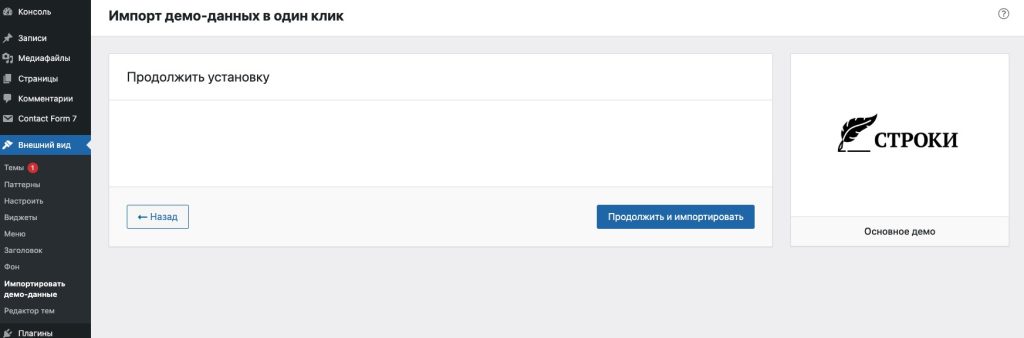
Нажимаем продолжить и импортировать и ждем . Импорт содержимого займет несколько минут. Не покидайте и не обновляйте страницу.
Наберитесь терпения!

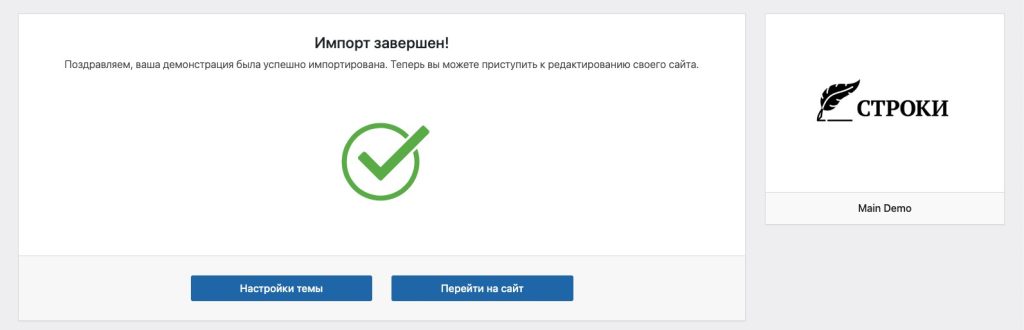
Если всё сделано правильно, то появится сообщение об успешном импорте

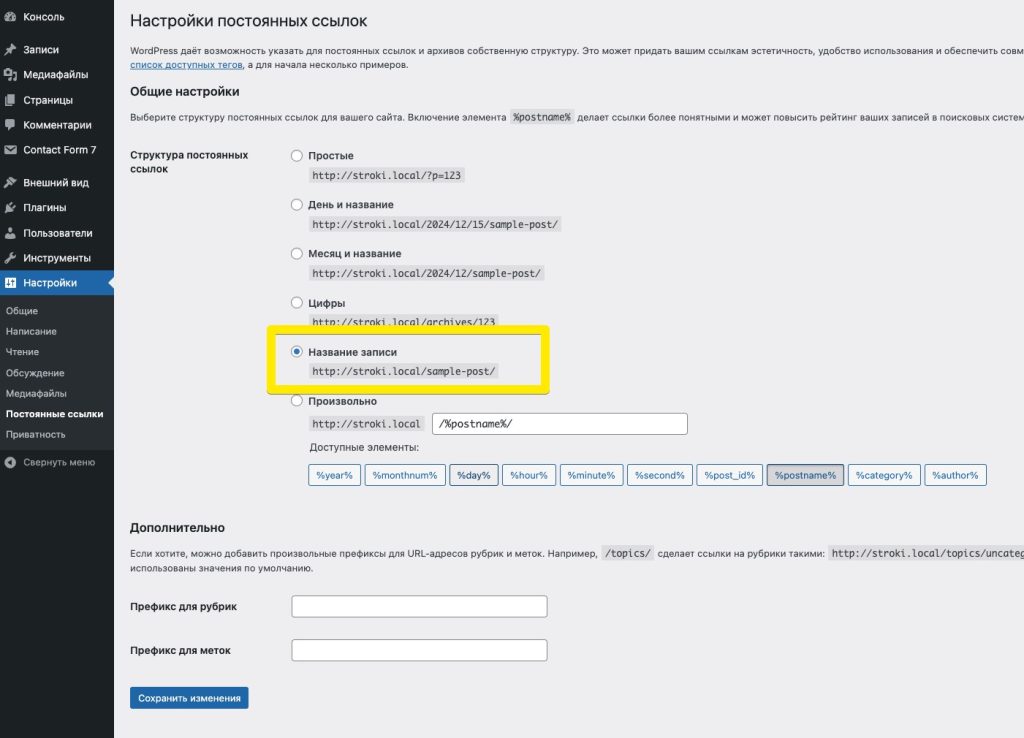
После импорта вам нужно будет настроить постоянные ссылки Настроить → Постоянные ссылки

