Блоки в WordPress – это элементы редактора блоков, которые используются как отдельные части для создания тела контента.
Несколько лет назад, в 2018 году, произошли серьёзные изменения в функционале системы управления контентом WordPress. Привычный всем редактор контента исчез, начиная с версии 5.0 , а на его месте появился блочный редактор под названием Гутенберг (Gutenberg). С этого момента к нам поступали многочисленные просьбы о создании полноценного руководства по работе с редактором блоков Гутенберг.
Редактор блоков представляет собой уникальный метод оперирования контентом в WordPress. В данном руководстве будут объяснены все нюансы работы с редактором. После знакомства с ним вы сможете без посторонней помощи создавать великолепные страницы и записи.
Чем Гутенберг отличается от прошлой версии редактора в WordPress?
Перед тем, как начать изучать новый редактор блоков, стоит остановиться на отличительных особенностях между ним и старым редактором.
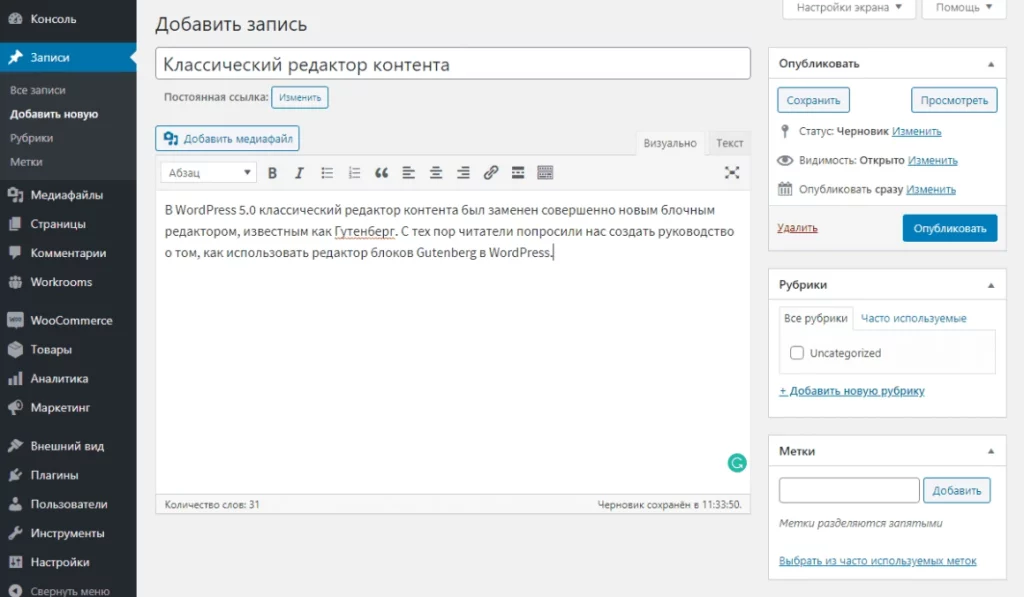
Привычный всем редактор WordPress выглядел так:
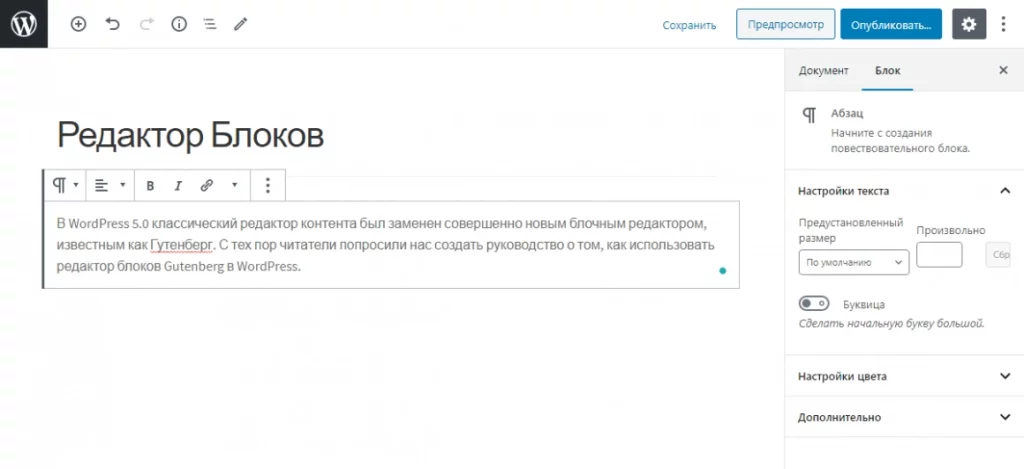
А при использовании CMS версии 5 или выше обновлённый редактор блоков выглядит следующим образом:

Из представленных скриншотов становится понятно, что разница существенна.
Пользовательский интерфейс старого редактора очень сильно напоминал инструментарий классического Word от компании Microsoft.
Гутенберг несёт в себе иную логику, в её основе лежат блоки. Новый редактор так и называется – «Редактор блоков».
Блоки в WordPress – являются частями с определённым содержимым, которые добавляются в зону редактирования с целью создания макетов. При этом любая запись или страница, по сути, представляет собой определённый набор блоков.
Добавление блоков доступно по отношению к частям текста, отдельным картинкам и галереям, звуковым записям, спискам и многому другому. Существуют общие блоки для разных типов содержимого, некоторые добавляются с помощью отдельных плагинов.
Каковы преимущества редактора Гутенберг над классическим решением?
У пользователя появилась возможность быстрого добавления абсолютно любого вида содержимого к структурным единицам макета – записям и страницам.
В качестве примера можно привести случай, когда на страницу необходимо пометить таблицу. Раньше нужно было специальное расширение, теперь – нет.
Теперь достаточно просто добавить необходимый блок «Таблица» (да, так и называется), настроить параметры таблицы и заполнить её информацией.
Появилась возможность сортировки контента по вертикали и его редактирования по отдельным блокам. В результате упростилась организация, как текстового, так и мультимедийного содержимого.
Немаловажным фактом является то, что изучить Гутенберг очень просто.
Это предоставляет массу преимуществ начинающим дизайнерам страниц, что неизменно сказывается на качестве первого блога или продающего сайта.
Стоит подробнее рассмотреть процесс применения блоков в качестве главного инструмента для организации содержимого сайта.
В руководстве затронуты следующие темы:
- Gutenberg – работа с блоками.
- Добавление новой записи.
- Процедура добавления блока в редакторе.
- Как работать с блоками.
- Как сохранить блок и потом вернуться к его использованию.
- Публикация и оптимизация записей.
- Использование плагинов для увеличения числа доступных блоков.
- Примеры использования часто встречающихся блоков.
- Знакомство с абсолютно новыми блоками.
- Профессиональные рекомендации по работе с редактором блоков.
Готовы? Давайте начинать!
1. Gutenberg – работа с блоками
Обновлённый редактор блоков имеет интуитивно понятный интерфейс, который может быть подвергнут, дополнительной, пользовательской настройке. Конечно, его внешний вид отличается от привычного всем редактора. Но редактор блоков сохранил все функциональные возможности предыдущего варианта.
2. Добавление новой страницы или блог-поста
Для начала познакомимся с основными манипуляциями, которые, возможно, вам приходилось выполнять в классическом редакторе. В Гутенберг это делается несколько иначе.
