У WooCommerce, как и WordPress, есть куча отличных зацепок. При работе с ними нам потребуется вносить изменения всего в один файл и часто это functions.php. Этого будет достаточно, но конечно, было бы лучше, если бы это был functions.php вашей дочерней темы.
Фильтр, с которым будем работать – это woocommerce_checkout_fields.
Знакомство с фильтром woocommerce_checkout_fields
Если вы попали на эту страницу только потому, что хотите удалить некоторые ненужные поля оформления заказа в WooCommerce, то смело пропускайте этот шаг. Но если вы хотите понять весь процесс, то продолжайте планомерно поглощать информацию ?
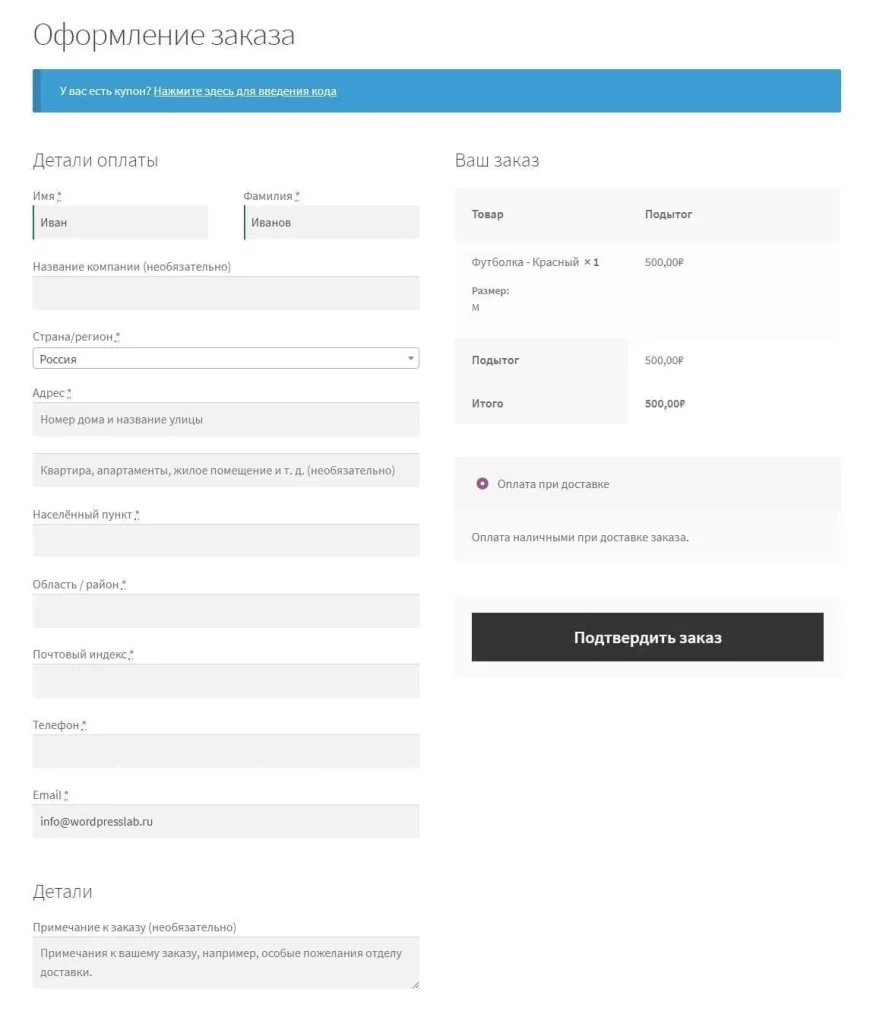
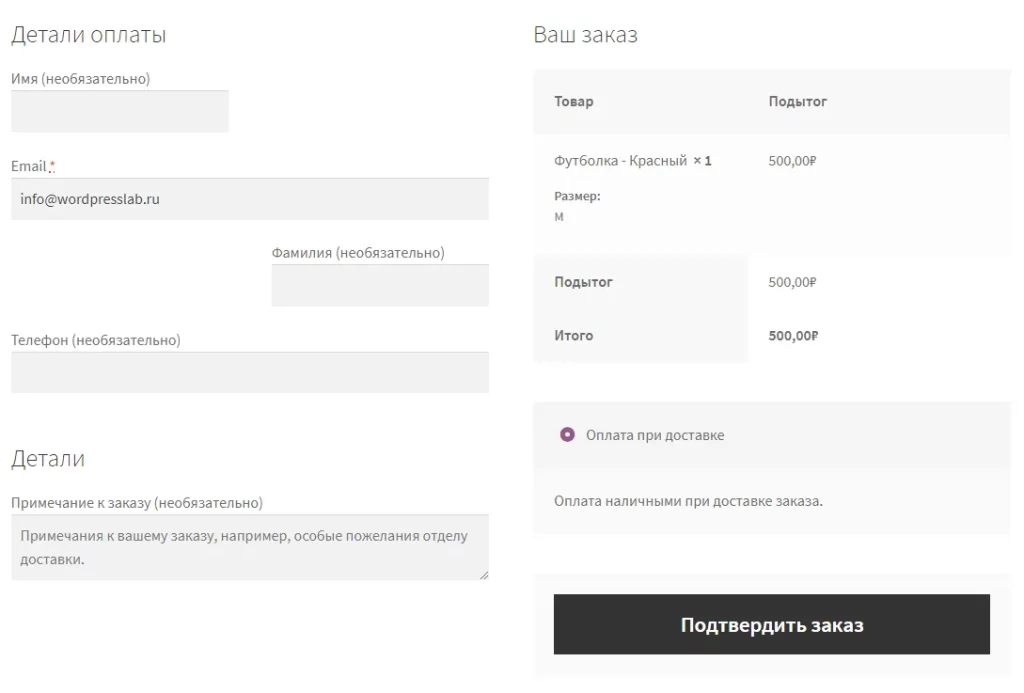
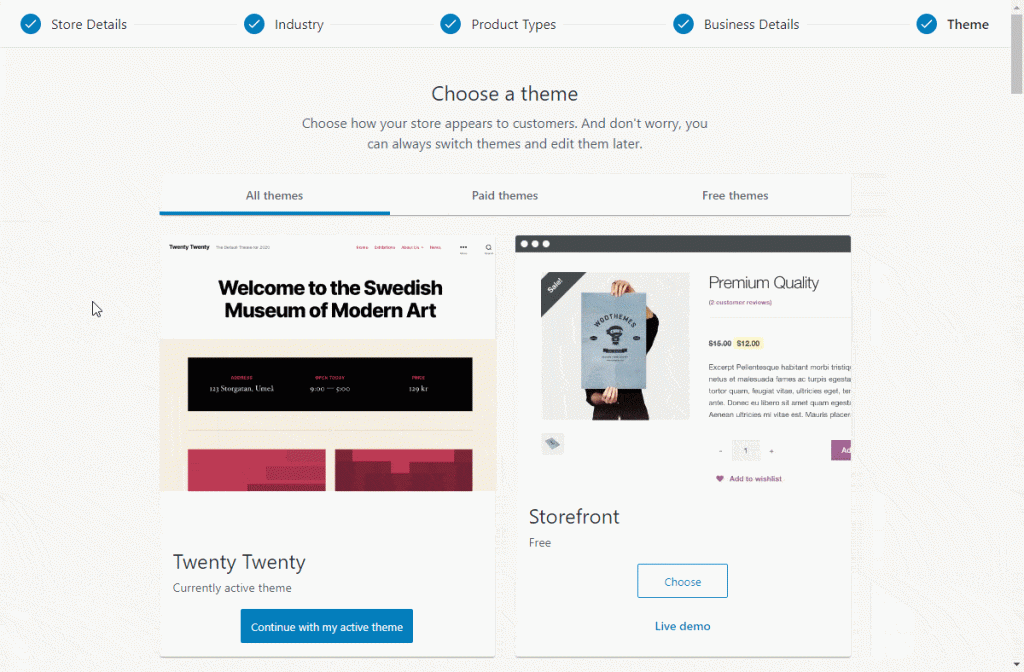