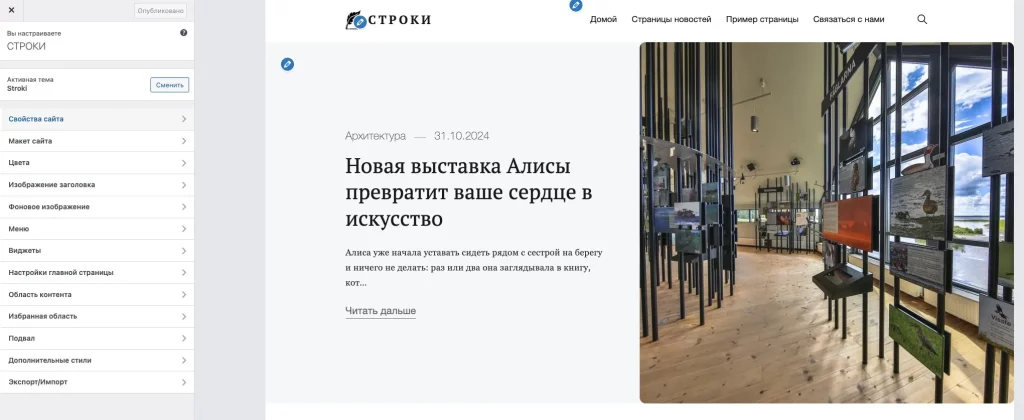
6. Свойства сайта
Настройка внешнего вида — одна из основных функций нашей темы. Она даёт вам возможность вносить изменения на сайт, не касаясь кода шаблона.

Настроек очень много и они разбиты на логические секции.
Нажмите кнопку «Опубликовать», чтобы изменения, которые вы вносили, сохранились в базе данных.
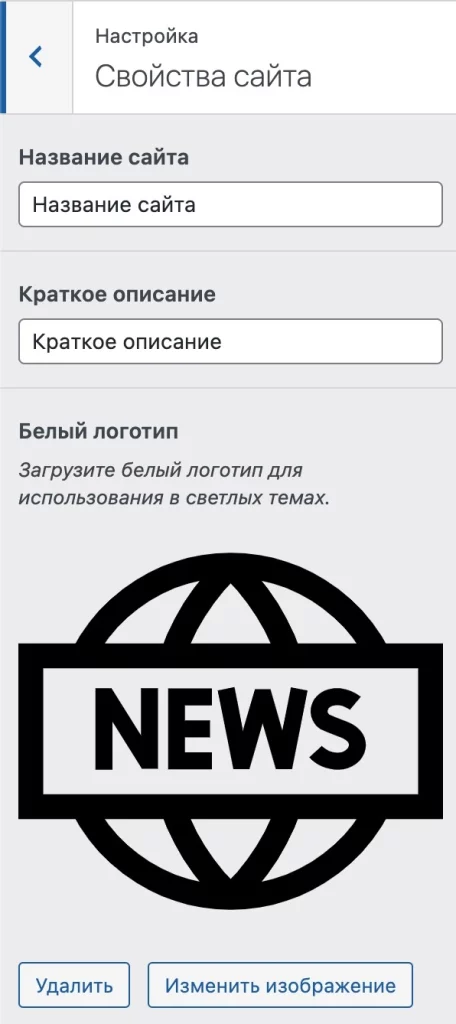
6-1. Базовые настройки
Название сайта
Это ключевой текстовый идентификатор вашего веб-сайта.
Логотип
Создайте варианты для светлой и темной темы:
- Белый Логотип
- Черный Логотип
Настройте размер и точное расположение логотипа.
Анимационный курсор
Включите уникальный курсор, который добавит интерактивности вашему сайту.
Иконка сайта
Значок сайта который вы видите во вкладках браузера, строке закладок, и внутри мобильных приложений WordPress. Он должен быть квадратной формы с разрешением не менее 512 by 512 пикселей.
Индикатор прогресса чтения
Отображайте прогресс при прокрутке статей.