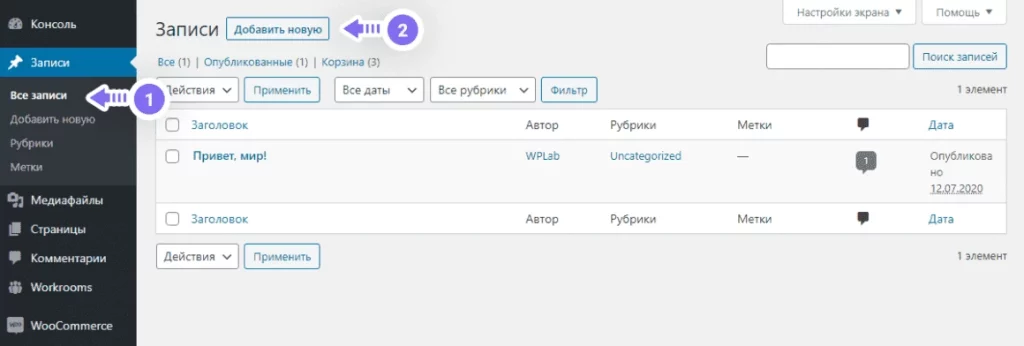
Для создания страницы откройте меню «Страницы», выберите «Добавить новую».
Эти действие приведёт к запуску редактора блоков.
3. Процесс добавления блока в редакторе
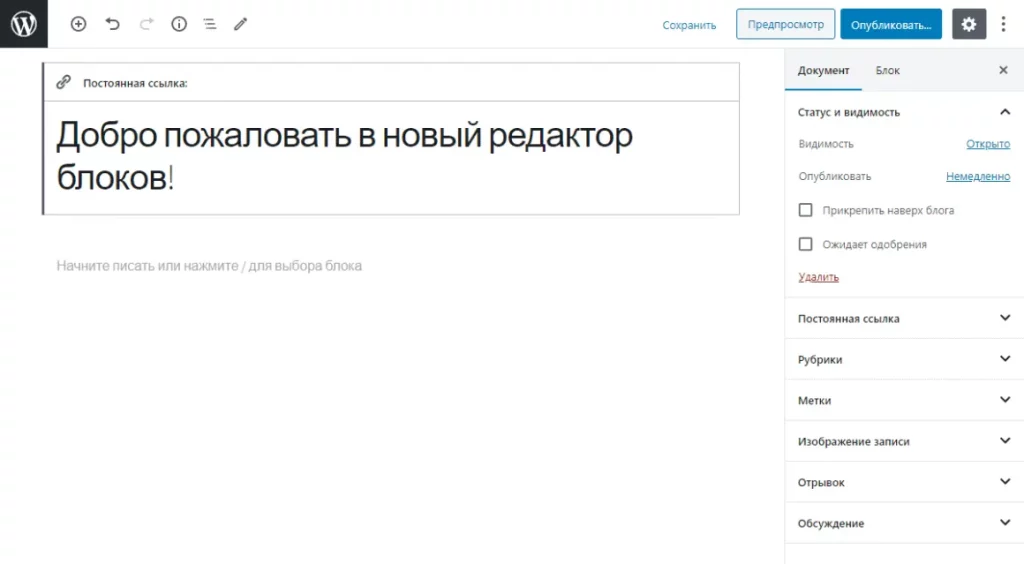
Важнейший блок любой страницы сайта или поста в блоге – это заголовок.
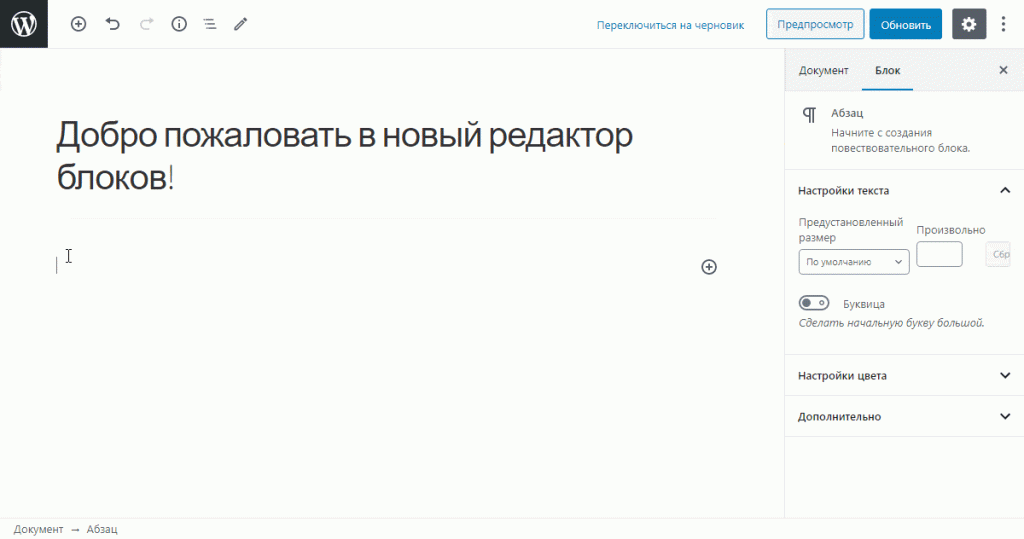
Мышкой можно опуститься ниже созданного заголовка, а можно воспользоваться и клавиатурой. Для этого следует нажать «TAB». Вообще, новый редактор блоков Гутенберг позволяет заменить многие манипуляции мышью «горячими» клавишами. Это в значительной степени упрощает работу.
Стандартные настройки редактора предписывают тип следующего блока. Это будет «Абзац». Можно сразу же начинать писать, что очень удобно!
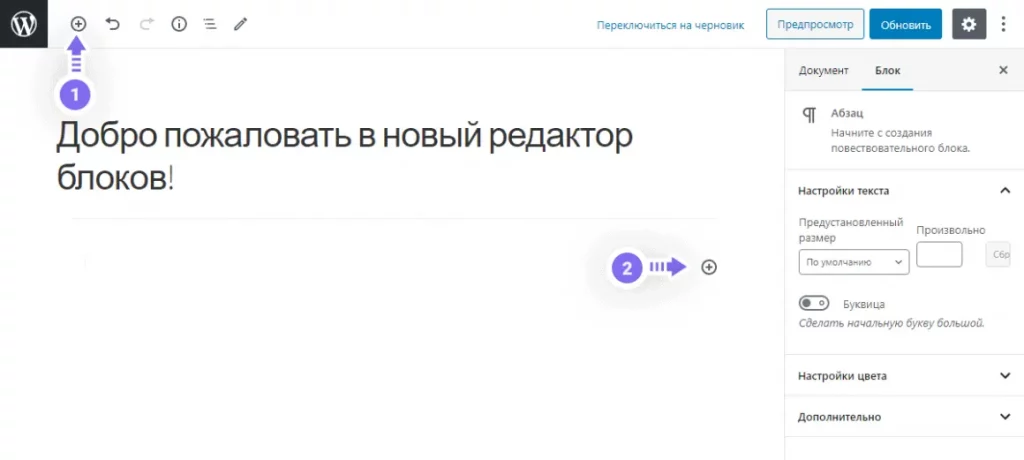
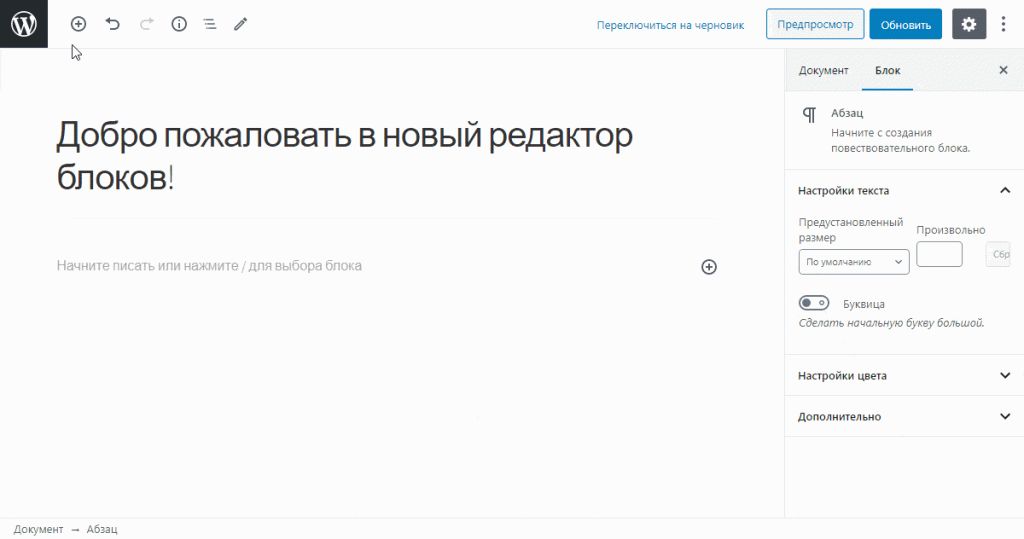
Если набор текста не входит в ваши планы прямо сейчас, то необходимо воспользоваться функцией «Добавить блок». Данная кнопка в левом-верхнем углу редактора.