Итак, добавьте товар в корзину на вашем сайта и перейдите на страницу оформления заказа WooCoommerce. В качестве темы используется «Storefront» и нашем случае страница оформления заказа выглядит вот так:
Давайте посмотрим, из чего состоит эта страница, а для этого вставляем следующий код в functions.php:
add_filter( 'woocommerce_checkout_fields' , 'wpbl_show_fields' );
function wpbl_show_fields( $array ) {
// Выводим список полей, но только если пользователь имеет права админа
if( current_user_can( 'manage_options' ) ){
echo '<pre>';
print_r( $array);
echo '</pre>';
}
return $array;
}
После вставки кода вы увидите массив всех полей оформления заказа в WooCommerce с параметрами. Как вы можете видеть в массиве, эти поля отсортированы по группам: billing, shipping, account, order.
А конкретный массив полей, например для поля «Название компании» выглядит так:
[billing_company] => Array
(
[label] => Название компании
[class] => Array
(
[0] => form-row-wide
)
[autocomplete] => organization
[priority] => 30
[required] =>
)
Посмотрели на все имеющиеся поля оформления заказа и продолжаем…
Делаем обязательные поля не такими уж и обязательными 🙂
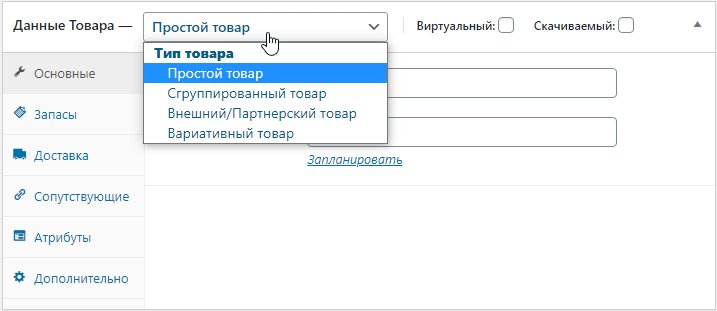
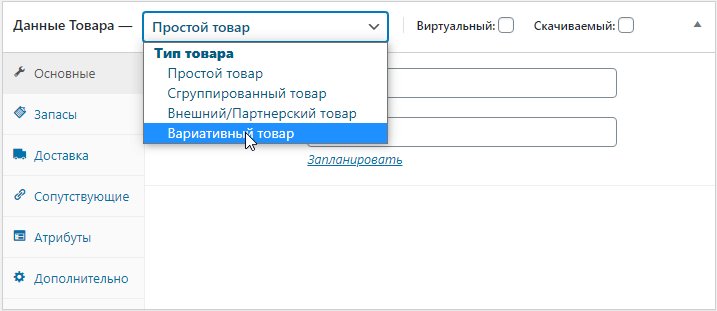
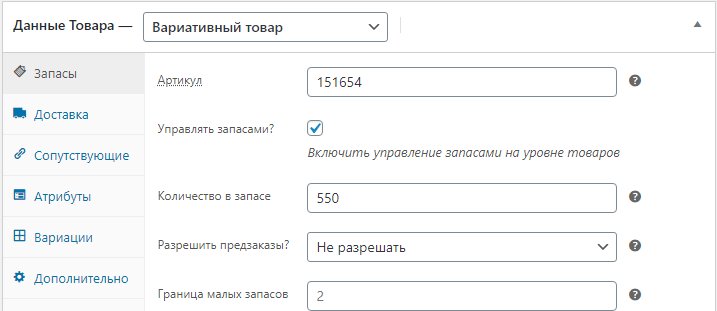
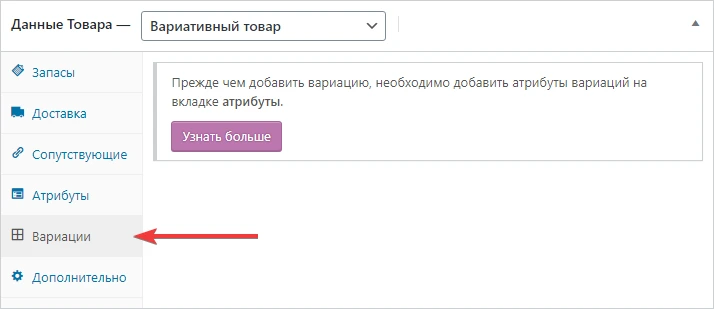
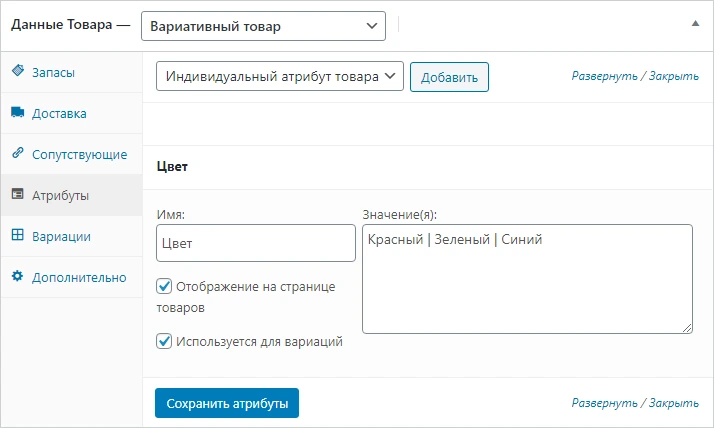
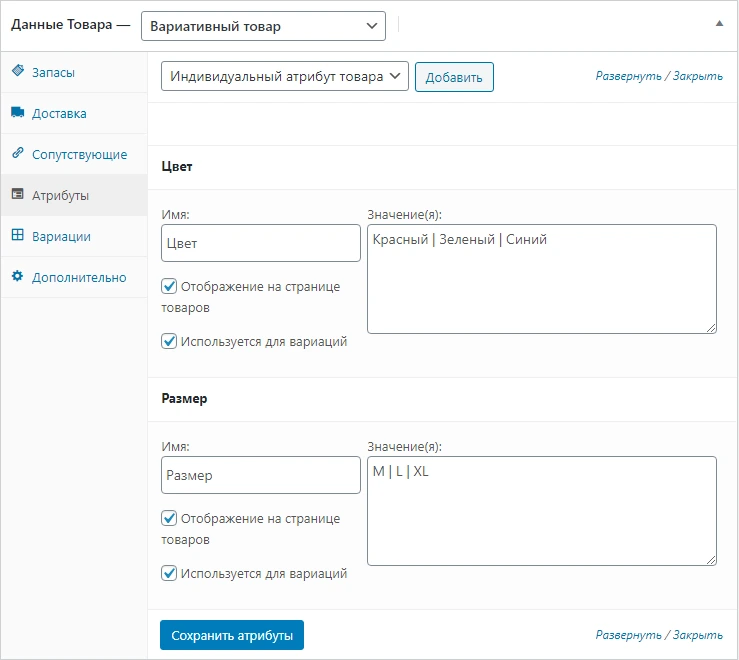
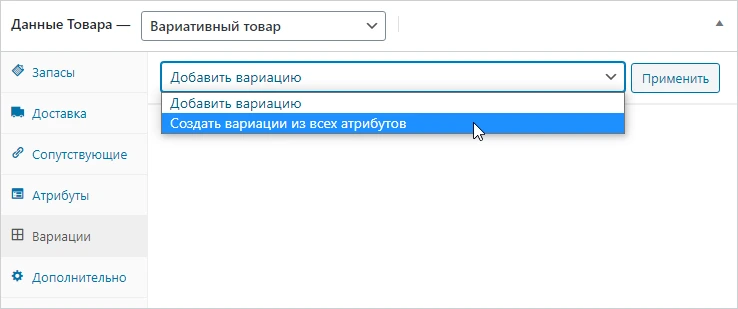
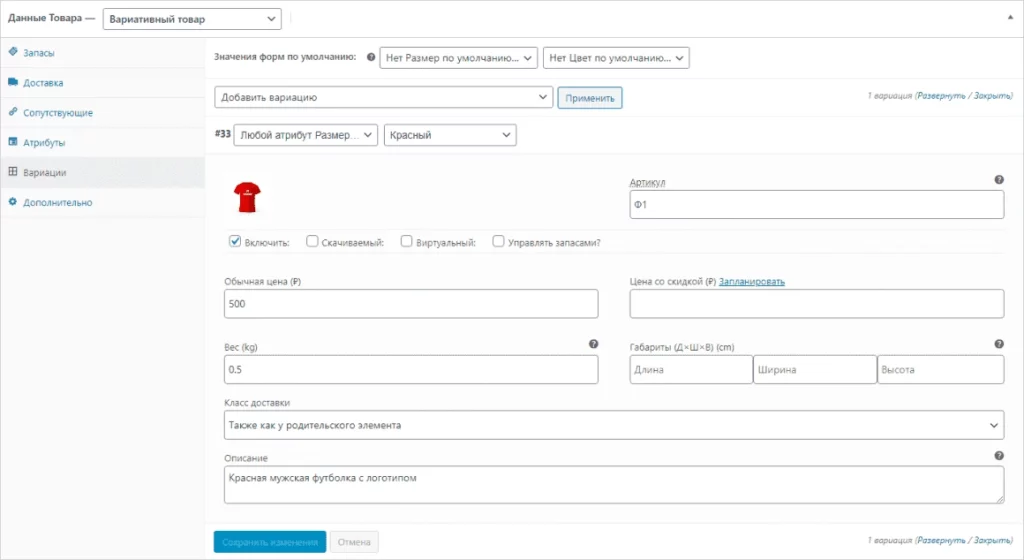
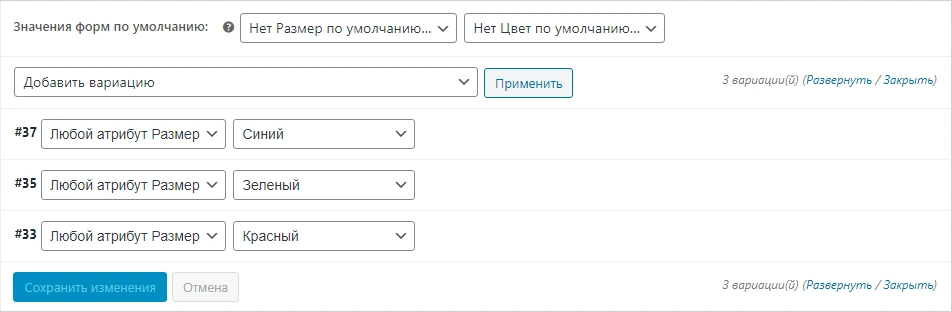
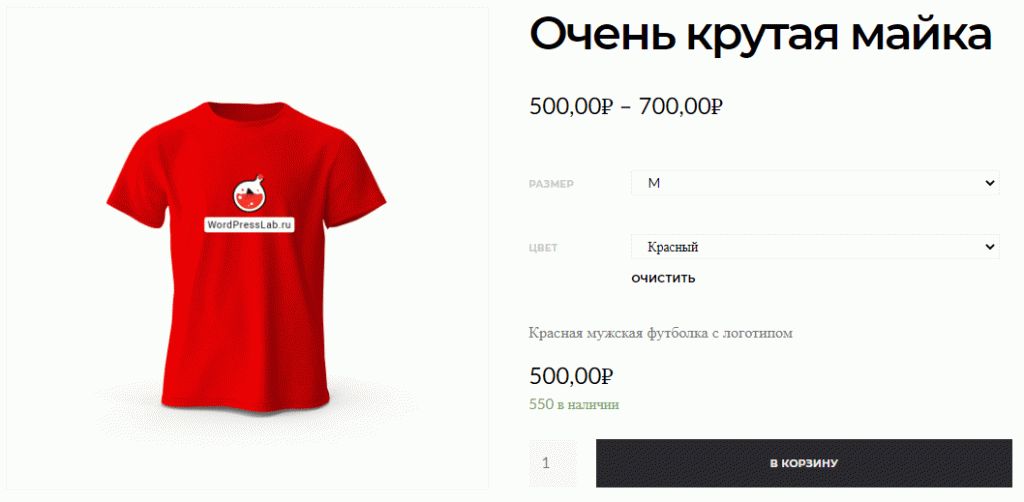
В этом руководстве мы будет работать с вариативным товарам, но существенной разницы нет.
