Хорошие новости … С недавних пор сделать это стало гораздо проще! Нет необходимости вручную верстать каждую страницу с нуля или нанимать студию веб дизайна.
Визуальное редактирование в нашей теме
Приятный и простой процесс редактирования страниц и записей. 60+ дополнительных блоков для Elementor!
В наши дни все, что вам действительно нужно – это плагин под названием Elementor, один из самых универсальных и доступных конструкторов страниц для WordPress. Более того, не нужно платить ни копейки, чтобы начать им пользоваться!
В этом посте мы расскажем о том, как использовать Elementor, и рассмотрим некоторые из его лучших функций. К концу у вас обязательно сложится представление как этот плагин работает, из чего он состоит и всё такое.
Для Elementor существует множество дополнений и готовых шаблонов страниц. Например, в нашем шаблоне есть дополнительные 60 блоков для бесплатной версии Elementor!
Начало работы с Elementor
В рамках этого гайда мы не будет углубятся в теорию установки и активации плагинов, так как это у на есть отдельное руководство.
Elementor – это самый популярный конструктор страниц, который полностью раскрывает свой потенциал только при использование максимально легких WordPress тем. Отличным примером считается тема «Hello», а скачать её можно в официальном репозитории.
Конструктор страниц позволяет вам контролировать каждый аспект визуального оформления и макетов страниц или записей вашего сайта с помощью десятков различных элементов.
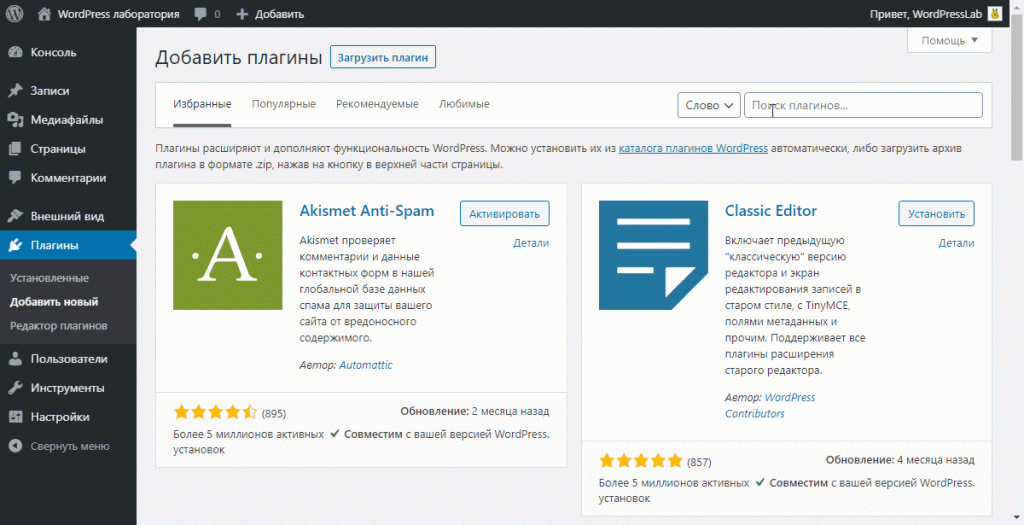
Итак, в переходим в раздел Плагины → Добавить новый, в строке поиска вводим «Elementor». Самый первый из найденных плагинов нам и потребуется. Нажимаем «Установить», а когда процесс завершиться – «Активировать».
Поздравляем, вы сделали первый шаг на правильном пути!
Изучение возможностей плагина
Чуть позже мы рассмотрим создание наших собственных страниц и шаблонов с помощью плагина, но сначала давайте взглянем на его основные особенности!
Одной из самых важных отличительных черт любого конструктора является простота использования. Пользователь должен воплотить свое видение в реальность без большого количества головокружительных и бешеных поисков уроков на YouTube.
К счастью, Elementor – это самый простой из когда-либо созданных конструкторов. Это интерфейсный редактор, который даём возможность видеть все вносимые на страницы изменения непосредственно на этапе создания или редактирования.
Когда вы привыкнете к перетаскиванию элементов по странице, то поймете, что он настолько интуитивно понятен, насколько это возможно в принципе!
Большинство параметров настройки, которые вы найдете, основаны на виджетах (элементах) и даже в бесплатной версии их много.