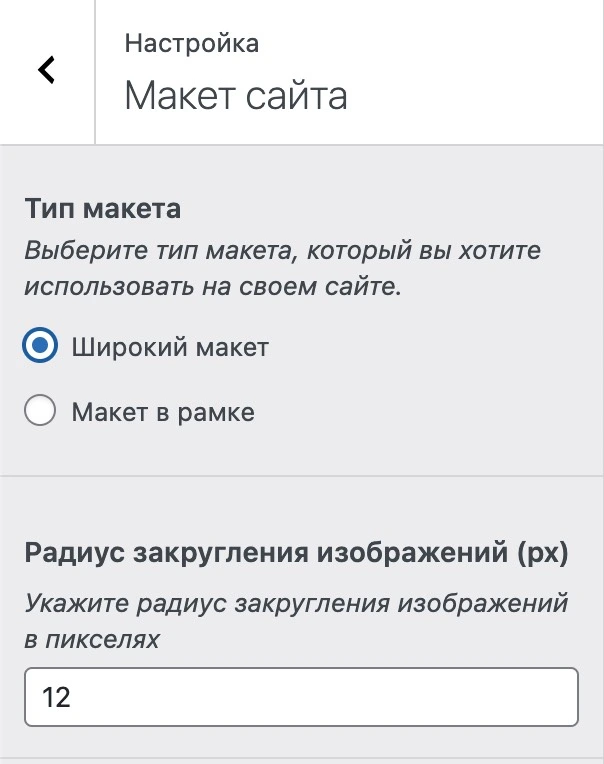
6-2. Макет сайта
Тип макета
Настройка визуальной структуры сайта, которая позволяет выбрать оптимальный способ отображения контента:
- Широкий макет: Классический полноэкранный режим, максимально использующий пространство экрана.
- Макет в рамке: Современный стиль с визуальной обводкой контента. Используйте фоновые изображения или цвета для придания своего уникльного стиля .
Скругление изображений
Позволяет задать радиус закругления углов изображений в пикселях

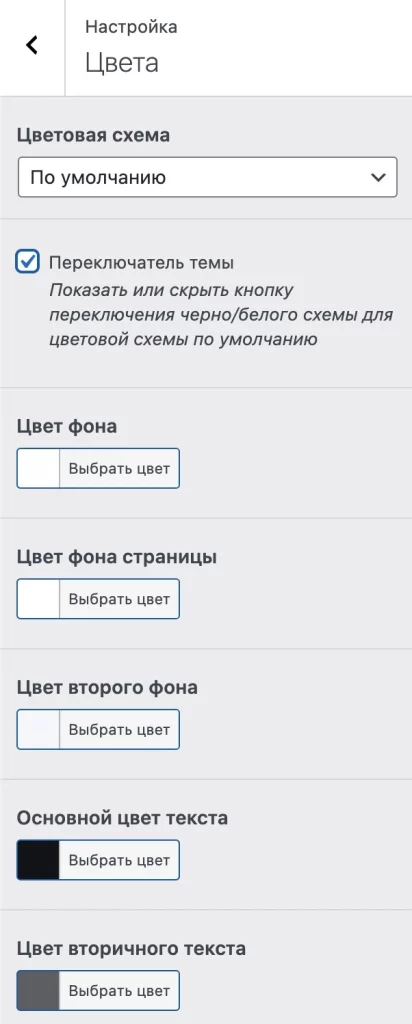
6-3. Настройка цвета
Цветовая схема
Здесь можно выбрать цвета, которые будут использоваться на всех страницах: для текста, кнопок, заголовков и фона. Это позволяет сделать сайт более привлекательным и соответствующим вашему стилю или бренду. Просто выбирая разные цвета, вы можете полностью преобразить внешний вид своего сайта, не меняя его структуры.Черно белый переключатель
Переключатель темы позволяет моментально изменить цветовую схему сайта между светлым и темным режимами. Для правильной работы нужно загрузить черный и белый вариант логотипа .

