Рубрики в WordPress – это один из основных способ фильтрации различных типов записей и являются неотъемлемой частью любого WordPress сайта
Когда используется термин «тип записи», важно понимать, что их может быть много. Так, например: Записи (посты в блоге) — это тоже «тип записи», равно как и страницы. Количество возможных типов записей на вашем WordPress сайте неограниченно!
Благодаря рубрикам осуществляется группировка связанных записей. Рубрика, к которой по умолчанию привязываются все новые записи — «Без рубрики» (Uncategorized), но ее можно легко изменить в настройках.
Есть два основных способа добавления рубрик.
Добавление рубрики в WordPress и её основная настройка
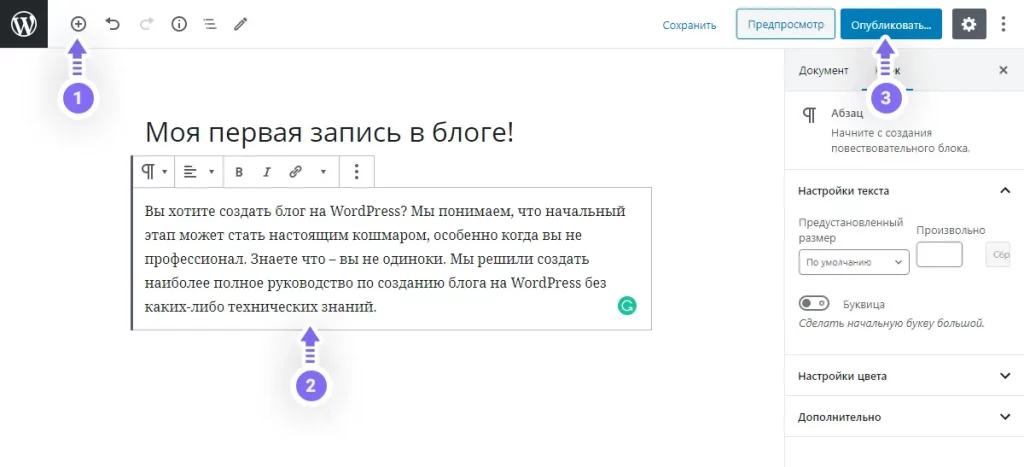
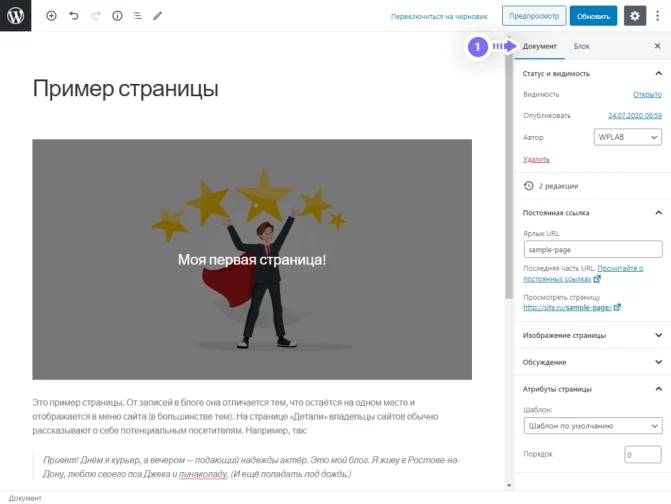
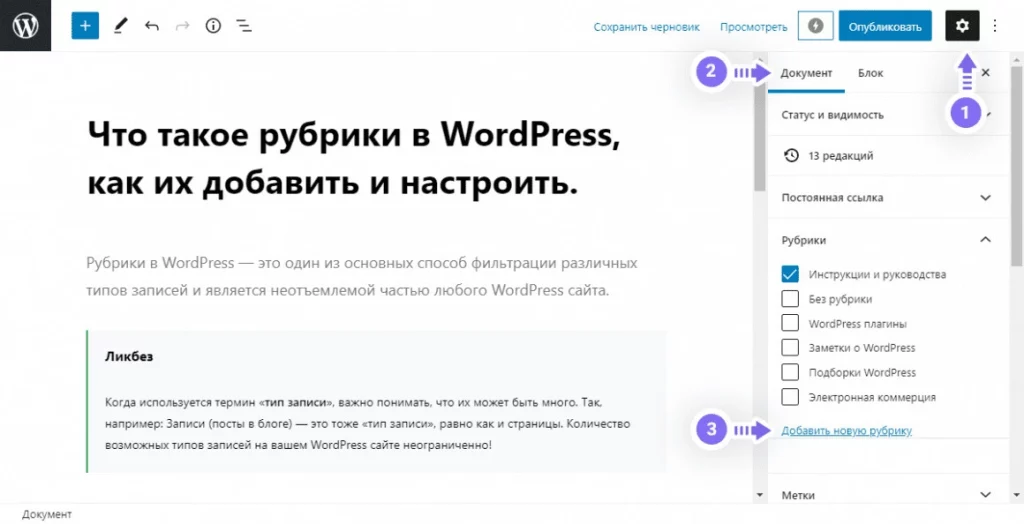
Указать рубрику можно при редактировании или создании новой записи. Если вы используете встроенный редактор блоков, то в настройках документа воспользуйтесь разделом «Рубрики»:
Добавленная, во время редактирования записи, рубрика –будет автоматически назначена.