Настройки Elementor
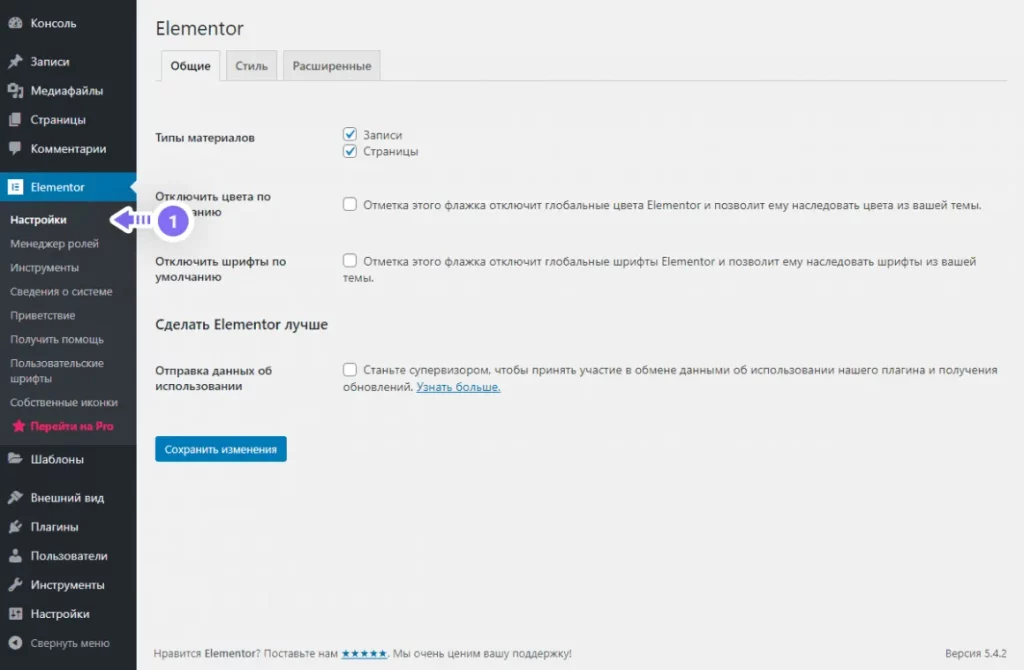
У плагина есть несколько настроек базового уровня, которые расположены в разделе Elementor → Настройки. Тут можно выбрать с каким типом записей плагин будет работать, установить размеры контейнера которые будет использоваться по умолчанию и так далее. На то они и базовые настройки, так как влияют сразу на весь сайт!
Также есть удобный менеджер ролей, который позволяет определить, какие типы пользователей могут иметь доступ к Elementor, а какие останутся сидеть на стандартном редакторе блоков (контроль над ролями доступен только в PRO версии).
Какие виджеты (элементы) доступны в бесплатной версии?
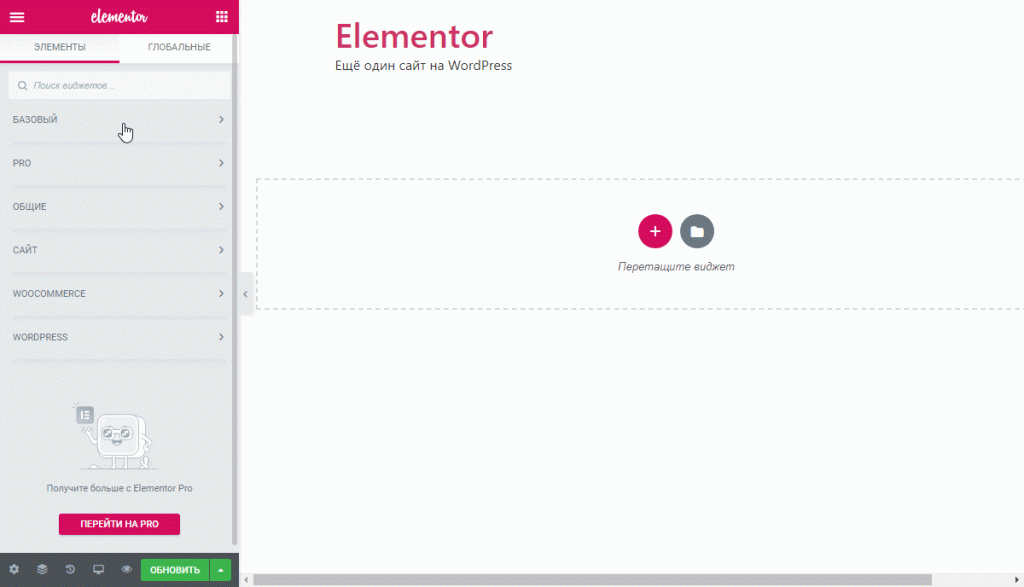
В целом, плагин построен на методе Drag-and-drop, и содержит много различных элементов структурированных по разделам.
