Благодаря зарегистрированному событию woocommerce_before_single_product можно вносить изменения в верную область страниц товара в WooCommerce.
Событие срабатывает только на странице товара!
Пример работы с событием
Допустим нам нужно что-то вывести выше основного товарного изображения и для этого добавляем следующий код в functions.php дочерней темы:
/**
* Пример хука события woocommerce_before_single_product
*/
function wplb_hook_for_woocommerce_before_single_product() {
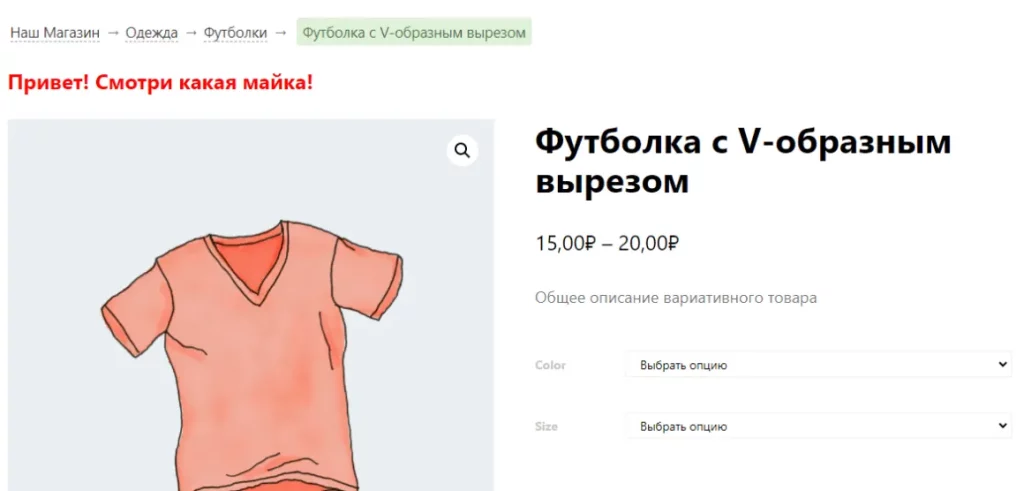
echo '<h3 style="margin:30px 0; color:red">Привет! Смотри какая майка!</h3>';
}
add_action( 'woocommerce_before_single_product', 'wplb_hook_for_woocommerce_before_single_product', 11 );
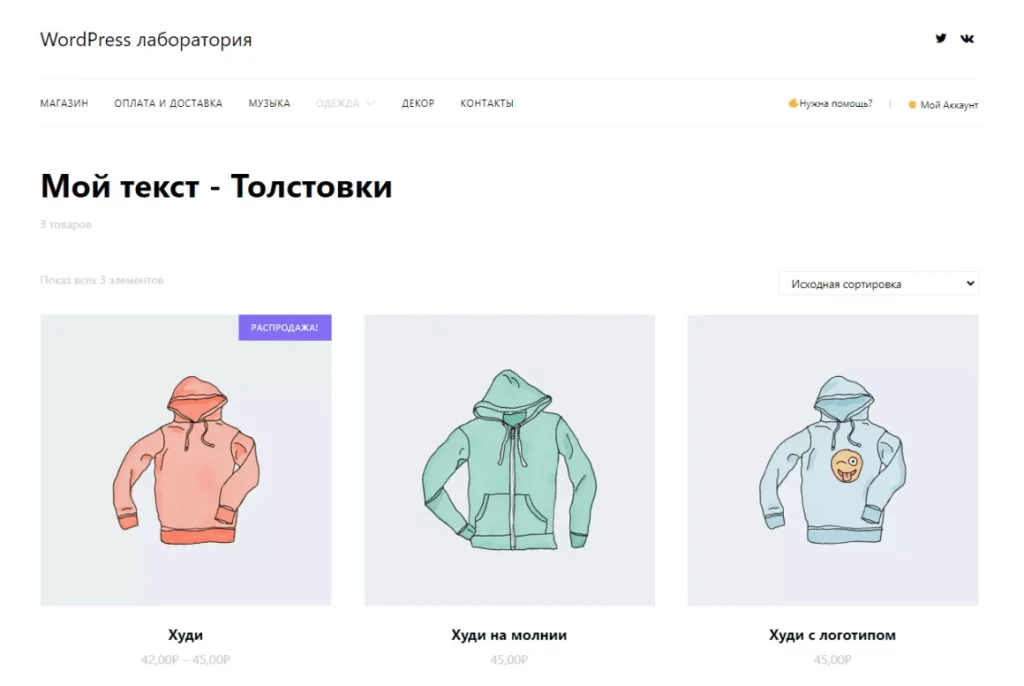
И как результат отработки нашего хука получаем:
Обратите внимание, что в само событие не принимает каких-либо входных данных:
do_action('woocommerce_before_single_product');
А следовательно, для того чтобы отображать какие-то дополнительные данные о товаре нужно получить к нему доступ:
/**
* Пример хука события woocommerce_before_single_product
*/
function wplb_hook_for_woocommerce_before_single_product() {
echo '<h3 style="margin:30px 0; color:red">Привет! Смотри какая майка!</h3>';
}
add_action( 'woocommerce_before_single_product', 'wplb_hook_for_woocommerce_before_single_product', 11 );
Всё достаточно просто, a если у вас есть вопросы – спрашивайте в комментариях.
Спасибо.