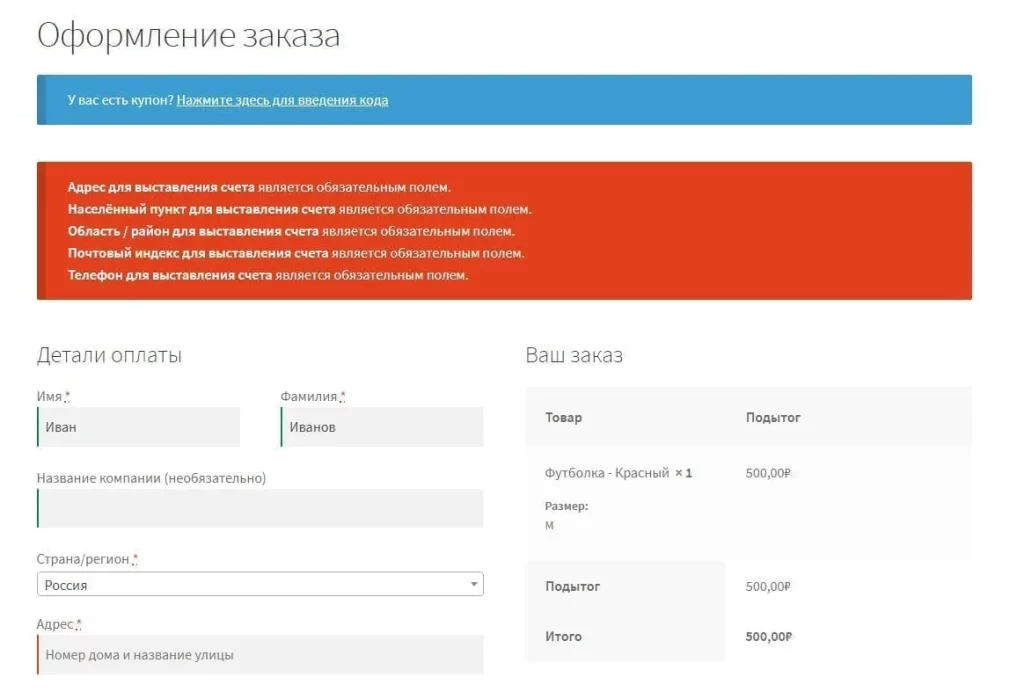
Просто так пользователь не может завершить процедуру оформления заказа. В WooCommerce есть несколько обязательных полей по умолчанию, а выглядит валидация вот так:
В рамках этого руководства мы будем работать в основном с woocommerce_checkout_fields, но если вам одновременно нужны разные поля для выставления счета (Billing) и для доставки (Shipping), лучше использовать зацепку woocommerce_default_address_fields, потому что она влияет как на поля доставки, так и на выставление счетов одновременно.
Следующий код сделает все поля не странице оформления заказа не обязательными, ну разве что кроме поля для ввода телефона (см. чуть ниже):
add_filter( 'woocommerce_default_address_fields' , 'wpbl_fileds_validation' );
function wpbl_fileds_validation( $array ) {
// Имя
unset( $array['first_name']['required']);
// Фамилия
unset( $array['last_name']['required']);
// Область / район
unset( $array['state']['required']);
// Почтовый индекс
unset( $array['postcode']['required']);
// Населённый пункт
unset( $array['city']['required']);
// 1-ая строка адреса
unset( $array['address_1']['required']);
// 2-ая строка адреса
unset( $array['address_2']['required']);
// Возвращаем обработанный массив
return $array;
}
Ну а что там с полем телефона? К сожалению он не входит в массив полей адреса. Придется использовать woocommerce_checkout_fields, чтобы сделать поле не обязательным:
add_filter( 'woocommerce_checkout_fields', 'wpbl_phone_field_validation' );
function wpbl_phone_field_validation( $array ) {
// Телефон
unset( $array['billing']['billing_phone']['required'] );
// Возвращаем обработанный массив
return $array;
}
Убираем лишние поля при оформлении заказа
Самое плохо, что можно сделать это тупо скрыть не нужные поля используя CSS. Пожалуйста не делайте так!
Избавить от лишних полей очень просто:
add_filter( 'woocommerce_checkout_fields', 'wpbl_remove_some_fields', 9999 );
function wpbl_remove_some_fields( $array ) {
//unset( $array['billing']['billing_first_name'] ); // Имя
//unset( $array['billing']['billing_last_name'] ); // Фамилия
//unset( $array['billing']['billing_email'] ); // Email
//unset( $array['order']['order_comments'] ); // Примечание к заказу
unset( $array['billing']['billing_phone'] ); // Телефон
unset( $array['billing']['billing_company'] ); // Компания
unset( $array['billing']['billing_country'] ); // Страна
unset( $array['billing']['billing_address_1'] ); // 1-ая строка адреса
unset( $array['billing']['billing_address_2'] ); // 2-ая строка адреса
unset( $array['billing']['billing_city'] ); // Населённый пункт
unset( $array['billing']['billing_state'] ); // Область / район
unset( $array['billing']['billing_postcode'] ); // Почтовый индекс
// Возвращаем обработанный массив
return $array;
}
Приоритет 9999 для зацепки выбран не случайно. Такого рода изменения нужно запускать как можно позже. Кто знает, что там у вас в теме?