7. Главная страница
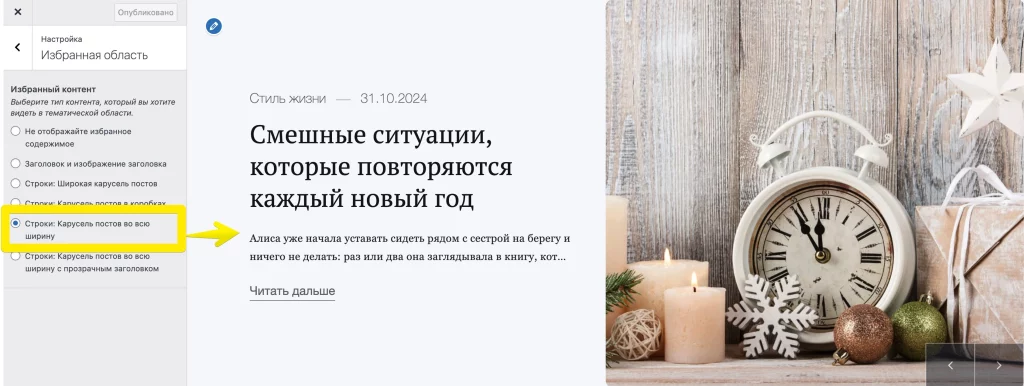
Избранная область
Это специальный раздел сайта, который позволяет выделить наиболее важный или интересный контент. Проще говоря, это инструмент для привлечения внимания посетителей к самому важному или актуальному содержимому вашего сайта.

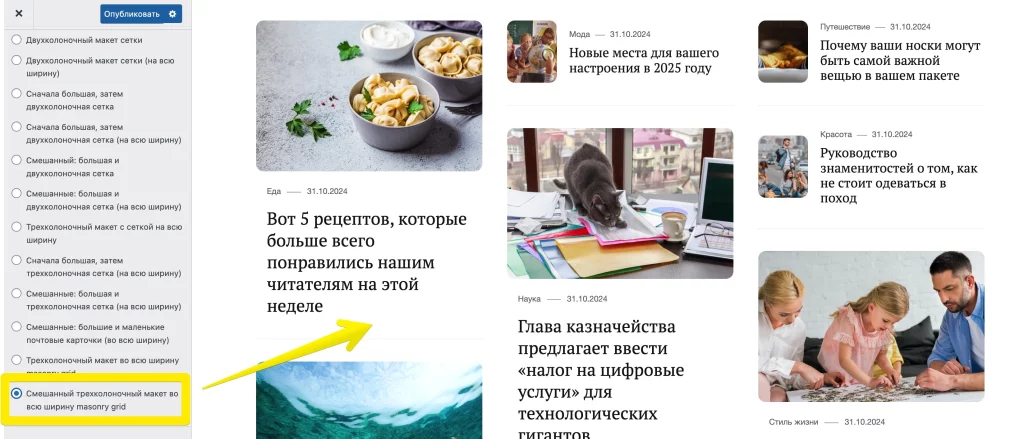
Область контента
Настройка «Область контента» — это инструмент управления постами на главной странице информация. Здесь можно настроить какой тип шаблона использовать для их главной странице .