Сразу же появится меню с возможностью поиска и списком популярных блоков.
При введении в поисковое поле слов, являющихся частью наименования того или иного блока, он будет предложен к использованию.
Если вам неудобно работать с мышью, то применяйте клавиатуру. Например, нажмите «/», чтобы найти и добавить интересующий вас блок.
4. Как работать с блоками в редакторе
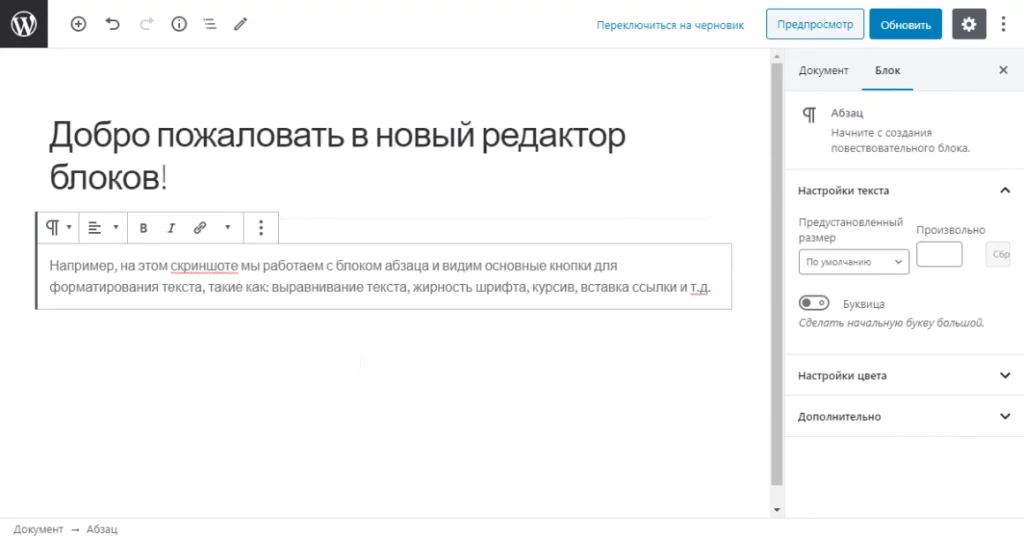
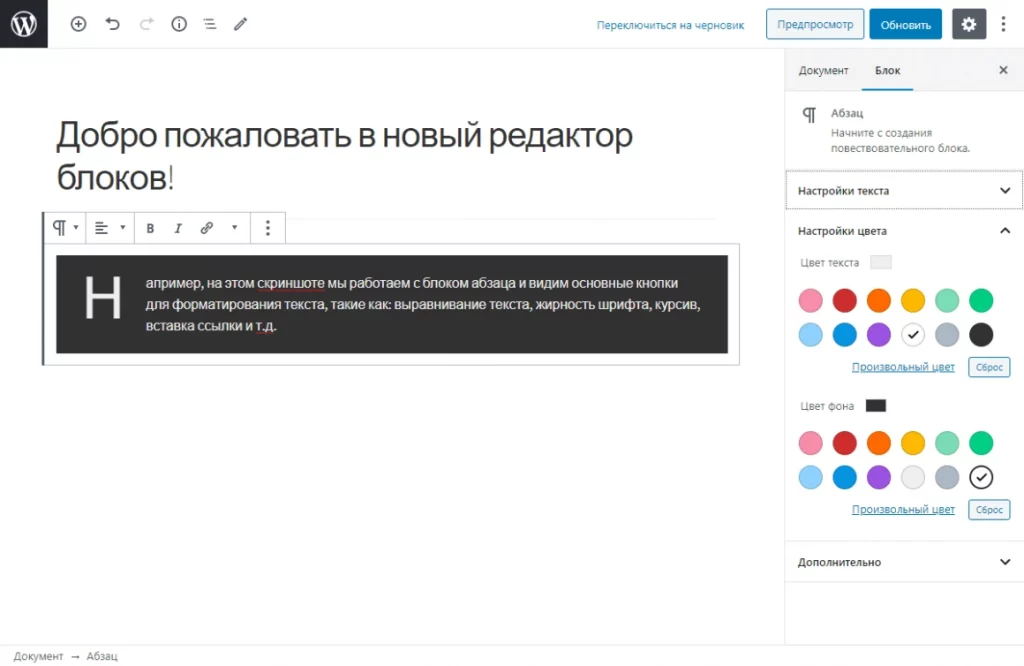
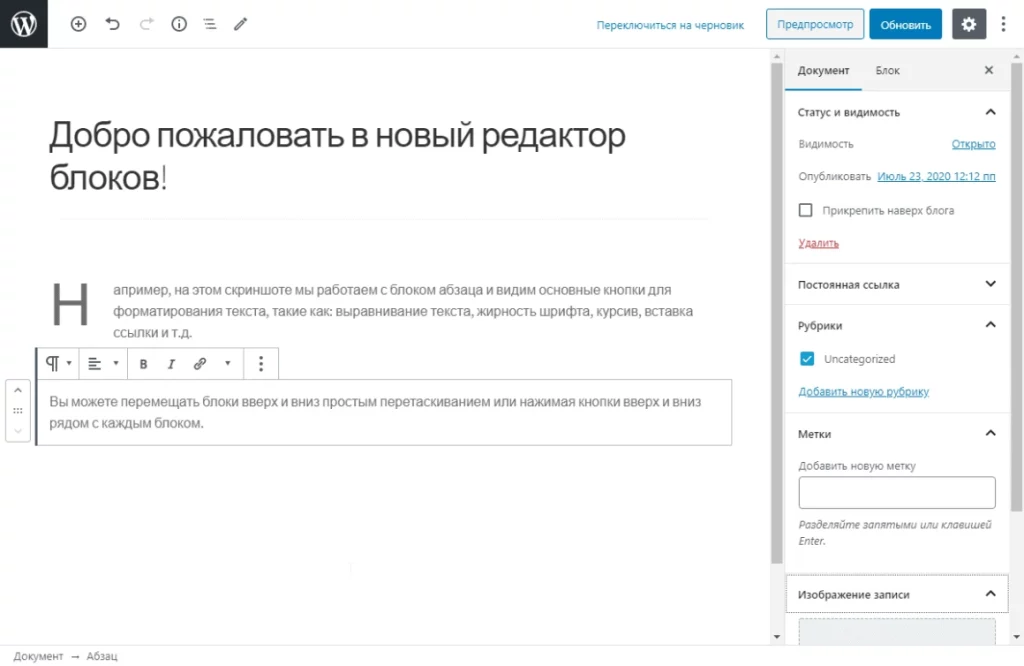
Любой блок оснащён панелью с инструментарием, которую можно увидеть в верхней части самого блока. При этом функциональное назначение кнопок на инструментальной панели зависит от типа блока.