Конечно, если удалить платежные данные для оформления заказа, то не стоит наедятся, что оплата картой будет работать. Конечно, нет. Но если вы используете другие методы оплаты, то все должно быть хорошо.
Первые четыре строчки закомментированы, так как в качестве примера мы оставляем Имя, Фамилия, Email и Примечание к заказу:
Меняем порядок полей
Сортировка полей может показаться одной из самых муторных процедур, да собственно так и есть, но пропустить это важный пункт ни как нельзя.
Сортировка полей внутри группы
-
billing – Адрес выставления счёта
-
shipping – Адрес доставки
-
account – Информация об аккаунте
-
order – Детали заказа
Каждая из этих групп содержит поля и можно легко изменить их порядок с помощью специального параметра приоритета.
В качестве примера давайте сделаем поле Email первым, а это всего пара строк кода:
add_filter( 'woocommerce_checkout_fields', 'wplb_email_first' );
function wplb_email_first( $array ) {
// Меняем приоритет
$array['billing']['billing_email']['priority'] = 4;
// Возвращаем обработанный массив
return $array;
}
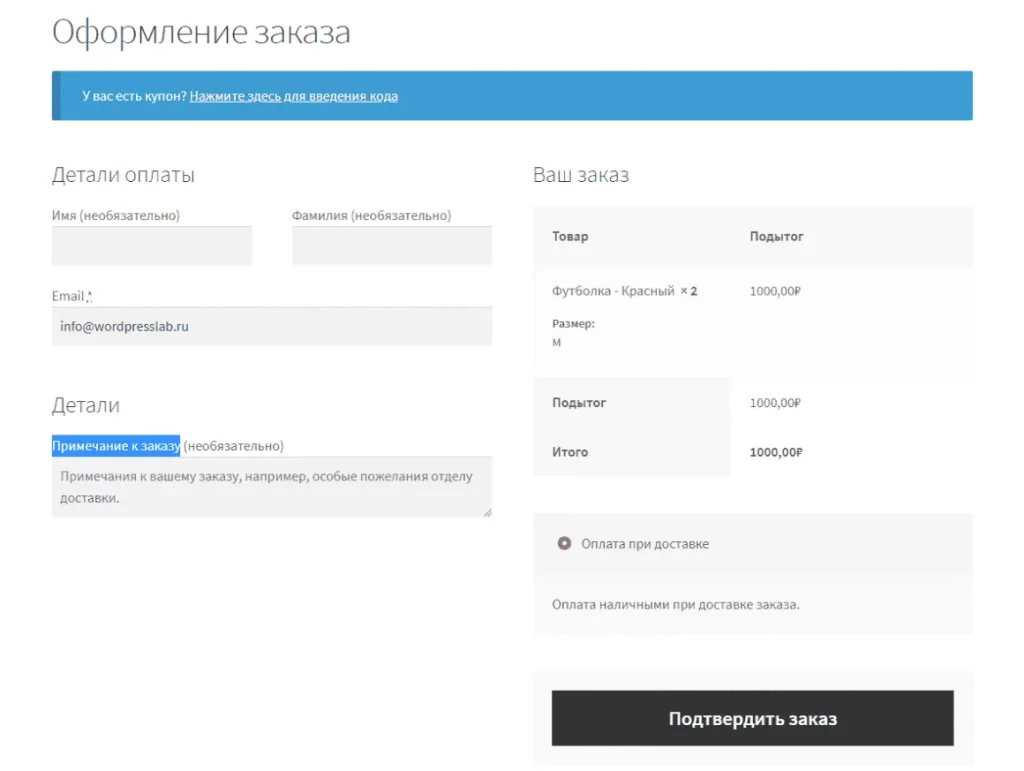
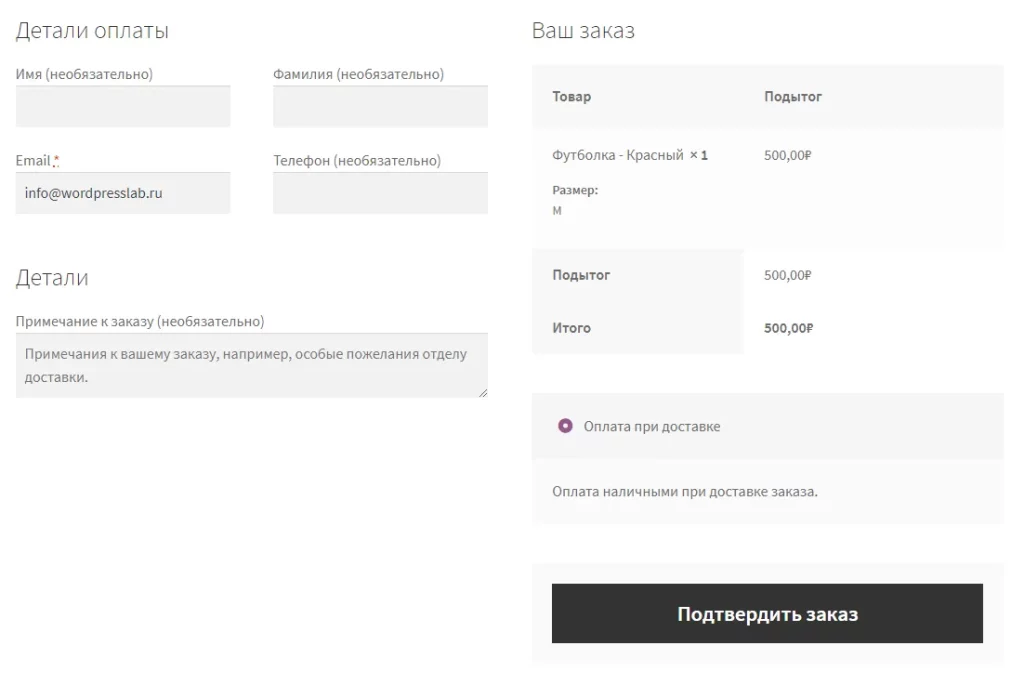
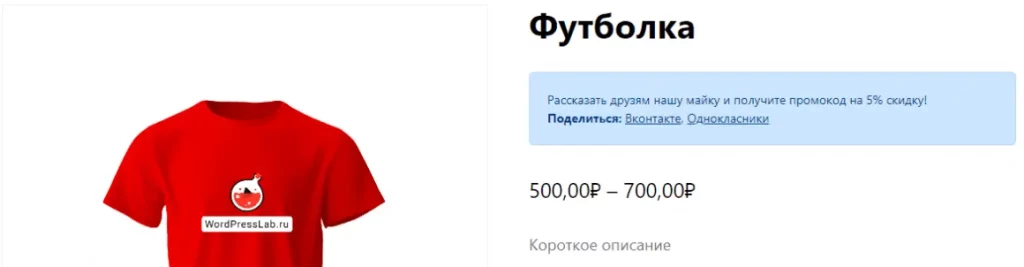
А в результате страница оформления заказа будет выглядеть вот так:
Почему мы установили priority (приоритет) равный 4? Всё просто. Каждое из полей по умолчанию имеет свой приоритет, все они перечислены в таблице ниже. Итак, согласно таблице, чтобы сделать поле электронной почты первым, нужно использовать значение меньше 10.