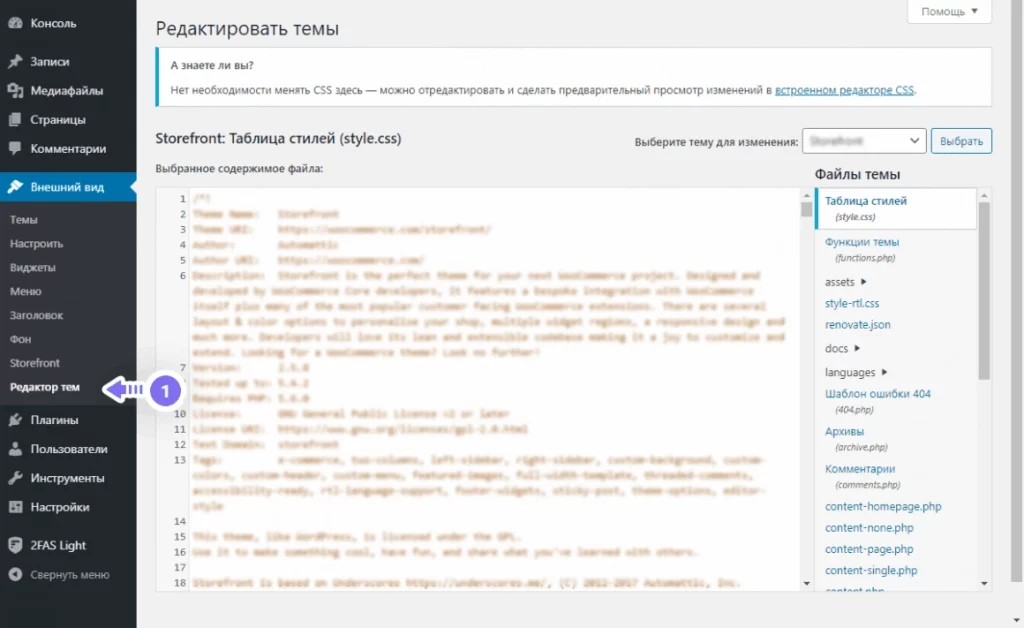
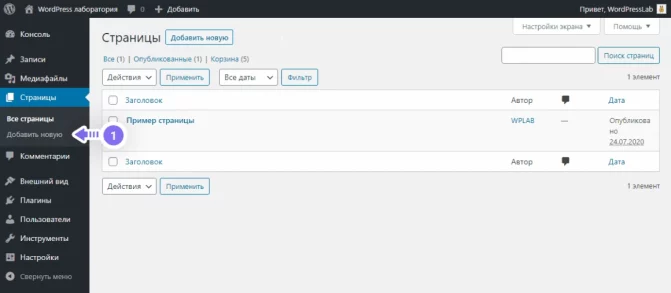
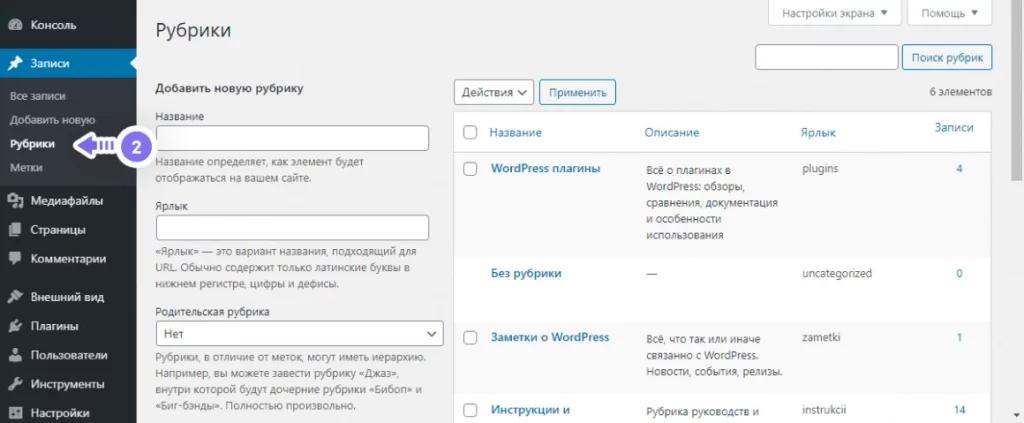
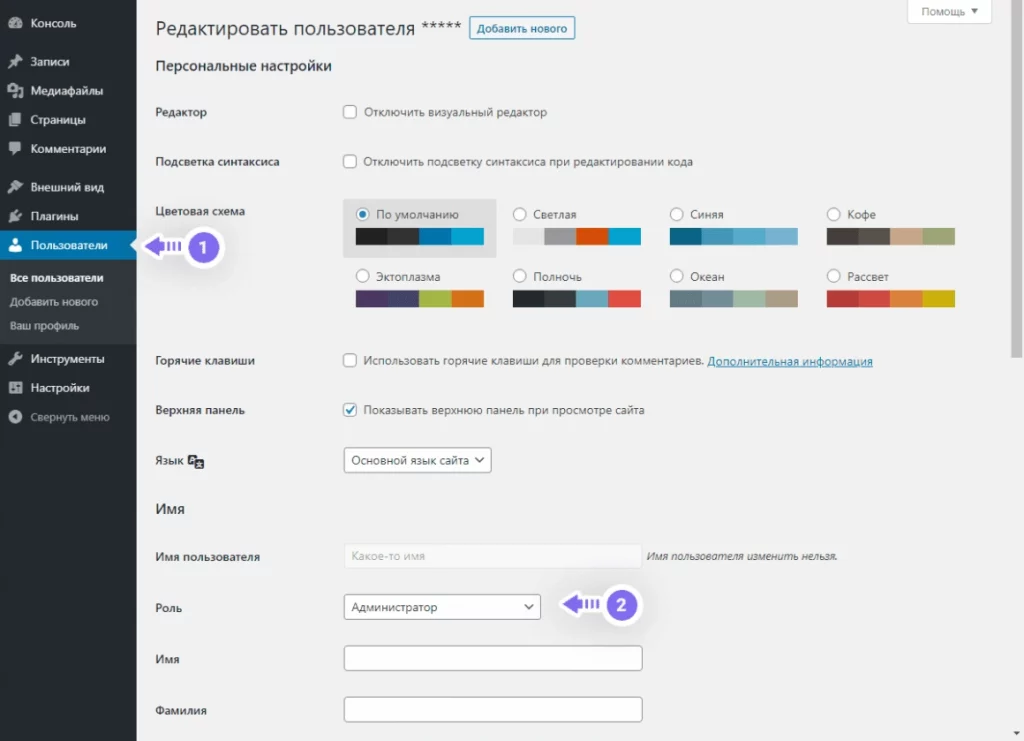
Управление рубриками в WordPress, осуществляется через пункт меню «Рубрики», в панели администратора, который доступен для большинства различных типов записей. В нашем случае это сами записи (посты в блоге) и это второй способ добавления:
На этой странице вы увидите список уже добавленных рубрик, а также несколько пустых полей, позволяющих создать новую рубрику.