На ниже приведённом скриншоте представлена работа с блоком абзаца. Видны частот используемые для работы с текстом инструменты: тип шрифта, выравнивание, цвет текста и т.д.
Кроме инструментальной панели каждый блок имеет собственные настройки. Они видны в правой части зоны редактирования.
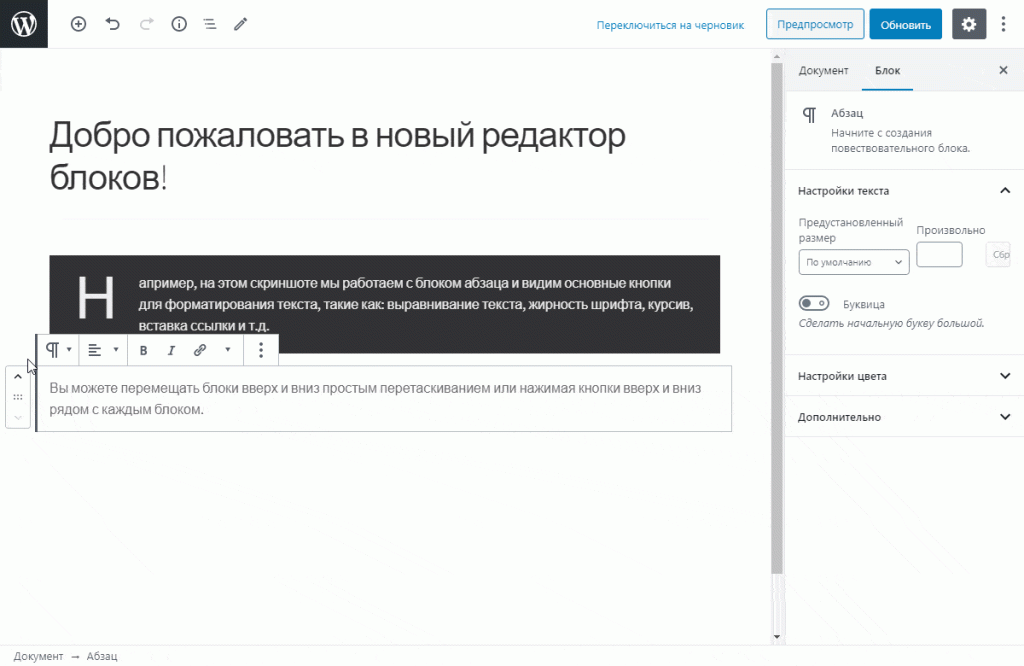
Перемещение целых блоков по вертикали осуществляется обычным перетаскиванием мышью. При желании можно нажимать специальные кнопки со стрелочками в левой части блока.
5. Как сохранить блок, а потом вернуться к его использованию
Уникальная особенность редактора блоков – это возможность сохранять блоки и использовать их многократно. Такой нюанс обязательно оценят люди, ведущие блоги. Ведь им часто приходится обновлять информацию в своих текстах.
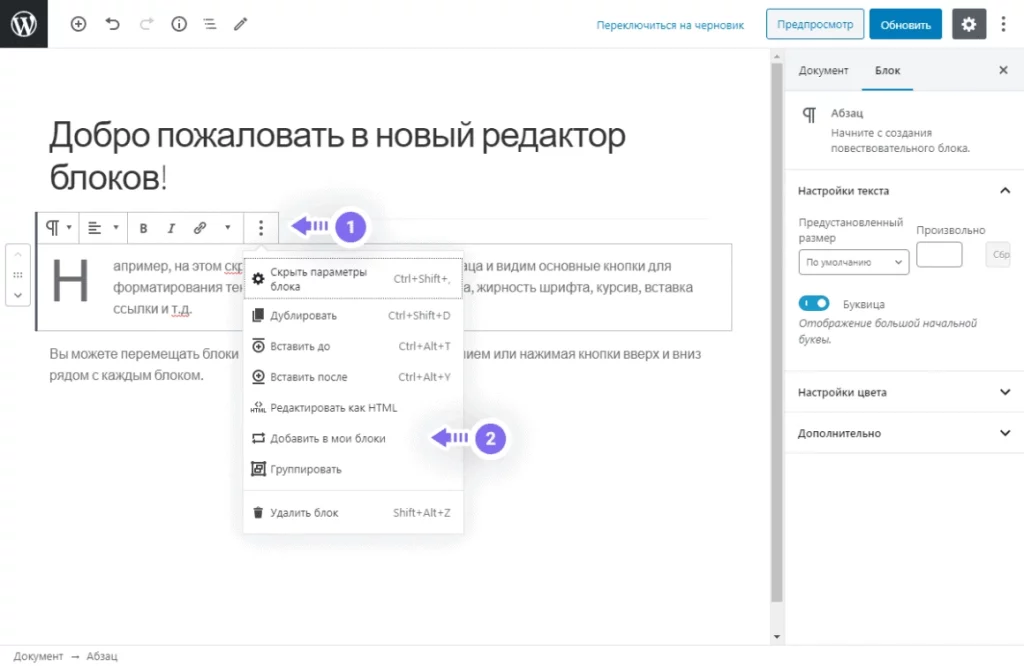
Откройте меню, кнопка вызова которого находится в углу панели любого блока. Воспользуйтесь опцией «Добавить в мои блоки».
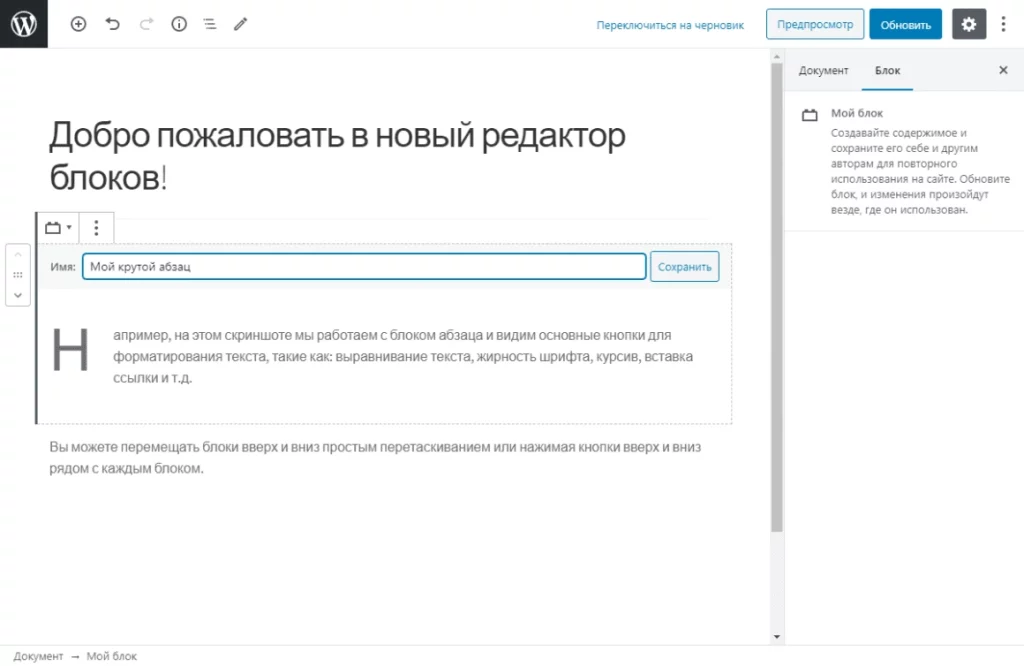
Необходимо будет выбрать наименование для данного блока. После ввода имени воспользуйтесь кнопкой «Сохранить».