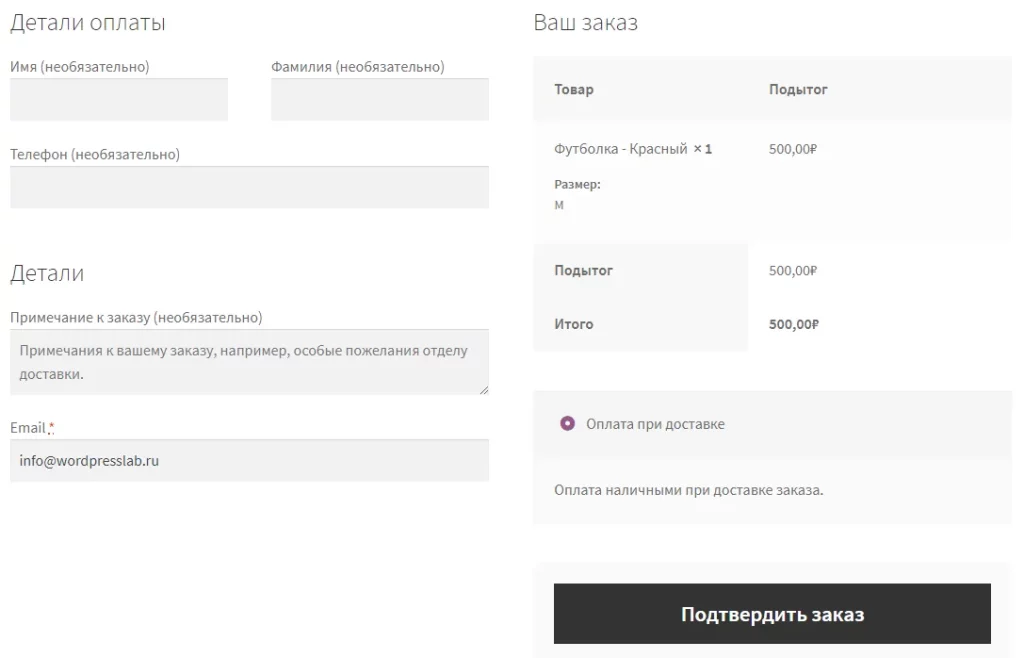
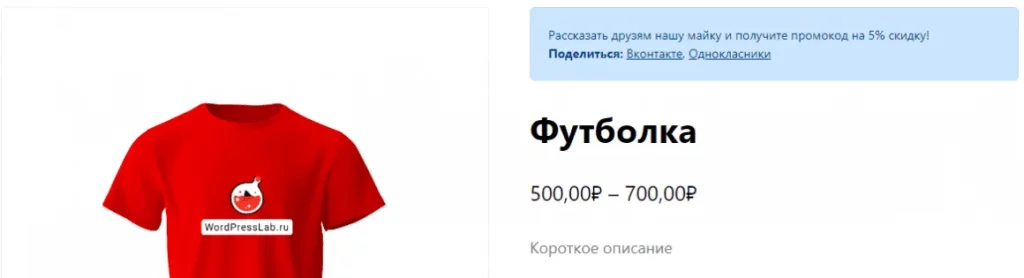
Иногда после игр с приоритетами можно поломать верстку и получится что-то вроде этого:
Почему так происходит? А всё просто – недостаточно отсортировать массив полей. Необходимо применить соответствующие классы и к каждому полю.
На самом деле каждое поле оформления заказа имеет свой стиль (класс CSS), в зависимости от его положения, есть 3 основных класса:
-
form-row-first – 50% в ширину, первый.
-
form-row-last – 50% в ширину, второй.
-
form-row-wide – 100% в ширину.
Давайте расставим правильные приоритеты и назначим плавильные CSS классы:
add_filter( 'woocommerce_checkout_fields', 'wplb_reorder', 9999 );
function wplb_reorder( $array ) {
// Меняем приоритет
$array['billing']['billing_email']['priority'] = 30;
$array['billing']['billing_phone']['priority'] = 40;
// Назначаем CSS классы
$array['billing']['billing_email']['class'][0] = 'form-row-first';
$array['billing']['billing_phone']['class'][0] = 'form-row-last';
// Возвращаем обработанный массив
return $array;
}
Всё просто да?