В общей сложности вы получаете около 30 базовых элементов (все вкладки, кроме PRO), которые дают вам все необходимое для создания страниц.
Если базовых элементов недостаточно, можно получить дополнительные виджеты путем обновления до Elementor Pro.
Наконец, Elementor поддерживает виджеты, созданные сторонними разработчиками. Вы можете найти множество сторонних дополнений для плагина, которые еще больше расширяют библиотеку доступных элементов, или даже создать свой собственный виджет, используя API плагина.
Сравнение версий. А нужно ли покупать Elementor PRO?
Если вам нужен удобный, мощный бесплатный конструктор, то бесплатная версия – отличный выбор!
Но весь потенциал плагина раскрывается только с переходам на PRO версию.
Давайте посмотрим на сравнительную таблицу и продолжим:
Сверстать таблицу!!!!!!!!!!!
Чуть позже мы вернемся к PRO, а сейчас продолжим знакомство с бесплатной версией плагина Elementor
Использование бесплатной версии конструктора
Elementor работает с пользовательскими типами постов и имеет множество шаблонов, готовых для использования, но в рамках этого гайда, давайте все делать по порядку и с нуля. Вы можете ознакомиться с нашей подбокой топовых шаблонов Elementor
Шаг 0. Выбор правильной темы (шаблона) для сайта на базе Elementor
Шаг 1. Создание новой страницы или записи
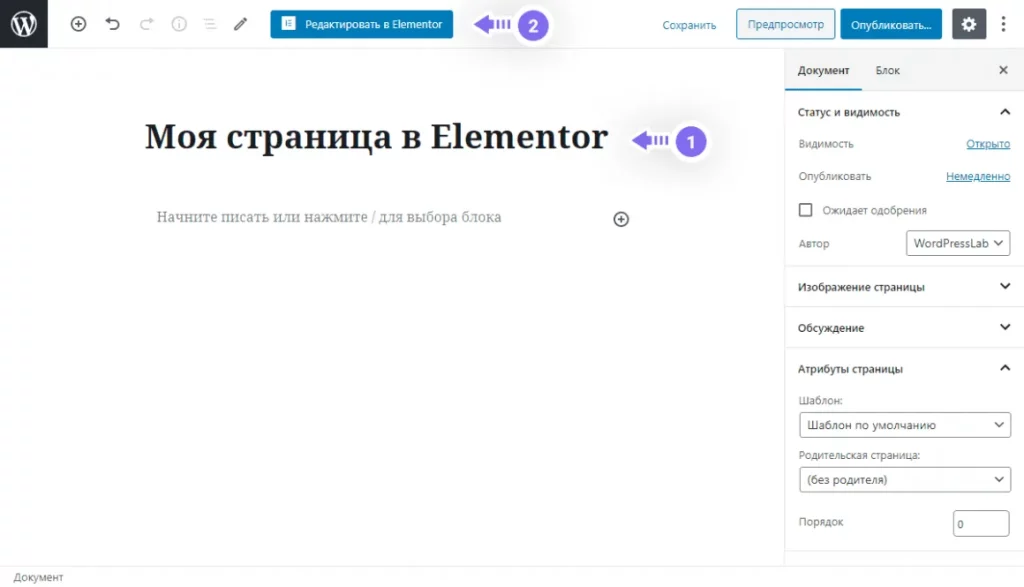
Мы будет создавать страницу, а для этого перейдите во вкладку Страницы → Добавить новую на панели инструментов. Откроется, всем уже знакомый, редактор блоков (Гутентберг). Печатаем название страницы и нажимаем синюю кнопку «Редактировать в Elementor»
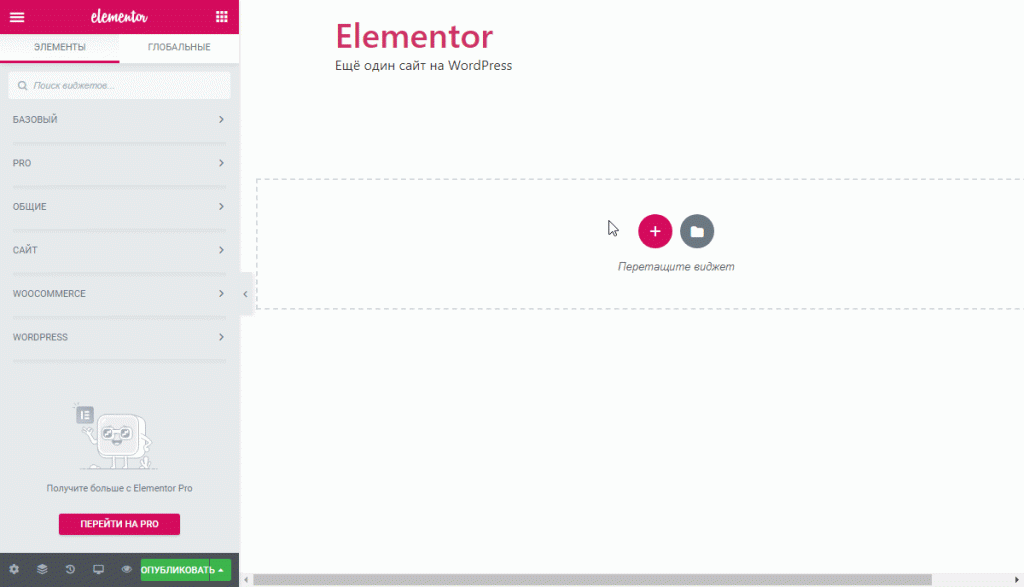
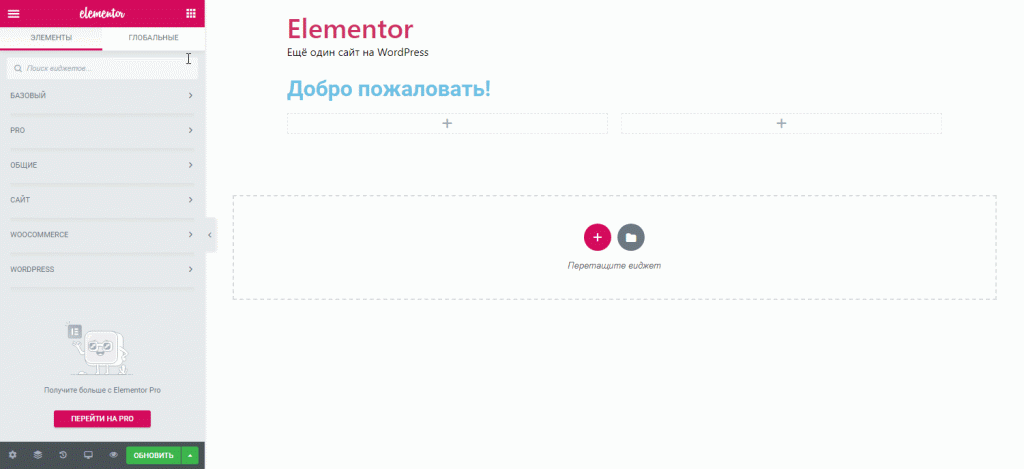
Шаг 2. Начало работы в редакторе
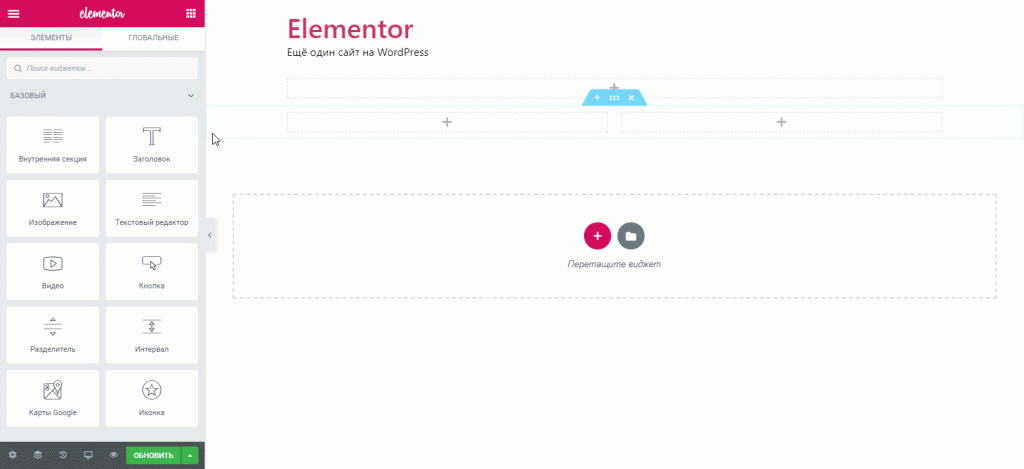
Откроется редактор Elementor. Первое с чем мы будет работать это строки и столбцы, которые позволят разделить страницу на отдельные логические элементы.