После этого Гутенберг сохранит блок и он будет доступен для повторного использования.
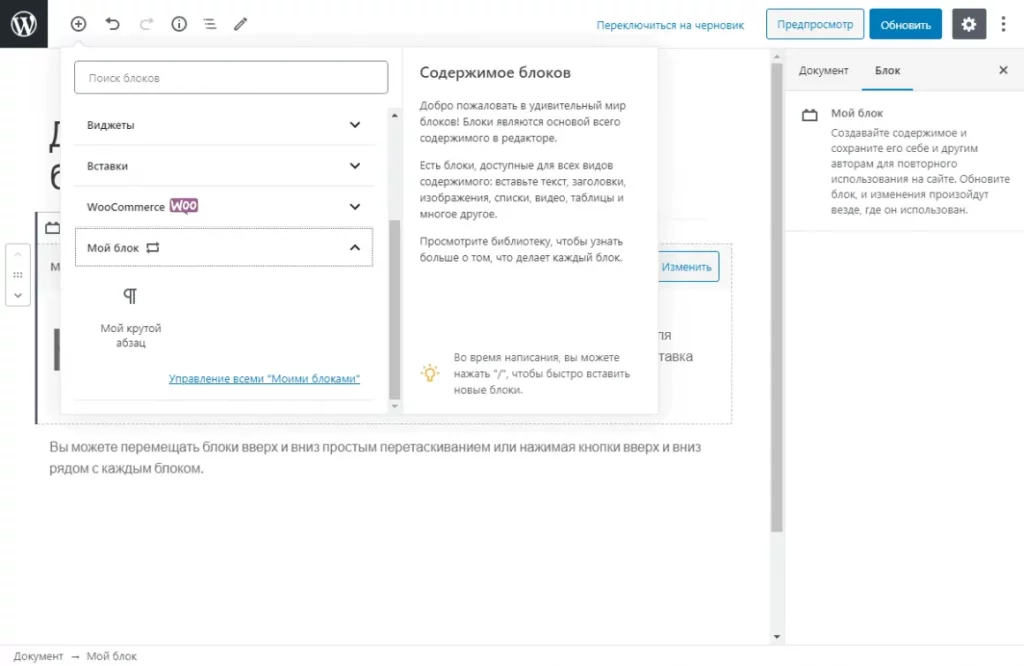
А теперь попробуем использовать сохранённый блок для включения его в нужные вам страницы WordPress сайта.
Откройте редактор нужной вам страницы (или записи). В появившейся зоне редактирования воспользуйтесь кнопкой добавления блока.
Предварительно сохранённый блок можно найти на специальной вкладке «Мои блоки». При желании можно воспользоваться строкой поиска.
При наведении курсора на заранее сохранённый блок возникает возможность его предварительного просмотра. Выберите нужный блок, и он появится на странице.
Все без исключения сохранённые WordPress блоки содержатся в БД. Управление ими доступно при нажатии кнопки «Управление моими блоками».
6. Публикация записи/страницы и настройка
Любой пост включает в себя большое количество вспомогательной информации. Это дата размещения, рубрики, метки, и т.д.
Эти, многочисленные параметры, располагаются в правом столбце редактора и доступны пользователю для настройки.
7. Кастомные WordPress блоки различных плагинов
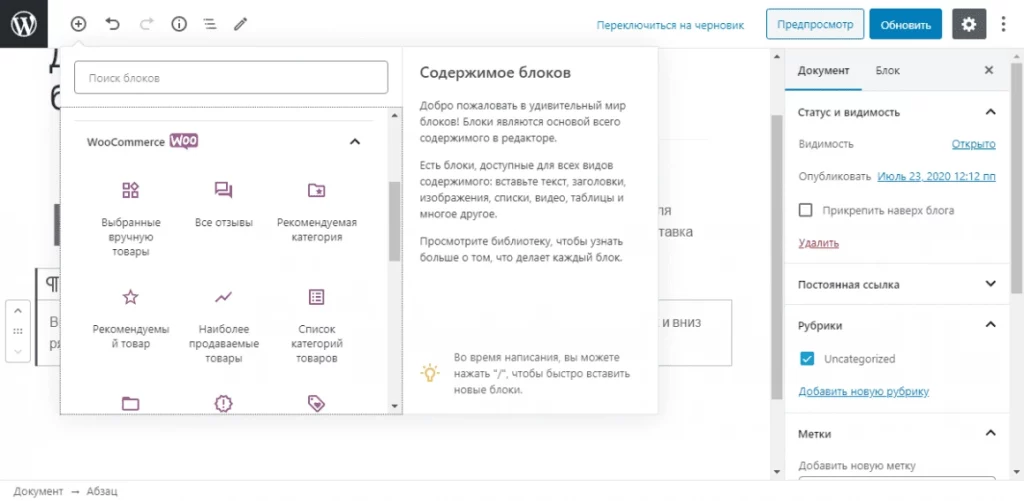
Важной особенностью WordPress плагинов является то, что они способны задействовать API-интерфейс редактора Гутенберг. Это необходимо для интегрирования собственных, уникальных, блоков.
В качестве примера можно привести WooCommerce, который по праву считается одним из лучших расширений для создания интернет-магазина в глобальной сети.
8. Примеры использования часто встречающихся блоков
Функционал редактора Гутенберг включает в себя все привычные возможности старого редактора. Но с тем лишь отличием, что процесс работы становится проще и эффективнее.
1. Изображения в редактор блоков WordPress
Пользователю доступен заранее подготовленный блок, так называемого, медийного контента – «Изображение», которые работает с уже существующей библиотекой файлов. Так же, при желании, можно переместить изображение из локальной папки (например с рабочего стола) в рабочую зону редактора. Блок «Изображение» будет создан в автоматическом режиме.
Добави блок вы увидите его дополнительные настройки, для добавления метаданных: «Альтернативный текст», «Размер изображения».
Для того чтобы быстро добавить изображение в тело контента – просто начните печатать/изображение
2. Добавление ссылок
Стандартные настройки редактора блоков Гутенберг позволяют сразу же приступить к набору текста и добавлять ссылки на те или иные ресурсы. Например, опция вставки ссылки есть в блоке абзаца. Подобные ссылочные кнопки присутствуют и в других блоках текстового типа.
При желании можно воспользоваться клавиатурой, нажав следующие клавиши:
«Command + K» для Mac и «CTRL + K» для Windows.