Перемещение поля в другую группу
К сожалению этот метод не всегда работает, да и не со всеми полями, но и обойти его стороной тоже нельзя. Для примера давайте переместим поле Email другую группу:
add_filter( 'woocommerce_checkout_fields', 'wpbl_move_to_order_group', 10000 );
function wpbl_move_to_order_group( $array ){
// 1. Добавляем поле в новую группу
$array['order']['billing_email'] = $array['billing']['billing_email'];
// 2. Удаляем поле из предыдущей группы
unset( $array['billing']['billing_email'] );
// 3. Возвращаем полям прежний CSS классы (не нужно если до этого не меняли)
$array['order']['billing_email']['class'][0] = 'form-row-wide';
$array['billing']['billing_phone']['class'][0] = 'form-row-wide';
// Возвращаем обработанный массив
return $array;
}
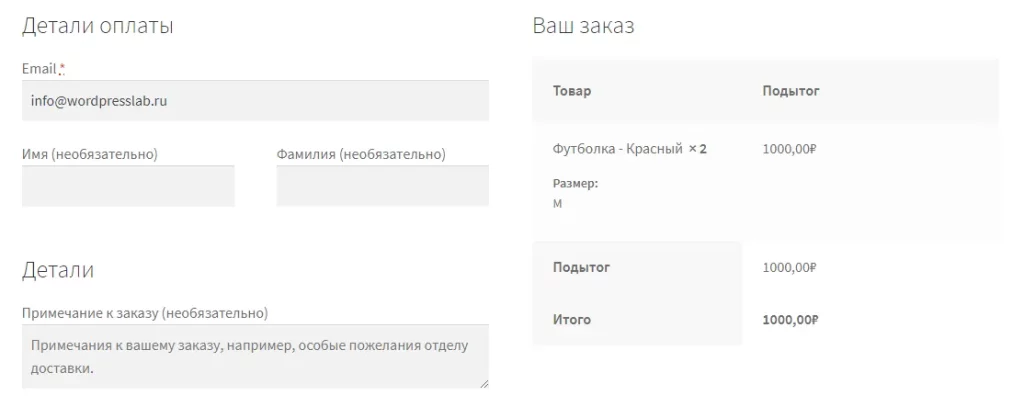
И как результат:
Добавляем новые поля оформления заказа в WooCommerce
В качестве примера давайте добавим два поля в форму оформления заказа WooCommerce – выпадающий список под деталями выставления счета и флажок «Подписаться» в разделе примечаний к заказу. Первое поле будет обязательным.
Прежде всего, нам надо решить где разместить наши новые поля, а вот из чего нужно сделать выбор:
- woocommerce_before_checkout_billing_form – До формы адреса оплаты.
- woocommerce_after_checkout_billing_form – После формы адреса оплаты.
- woocommerce_before_checkout_registration_form – До формы регистрации.
- woocommerce_after_checkout_registration_form – После формы регистрации.
- woocommerce_before_checkout_shipping_form – До формы адреса доставки.
- woocommerce_after_checkout_shipping_form – После формы адреса доставки.
- woocommerce_before_order_notes – До примечания к заказу.
- woocommerce_after_order_notes – После примечания к заказу.
Всё понятно из названий зацепок, ими мы воспользуемся ниже, но они могут не сработать только в одном случае – если шаблоны оформления заказа WooCommerce по умолчанию: form-shipping.php и form-billing.php были переопределены в теме. В этом случае придется вручную добавлять новые поля в файлы темы в каталоге /woocommerce/checkout.
Итак, вот собственно код:
// Добавляем поля
add_action( 'woocommerce_after_checkout_billing_form', 'wpbl_select_field' );
add_action( 'woocommerce_after_order_notes', 'wpbl_checkbox_filed' );
// Сохраняем поля
add_action( 'woocommerce_checkout_update_order_meta', 'wpbl_save_fields' );
// Поле select
function wpbl_select_field( $checkout ){
// Описываем поле
woocommerce_form_field( 'dron', array(
'type' => 'select', // Тип поля. Можно любое - text, textarea, select, radio, checkbox, password. В нашем случае это select