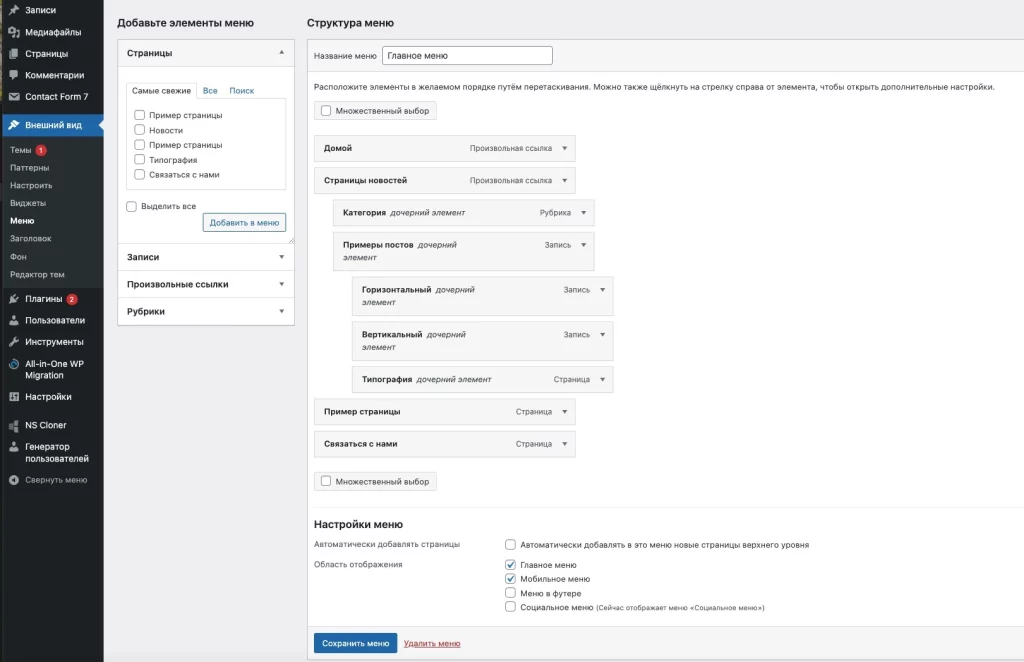
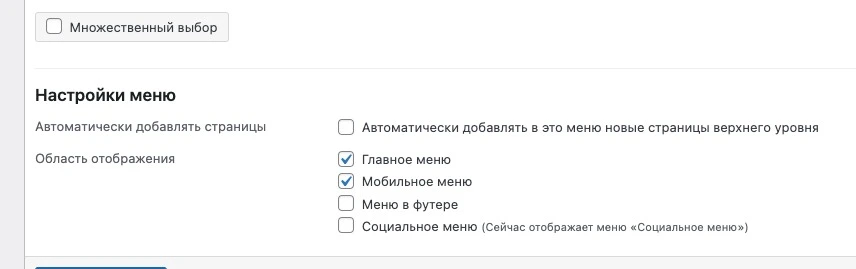
8. Меню и их области
Для того чтобы создать меню и установить ему область отображения перейдите на страницу Внешний вид → Меню

В шаблоне можно создать неограниченное количество различных меню, но так же существуют несколько специализированных областей в настройках меню .

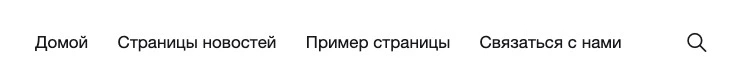
8-1. Главное меню
Основное меню вашего сайта

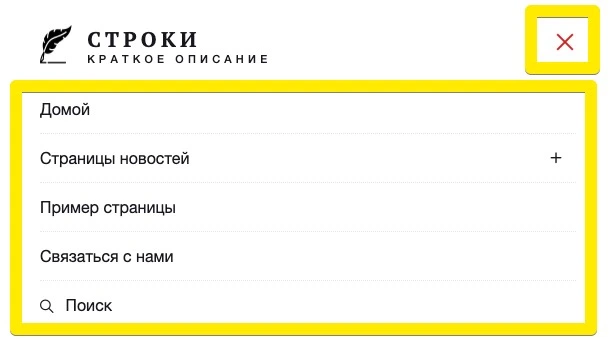
8-2. Мобильное меню
Специальное меню для мобильных устройств

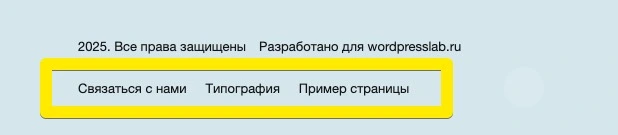
8-3. Меню в футере
Дополнительное меню в подвале сайта .