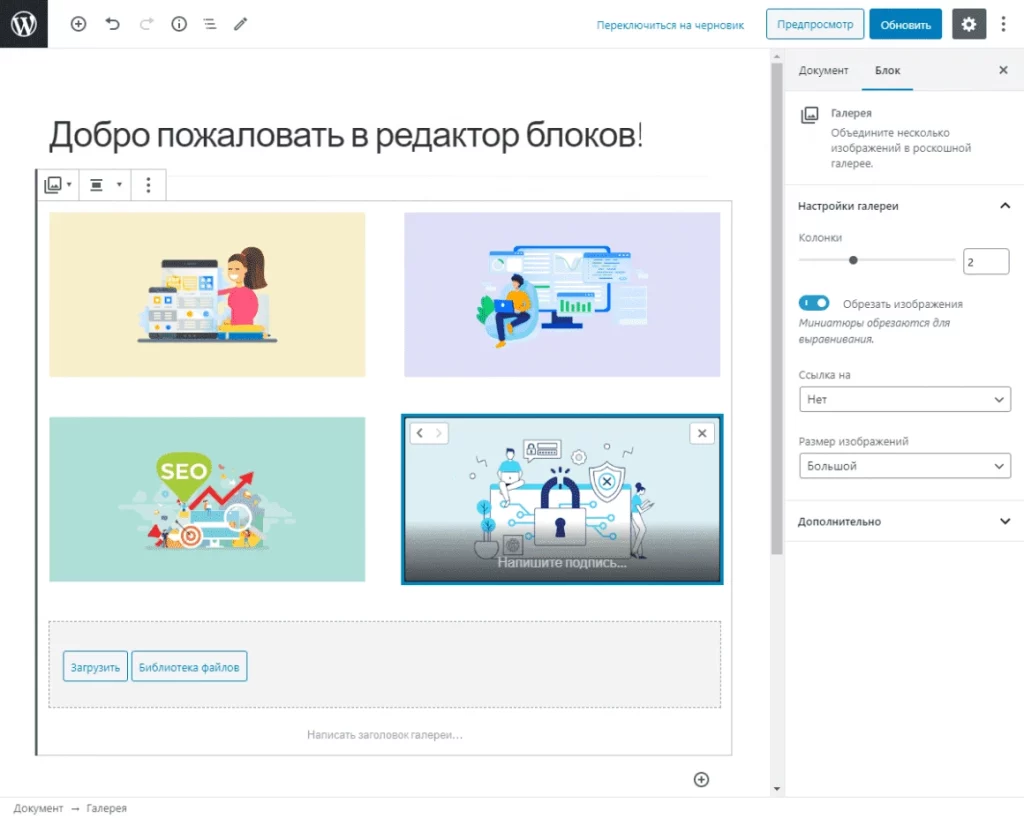
3. Блок галереи изображений
Для быстрого добавления галереи изображений используйте /галерея или одноименный блок.
4. Добавление шорткодов в посты WordPress с использованием Гутенберг
Шорт коды функционируют точно так же, как и в старом редакторе. При необходимости их можно поместить в блок абзаца, либо воспользоваться специальным блоком шорт кодов.
9. Знакомство с абсолютно новыми блоками
Гутенберг, как редактор блоков в WordPress, исправляет ряд застарелых проблем по части UX. Ниже рассмотрены наиболее интересные блоки WordPress, которые обязательно придутся вам по вкусу.
4. Добавление шорткодов в посты WordPress с использованием Гутенберг
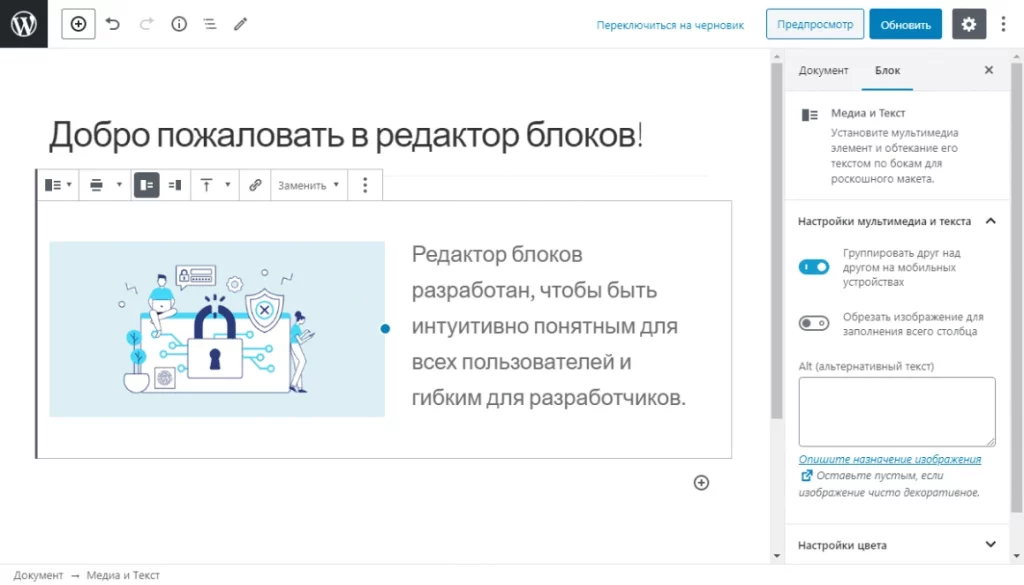
Предыдущие версии WordPress редактора не позволяли размещать картинки около текстового контента. Теперь же для этого существует специальный блок «Медиа и текст».
Данный блок состоит, как бы, из отдельных блоков, которые располагаются рядом друг с другом. Такое решение позволяет быстро и просто добавить и изображение, и текст.
2. Добавление кнопок в записи и страницы WordPress
Интеграция кнопки в запись также была достаточно проблематичной процедурой в классическом редакторе. Приходилось устанавливать специальное расширение, создающее шорткод для такой кнопки. В крайнем случае, надо было работать через HTML.
Редактор блоков даёт пользователю особый блок для кнопок. Теперь можно добавить нужную кнопку на страницу или в запись тогда, когда вам это нужно.
Доступен выбор стиля кнопки, её цвета. Также можно создать ссылку для неё.
Как и любой другой блок, блок «Кнопки» доступен через функцию добавления блоков ![]() а так же через быстрый поиск через
/кнопки.
а так же через быстрый поиск через
/кнопки.
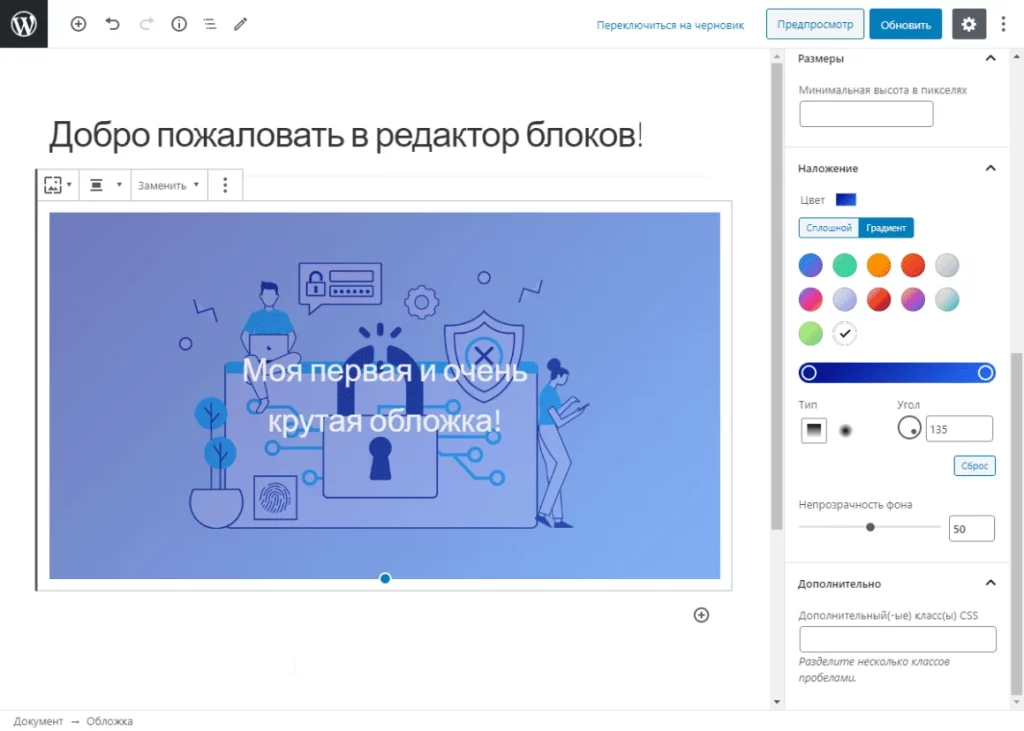
3. Добавление обложек в блог-посты на страницы
«Обложка» представляет собой особый блок, позволяющий добавлять картинки к тем или иным записям, страницам. Попробуйте, вам обязательно понравится эта функция.