В качестве примера мы создали две строки, первая строка содержит один, полно-размерный столбец, а вторая – 2 столбца.
В первую строку добавим заголовок:
Вы неверное уже заметили, что не смотря на то, что страницы была создана с названием «Моя страница в Elementor» – заголовок не отображается. Добиться этого можно используя родительскую тему «Hello» и её дочернюю тему.
В functions.php дочерней темы следует добавить следующий фильтр:
function wplb_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'wplb_disable_page_title' );
Продолжаем…
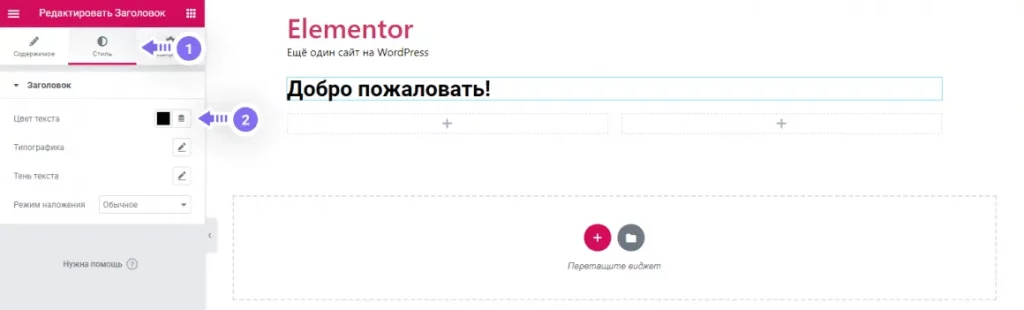
Важной особенность плагина Elementor являются его глобальные настройки. Поменять цвет заголовка можно используя вкладку «Стиль».
Но это крайне не рациональное использование редактора, так как эти действия нужно будет выполнять для каждого заголовка на каждой странице.
Шаг 3. Глобальные настройки
Для создания общей стилевой направленности сайта необходимо задать некоторые глобальные настройки:
В качестве примера была выбрана одна из доступных по умолчанию палитр, но её всегда можно отредактировать или создать собственную.
Шаг 4. Строки, колонки, элементы и их настройки
Даже, используя бесплатную версию плагина у вас есть тонна инструментов для воплощения вашего видения. Каждая строка, колонка и отельный элемент может быть настроен. Вот где раскрывается настоящая сила Elementor как WordPress плагина.
Сейчас нет смысла описывать все доступные строкам и элементам настройки. Но в качестве примера давайте визуально отделим шапку сайта от заголовка.
Не дурно, да? Но давайте двигаться дальше и разбираться с шаблонами которые доступны в бесплатной версии плагина Elementor.
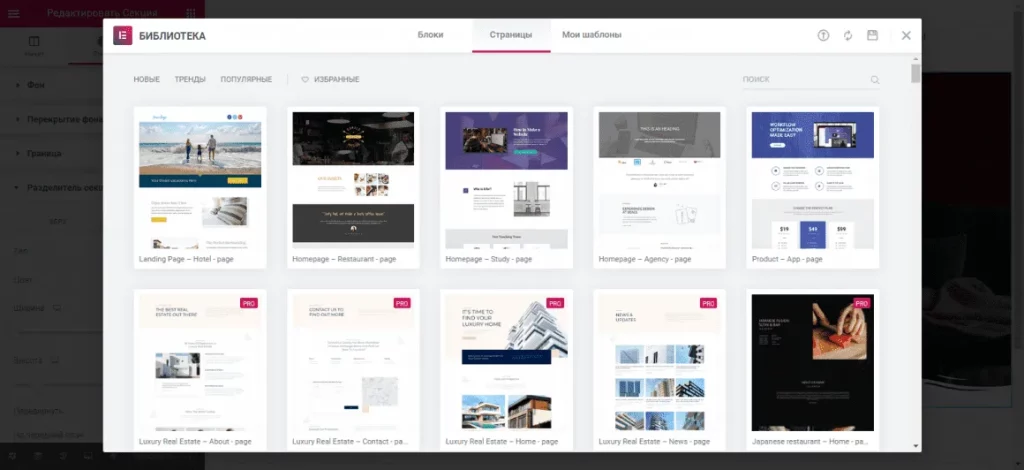
Шаг 5. Шаблоны страниц в Elementor
Тут все просто – выберем понравившийся шаблон и вставляем его в тело контента. Большинство самых “вкусных” шаблонов доступно только в PRO версии.