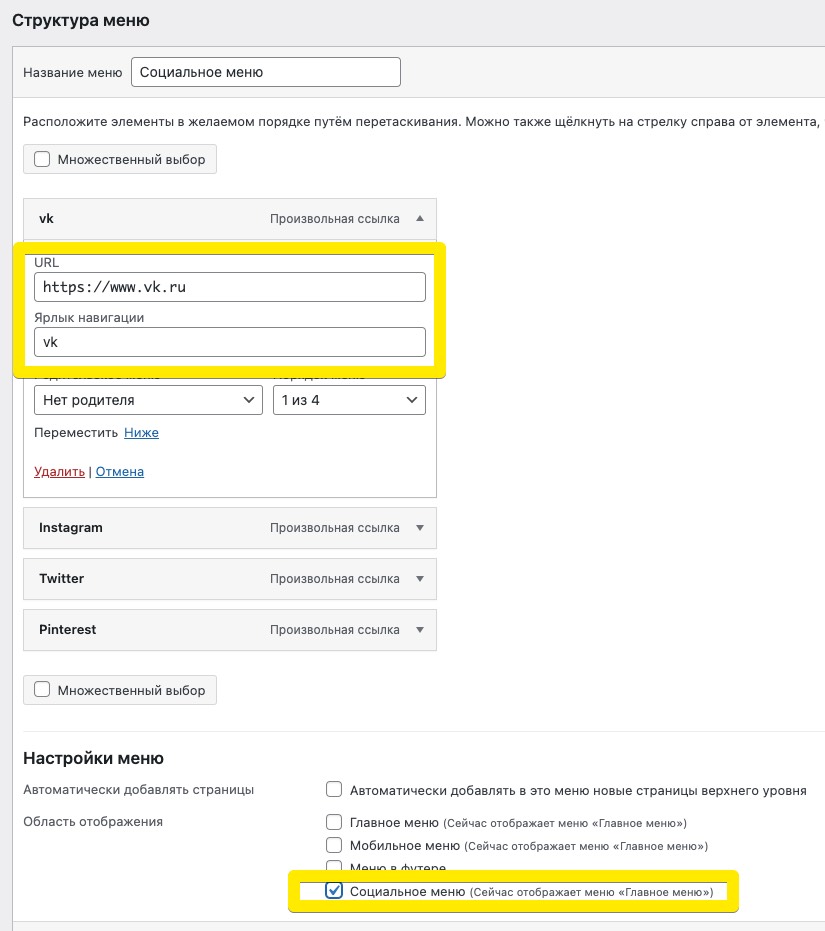
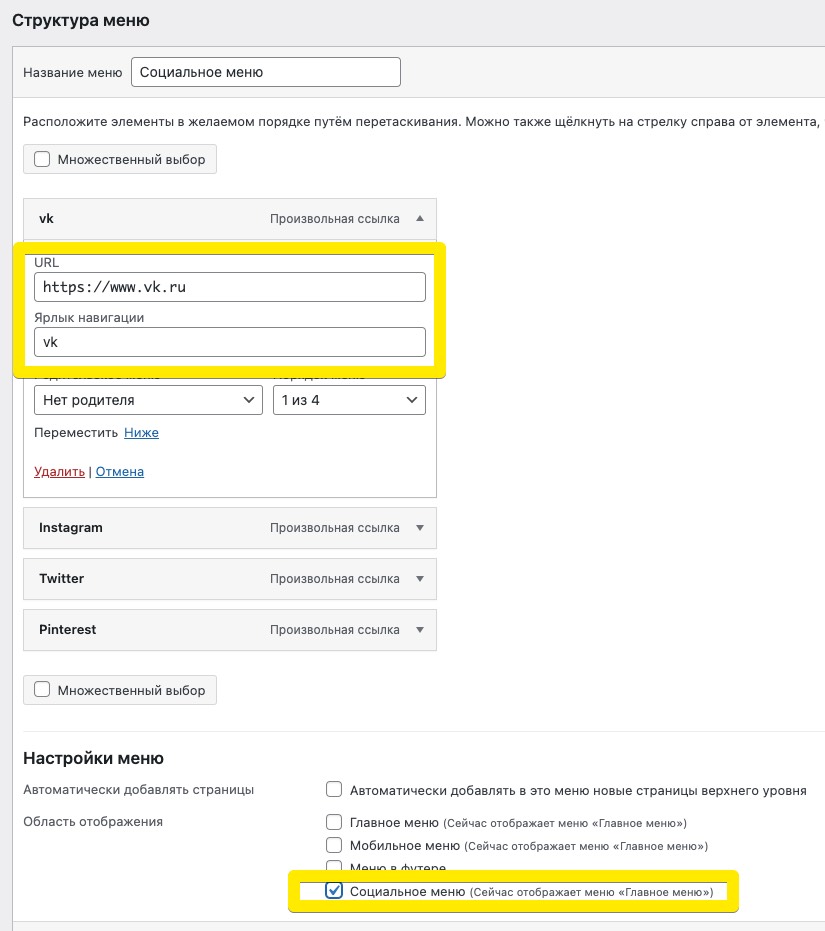
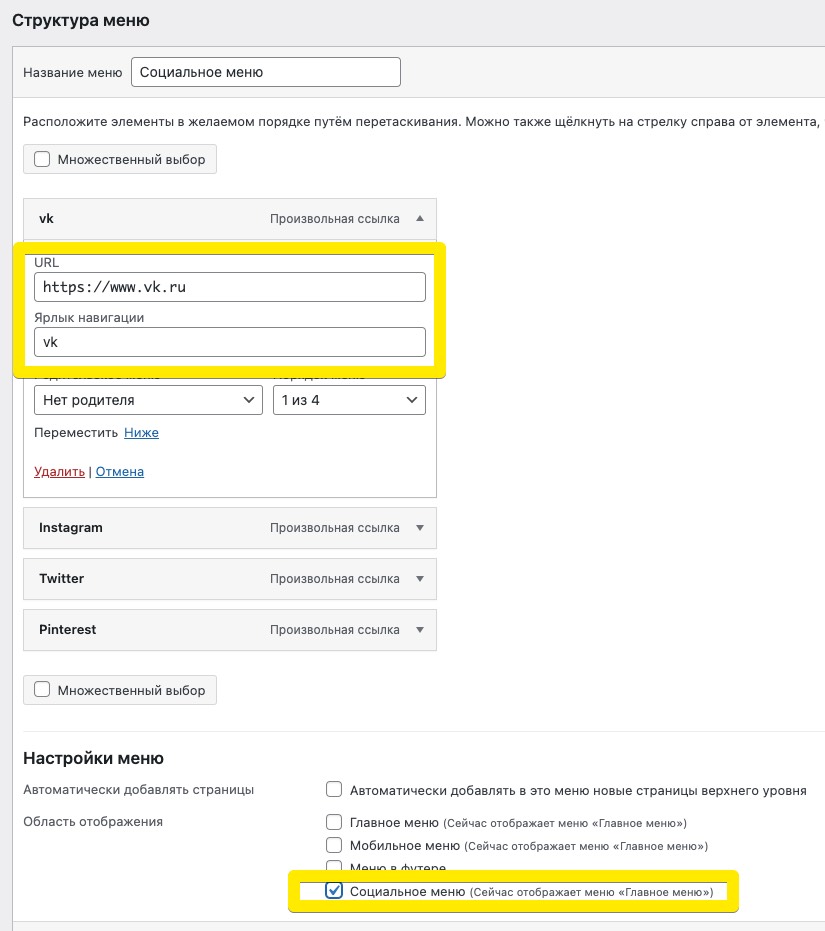
8-4. Социальное меню
Меню на социальные сети .

Замена ссылок на иконки происходит автоматически на основе поля URL

9. Сайдбары и виджиты
Шаблон поддерживает несколько областей для ваших виджитов и несколько специальных виджетов.
Для добавления виджетов перейдите на страницу Внешний вид → Виджеты

Настройка ▸ Виджеты ▸ Боковая панель
Тут находятся все виджеты для боковой панели или сайдбара сайта .

Тут находятся все виджеты футера сайта.

10. Подвал сайта
Чтобы настроить копирайт и скрыть ссылку на автора шаблона перейдите в настройки футера .