Стоит отметить, что обложка – это не обычное изображение. Рассматриваемый блок зачастую применяется для создаваемого раздела на странице. Это смотрится чрезвычайно привлекательно, к тому же появляется возможность верстать красивые макеты.
Выберите блок «Обложка» и подходящее изображение, которое вам нравится. При этом пользователю доступен выбор цвета наложения для создаваемой обложки. Можно создавать красивые фоны, в том числе с необычными эффектами. Например, при прокрутке страниц сайта пользователями вашего портала.
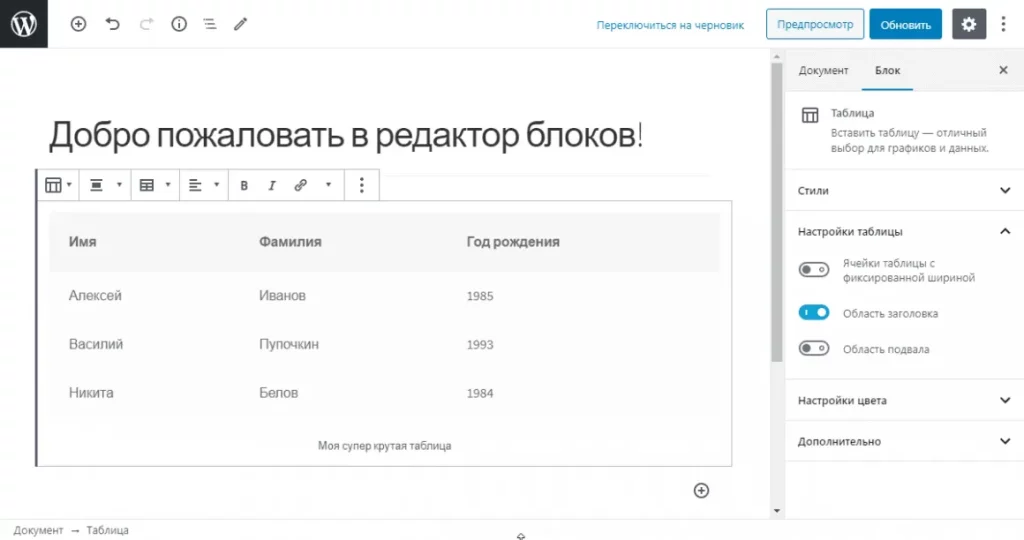
4. Таблицы в теле контента
Старый редактор не предоставлял пользователю возможность работать с таблицами. Приходилось пользоваться сторонним расширением, изучать его интерфейс. С редактором блоков Гутенберг всё стало гораздо проще!
Редактор блоков включает в себя специализированный табличный блок – «Таблица». С его помощью вы быстро и легко добавите на страницу таблицу, соответствующую вашим пожеланиям. После добавления блока необходимо настроить параметры создаваемой таблицы.
После появления таблицы можно начинать вносить в неё информацию. При необходимости в процессе работы можно корректировать количество столбцов или строк.
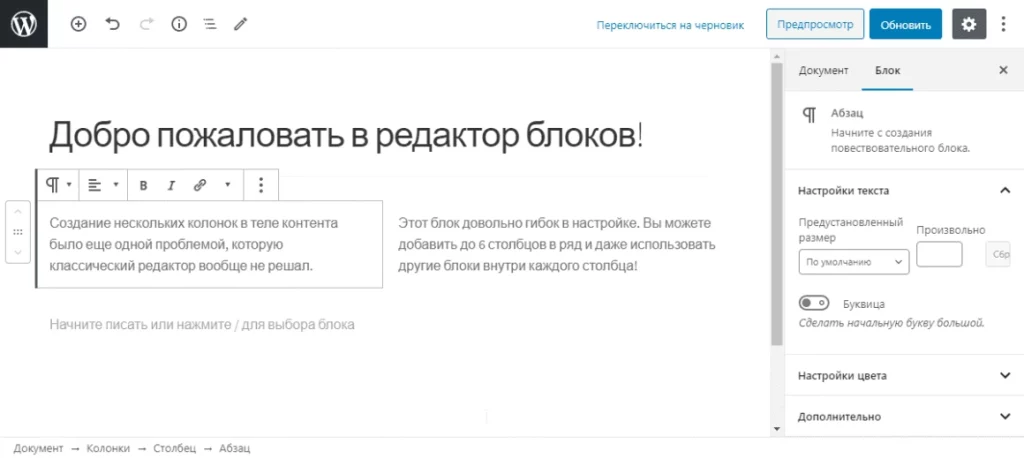
5. Создание мультиколоночного контента используя WordPress блоки
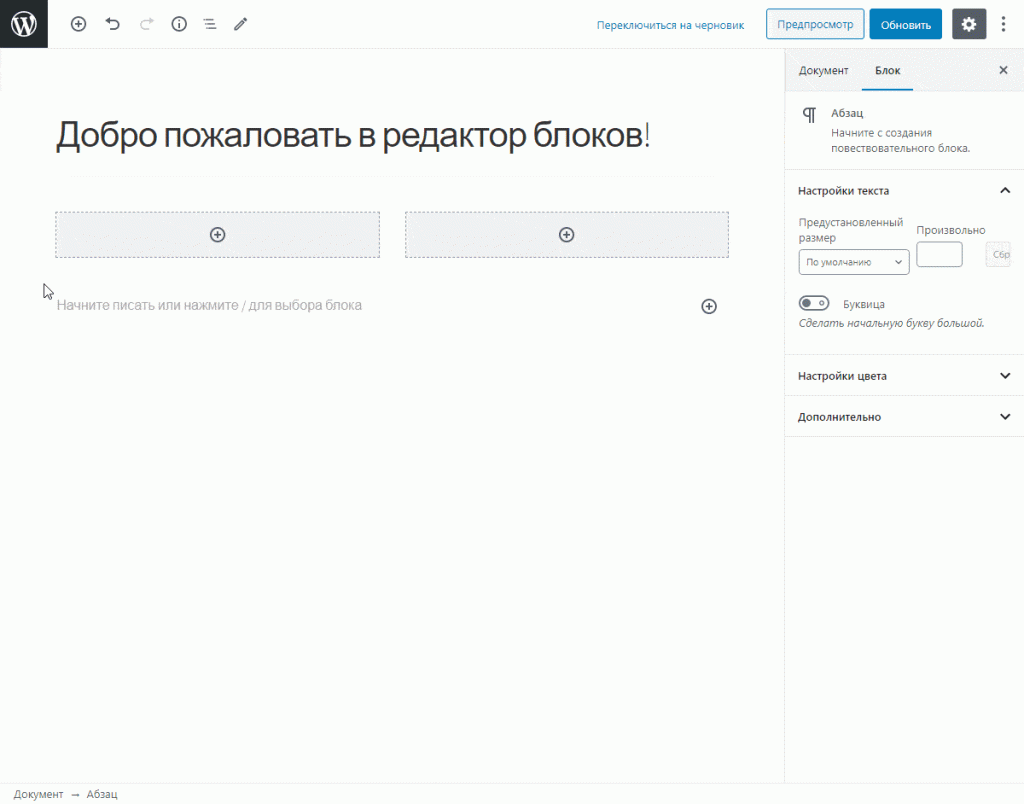
Организация нескольких колонок в классическом редакторе была невозможна. Но только не в редакторе блоков Гутенберг! Редактор предоставляет возможность воспользоваться блоком «Колонки» и разместить произвольное количество столбцов один за другим.