'required' => true, // этот параметр добавляет звездочку "*" к полю
'class' => array('wpbl-field', 'form-row-wide'), // Массив CSS классов
'label' => 'Доставить договор дроном?', // Заголовок поля
'label_class' => 'wpbl-label', // CSS класс заголовка
'options' => array( // Массив опций для типа "select" или "radio"
'' => 'Что-то нужно выбрать', // Пусто значение означает, что нужно что-то выбрать
'Yes' => 'Да, я хочу увидеть дрона!', // 'value'=>'Name'
'No' => 'Нет, я сам к вам приду'
)
), $checkout->get_value( 'dron' ) );
// Сюда так же можно добавить чуть-чуть HTML кода например <hr> и что-то ещё.
// В качестве примера мы добавляем стилевое оформление для выпадающего списка. Не далейте так. Все стили должны быть в CSS файле!
echo '<style>#dron{padding:15px; background:#f1f1f1; border:none;}</style>';
}
// Поле checkbox
function wpbl_checkbox_filed( $checkout ) {
woocommerce_form_field( 'subscribe', array(
'type' => 'checkbox',
'class' => array('wpbl-field form-row-wide'),
'label' => ' Я хочу подписать на рассылку',
), $checkout->get_value( 'subscribe' ) );
}
// Функция сохранения
function wpbl_save_fields( $order_id ){
// Сохраняем select
if( !empty( $_POST['dron'] ) ){
update_post_meta( $order_id, 'dron', sanitize_text_field( $_POST['dron'] ) );
}
// Сохраняем checkbox
if( !empty( $_POST['subscribe'] ) && $_POST['subscribe'] == 1 ){
update_post_meta( $order_id, 'subscribe', 1 );
}
}
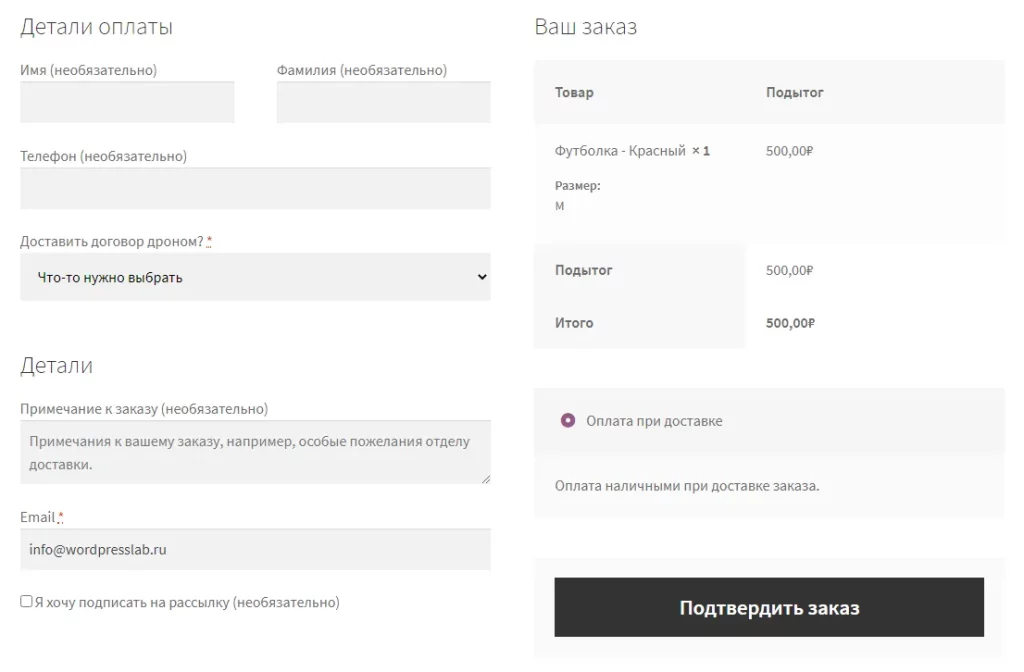
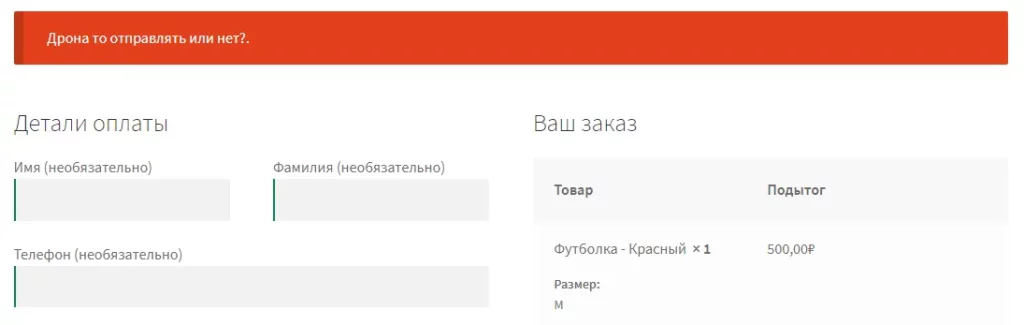
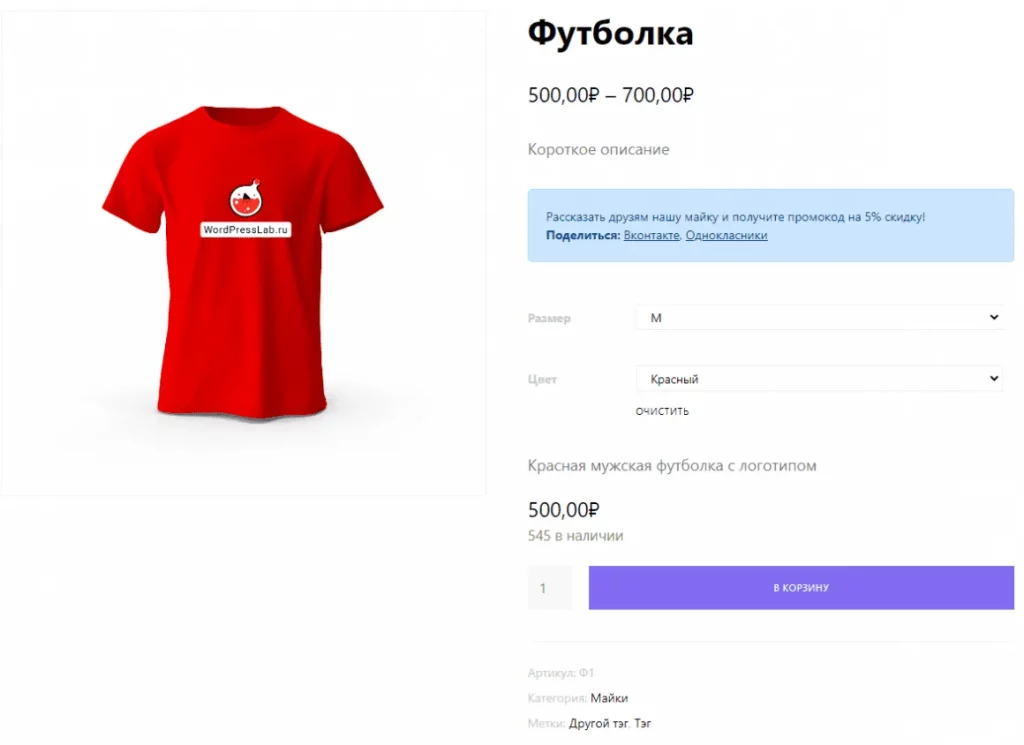
И как результат:
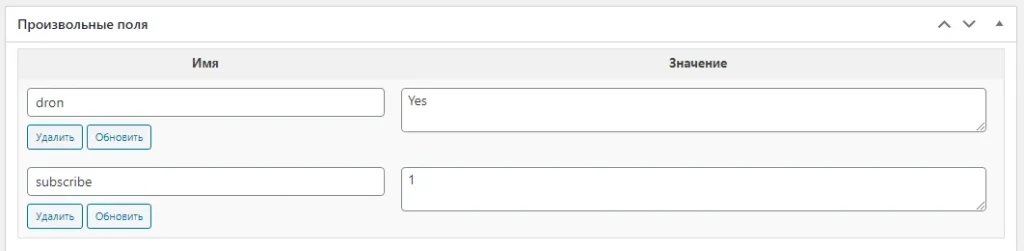
А после оформления в информации о заказе (WooCommerce → Заказы) появятся новые, только что созданные поля:
К сожалении, даже с учетом того, что для нашего выпадающего списка мы поставили ‘required’ => true, поле всё еще по сути не обязательно для заполнения.
Добавив небольшой фрагмент кода мы решим эту задачку:
add_action('woocommerce_checkout_process', 'wpbl_select_field_validation');
function wpbl_select_field_validation() {
// Можно как угодно проверять, а в нашем случае это простая проверка на наличие в $_POST[]
if ( empty( $_POST['dron'] ) ){
wc_add_notice( 'Дрона то отправлять или нет?.', 'error' );
}
}
Посмотрите на второй параметр функции wc_add_notice – он также поддерживает типы уведомлений «success» и «notice», но параметр «error» – именно то, что нужно в нашем случае.
На этом пока всё.
Если у вас есть вопросы или просто хотите поделиться своим мнением, то оставляйте комментарии.
Спасибо.