Если ваша тема или плагины не расширяют основной функционал WordPress, то для каждой рубрики будут доступны следующие настройки:
-
Имя – Полно название рубрики, например как у нас «Инструкции и руководства по WordPress для чайников»
-
Ярлык (slug) – часть постоянной ссылки, в нашем случае это instrukcii
-
Родительская рубрика – рубрики имею иерархию, например родительская рубрика может называться «WordPress руководства», а её дочерние элементы: «Для новичков» и «Для разработчиков»
-
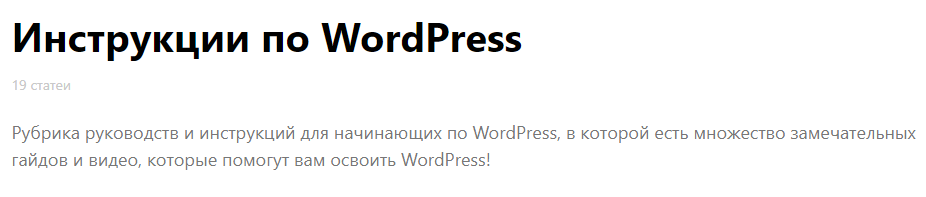
Описание – большинство тем выводят значение этого поля на странице архива рубрики.
Новичкам будет полезно знать, что рубрики в WordPress являются таксономией и подчиняются всем основным принципам, которые заложены в это понятие!
Тут стоит подвести черту, закончив вводную часть и перейти к практике работы с рубриками. Так и сделаем. ?
Практика работы с WordPress рубриками
Все программисты априори стремятся максимально оптимизировать свой рабочий процесс, избавиться от ручного труда и доработать, доступный по умолчанию функционал.
Давайте рассмотрим основные методы автоматизированной работы с данной таксономией.
Добавление рубрик программным методом
$wplb_category = wp_insert_term(
// Название рубрики
'WordPress laboratory',
// Таксономия, в нашем случае это «category» ()
'category',
array(
// Часть постоянной ссылки
'slug' => 'wplb',
// Описание рубрики
'description' => 'Инструкции и руководства по WordPress для чайников',
// Родительская рубрика. В качестве переменной принимает ID рубрики, а 0 - не имеет родителя.
'parent' => 0
)
);
И как результат отработки скрипта, в переменную $wplb_category запишется массив:
Array
(
[term_id] => 129 // ID термина в таблице терминов.
[term_taxonomy_id] => 129 // ID пары (термин + таксономия).
)
Тут стоит пояснить, что в таблице базы данных WordPress wp_term_taxonomyкаждая строка почти всегда имеет одинаковое значение для двух столбцов term_taxonomy_id и term_id.
В связи с этим в массиве и отображаются идентичные значения. Но если вы добавите уже существующий термин в другую таксономию, например в метки, то значения элементов массива будут отличаться.
term_id и term_taxonomy_id будут новыми, так как это уникальная связка термина и таксономии и не важно, что название, описание или slug идентичны.
Редактирование существующих рубрик
Для редактирования рубрик, нужно знать их атрибуты и это можно сделать, используя функцию get_term_by().
Как видно получить информацию о термине достаточно просто, найти его можно по name, id, slug, а так же ID (term_id) и term_taxonomy_id. Обратите внимание на разницу между «id» и «ID», в некоторых случаях вам это сильно поможет. ⚠️
Эта функция крайне полезна, когда нужно получить доступ к рубрикам в больших циклах.
Давайте редактировать рубрику, зная её id:
$status = wp_update_term( 129, 'category', array(
'name' => 'Новое название рубрики',
'slug' => 'wplb-slug',
'description' => 'Новое описание'
) );
Добавление новых полей к WordPress рубрикам
А добавлять мы будем изображение к нашей категории, использовав функцию add_term_meta(). Вот мы и добиралась до хуков 🙂
add_action(
// Добавляем поле в область редактирования рубрики
'category_edit_form_fields',
function ( $wplb ) {
$wplb_image = get_term_meta( $wplb->term_id, 'wplb_image', true );
echo "
<tr class='form-field'>
<th scope='row'>
<label for='wplb_image'>
" . __( 'Изображение для рубрики' ) . "
</label>
</th>
<td>
<input type='text' name='wplb_image' id='wplb_image' value='" . $wplb_image . "'>
<p class='description'> " . __( 'ID изображения' ) . " </p>
</td>
</tr>
";
}
);
add_action(
// Добавляем событие при сохранение
'edited_category',
function ( $term_id ) {
if ( isset( $_POST[ 'wplb_image' ] ) ){
update_term_meta( $term_id, 'wplb_image', $_POST[ 'wplb_image' ] );
}
}
);
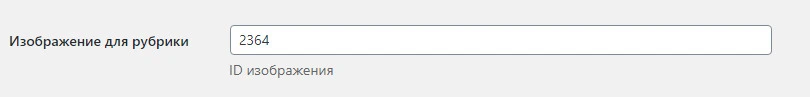
Итак, после успешного добавления новых событий, на странице редактирования рубрики в WordPress появится новое поле:
Используя этот метод можно добавлять неограниченно количество метаданных к рубрикам.