Данный блок даёт достаточно широкие возможности. Это добавление до шести столбцов в одном ряду, а также использование вспомогательных блоков внутри каждого столбца.
10. Профессиональные рекомендации по работе с редактором блоков
Ознакомившись с редактором Гутенберг, вы, наверное, невольно задаёте себе вопрос, а не потрачу ли я слишком много времени на оптимизацию блоков? Может лучше работать в старом редакторе и бросить все силы на качество содержимого сайта?
Переживать не стоит, освоение редактора происходит очень быстро. В течение буквально считанных минут вы можете корректировать содержимое сайта, добавлять новую информацию. И система блоков вам в этом очень поможет.
Вы очень быстро осознаете, что процесс работы над сайтом по новой системе стал проще и удобнее.
Ниже мы приводим несколько советов от опытных пользователей, которые, возможно, пригодятся и вам во время работы с WordPress редактором.
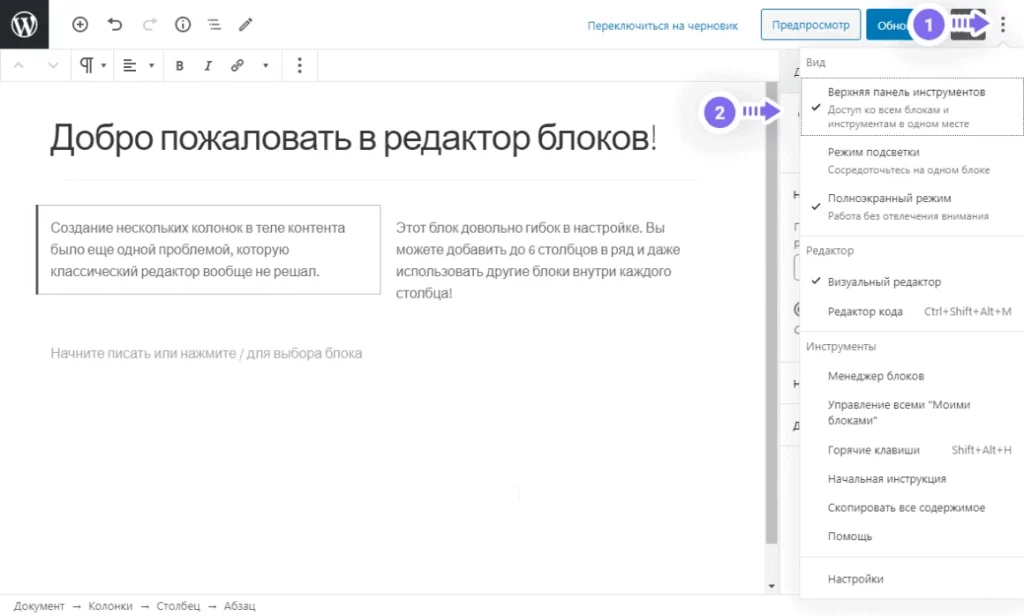
1. Поместите панель инструментов в верхнюю часть экрана
Если переместить панель инструментов в верхнюю часть редактора, то процесс работы значительно упростится. Все необходимые инструменты будут у вас на виду.
Для этого необходимо нажать кнопку с тремя точками в верхней части, а затем воспользоваться опцией «Верхняя панель инструментов».
2. Применяйте сочетания клавиш
Редактор блоков имеет чрезвычайно дружественный интерфейс. Реальным воплощением этого факта является возможность использования символа «/».
Просто нажмите клавишу с этим символом, начните набирать текст, и редактор сам будет подсказывать блоки, которые вы можете моментально добавить.
Чтобы ознакомиться с остальными сочетаниями «горячих» клавиш, стоит нажать кнопку с тремя точками и воспользоваться опцией «Горячие клавиши».
Сразу же появится окно с исчерпывающим списком возможных комбинаций. Причём будут представлены два варианта списков: Для Mac и Windows.
3. Перетаскивайте файлы в тело контента для автоматического создания медиа-блоков
В редакторе блоков есть возможность импорта с локальной папки медиа содержимого. При этом в автоматическом режиме создаётся блок.
К примеру, перетаскивание картинки или видео приводит к созданию соответствующего блока. Если же картинок несколько – появится блок галереи.
4. YouTube, Twitter, Facebook, Vimeo и другие значимые вставки (Embed)
Редактор блоков Гутенберг даёт возможность интегрировать контент со сторонних ресурсов. Теперь не нужно пользоваться особыми плагинами. Вы можете быстро и легко поделиться видео в своём блоге.
Существует возможность применения простого копирования ссылки вставки в контент (например, YouTube). При этом автоматически создаётся необходимый блок.
На практике после добавления ссылки моментально появляется блок интеграции популярного видео хостинга и показывается видео.
11. Мне мало, как добавить еще больше блоков в редактор WordPress
Помимо вышеперечисленных возможностей Гутенберг даёт возможность самостоятельно создавать блоки WordPress. Существует ряд хороших расширений, которые несут в себе дополнительные наборы блоков.
Вот некоторые из них:
1. Gutenberg Blocks
Расширьте стандартный редактор с помощью современных и мощных блоков, которые помогут вам создавать сайты в кратчайшие сроки! Это первое дополнение к Гутенбергу, призванное сделать создание веб-сайта совершенным путешествием.
Просто выберите ваши любимые блоки WordPress из Gutenberg Blocks, которые ускоряют процесс создания веб-сайта с простыми в использовании настройками и настройками для интуитивно понятного визуального оформления.
Плагин дает ряд уникальных и креативных блоков, которые помогут вам создавать и разрабатывать страницы или записи без единой строчки кода.
2. Advanced Gutenberg
Advanced Gutenberg – в стандартных настройках имеет несколько блоков для работы с самыми распространёнными типами содержимого. Это, например, инструменты для интернет-магазинов на базе WooCommerce, отзывы, счётчики и т.д. Плагин уже стал нормой для сайтов многих типов. А теперь использование этих возможностей стало простым и удобным, убедитесь сами.
У администратора сайта или блога появляется возможность полноценного контроля за пользователями, которые могут корректировать контент (распределение ролей). Можно решить, кто может работать с теми или иными блоками.
3. Stackable
Stackable – представляет собой качественный набор привлекательно выглядящих блоков, которые могут быть применены на вашем сайте. Это блоки WordPress каруселей постов, избранных картинок, эффективные призывы к действию и массу других возможностей. Такие инструменты могут быть полезны при разработке сайта абсолютно любой направленности.
Заключение
Мы надеемся, что этот мини-учебник по WordPress редактору помог вам научиться им использоваться.
Как вам работается в редакторе? Нравится или не очень? Дайте нам знать в комментариях ниже.
Спасибо.
























Хороший сайт. Всё чётко и ясно. Продолжайте, пожалуйста.
Спасибо, всегда приятно такое слышать 🙂
Здраствуйте! Читаешь- вроде всё понятно. Начинаешь делать — мрак… Вопрос: как сделать, чтоб при наведении мышки на картинку и клике на неё — открывалось новое окно с подробной информацией? Как у вас здесь выше в рубрике ЧИТАЙТЕ ТАК ЖЕ?
Ребят, спасибо за ваш сайт! Очень полезный для нас новичков. У меня к вам большая просьба, можно обновить и дополнить тему по редактору Гутенберг? Вышли обновления и дополнения.
Ребят, большое спасибо!