Elementor PRO
Несмотря на то, что благодаря бесплатной версии плагина вполне можно создать сайт, PRO версия поможет максимально раскрыть весь творческий потенциал и даст доступ к эффективным маркетинговым инструментам, таким как PopUp (всплывающие окна).
Создание форм, также доступно только в Elementor PRO, а ведь благодаря им можно полностью избавиться от сторонних, жрущих тонны ресурсов, плагинов типа «Contact Form 7».
Но всё же начать стоит возможности создания шапки и подвала сайта.
Редактор тем в PRO версии
Elementor – это особый случай, который одновременно прост в использовании и невероятно универсален, во многом благодаря своему конструктору тем.
Конструктор тем меняет правила игры для всех, кто знаком с созданием собственных тем, поскольку он позволяет создавать собственные верхние и нижние колонтитулы (Header и Footer), а также другой динамический контент для вашего веб-сайта. Он позволяет вам переопределять важнейшие аспекты используемой WordPress темы!
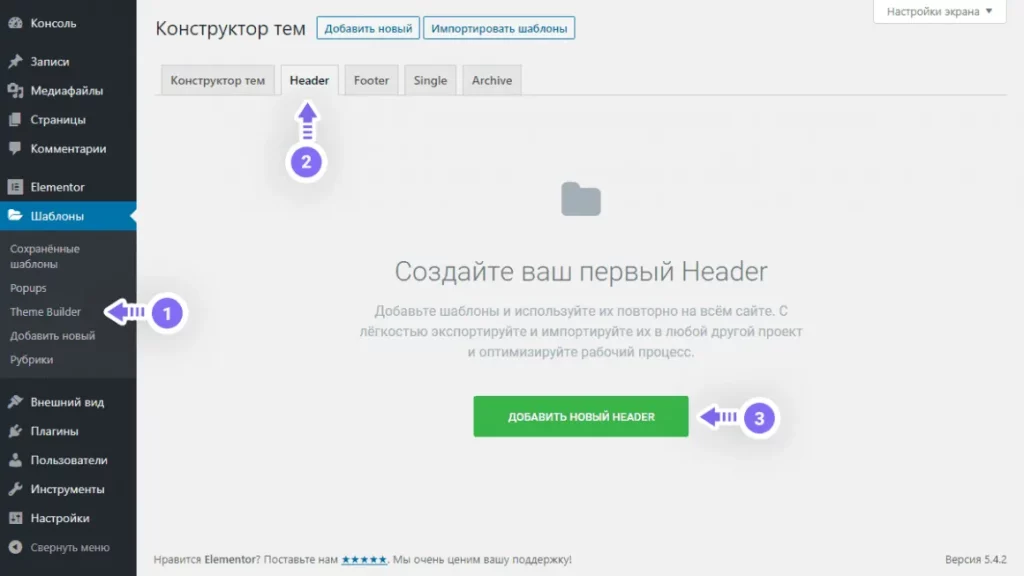
Перейдите во вкладку Шаблоны → Theme Builder на панели инструментов, затем выберите «Header» и нажмите кнопку «Добавить новый Header».
Дальше потребуется ввести название шаблона, пусть он так и называется «Header». А после нажатия большой зеленой кнопки «Создать шаблон» начинается самое интересное.
Выберите один из понравившихся шаблонов и нажмите «Опубликовать», так как к редактированию мы вернемся чуть позже.