Создаем шорткод рубрики
add_shortcode( 'wplb_cat', 'wplb_shortcode' );
function wplb_shortcode( $atts ) {
$atts = shortcode_atts( array(
'cat' => '',
), $atts, 'wplb_cat' );
// Получаем ID изображения
$image_id = get_term_meta( 1, 'wplb_image', true );
// Используя ID получаем ссылку
$image_src = wp_get_attachment_image_src( $image_id, '', false );
$image_src[ 0 ] = 'https://wordpresslab.ru/wp-content/uploads/2020/08/polnoe-rukovodstvo-po-xmlrpc.php-v-wordpress-chto-eto-takoe-riski-dlya-bezopasnosti-i-kak-otklyuchit.gif';
// Находим рубрику по переменной шортокда
$category = get_category( $atts[ 'cat' ] );
// Получаем ссылку на архив рубрики
$category_link = get_category_link( $category->term_id );
// Подготавливаем код для вывода
$output = '
<div class="wplb_cat" style="background-image: url(' . $image_src[ 0 ] . ');">
<a href="' . esc_url( $category_link ) . '" title="' . $category->name . '" target="_blank" class="wplb_cat_a">
<div>
<span>Рубрика:</span>
<p class="wplb_title">' . $category->name . '</p>
<p>' . $category->description . '</p>
</div>
</a>
</div>
';
// Выводим
return $output;
}
[wplb_cat cat="129"]
.wplb_cat {
background-size: cover;
display: block;
text-align: center;
}
.wplb_cat .wplb_title {
color: #fff;
font-size: 1.5rem;
line-height:32px;
}
.wplb_cat span {
font-size: 12px;
letter-spacing: 1px;
color: #bbb;
}
.wplb_cat p {
color: #aaa;
font-size: 14px;
line-height: 20px;
}
.wplb_cat_a {
padding: 80px 100px;
display: block;
text-decoration: none;
background: rgba(0,0,0,.8);
border: 1px solid #fff;
}
@media only screen and (max-width: 768px) {
.wplb_cat_a{
padding: 20px 40px;
}
}
Всё очень просто, не так ли?
Хуки (события и фильтры) для рубрик
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в страшное насекомое.
Добавим этот код в functions.php:
add_filter( 'category_description', 'wplb_description', 10, 2 );
function wplb_description( $description, $category ){
if ($category == '129'){
$description = '<div class="alert alert-warning">'.$description.'</div>';
}
return $description;
}
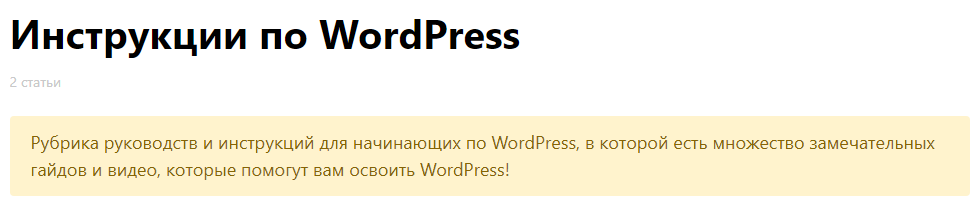
Для категории с ID равным 10, описание обернуто тэгом:
Этот метод будет очень полезен, если описание просто огромное и его часть нужно визуально скрыть, используя jQuery.
Заключение
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.






























 Яндекс браузер — WordPress безопасность
Яндекс браузер — WordPress безопасность