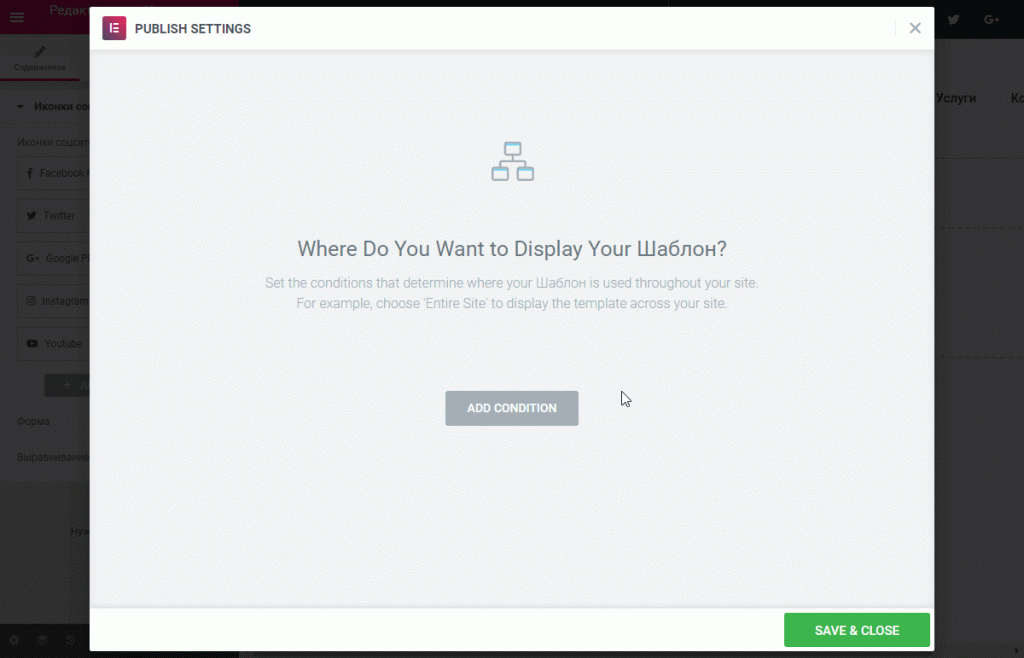
Будет предположено добавить условия отображения. Нажимаем «Add Condition», а так как там по умолчанию выбрана опция «Entire Site», что означает – показывать на всех страницах сайта, то нажимаем «Save & Close». Как вы уже поняли можно создавать и совмещать различные условия отображения динамических элементов, но в рамках этого руководства это рассматриваться не будет.
Прежде чем продолжить убедитесь, что вы загрузили свой логотип, а если нет то перейдите во вкладку Внешний вид → Настроитьна панели инструментов, выберите вкладку «Свойства сайта» и загрузите логотип.
Возвращаемся к редактированию страницы, которую мы создали ранее. И что мы видим? Правильно, нашу созданную шапку. Давайте дополнительно стилизуем её, а для этого нужно нажать «Редактировать Header»
Как видно, всё достаточно просто и на интуитивно понятном уровне. Тем же способом можно создать подвал сайта (Footer) и различные всплывающие окна, но об этом в другой раз.
Часто задаваемые вопросы
Что такое Elementor?
Elementor – это лучший и бесплатный конструктор для WordPress, который позволяет создавать красивые веб-сайты самым простым и быстрым способом.
Elementor работает со всеми темами?
Плагин работает со всеми темами, которые соответствуют стандартам WordPress.
Совместим ли он с другими плагинами WordPress?
Плагин совместим практически со всеми плагинами.
Что такое Elementor PRO
Elementor PRO расширяет набор инструментов, необходимых веб-разработчикам для создания профессиональных веб-сайтов. Он включает в себя лучший в отрасли конструктор тем, виджет визуальных форм, настраиваемый CSS и многие другие революционные функции.
Могу ли я редактировать страницы своего блога с помощью Elementor?
Да, но Вам понадобится “конструктор тем”, который входит в Elementor PRO.
Могу ли я редактировать страницы WooCommerce?
Вы можете редактировать страницу товара и страницы архивов с помощью конструктора WooCommerce Elementor. Скоро появится возможность редактировать страницу оформления заказа и страницу корзины с этой функцией.
Подведем итог
С точки зрения основных выводов, надеемся, вы понимаете, почему Elementor – фантастический конструктор, который берет на себя большую часть по верстке макетов. Он обеспечивает идеальный баланс между простотой использования и широкими функциональными возможностями, что делает его одним из самых доступных конструкторов, доступных для WordPress.
Надеемся, это мини-руководство дало вам отличную отправную точку для успешного использования плагина Elementor и его PRO версии.
Если у вас есть какие-либо вопросы или комментарии, пожалуйста, поделитесь ими с нами ниже!
Спасибо.












Спасибо большое за обзор. Особенно видосики понравилось, но я если знаете скажите можно ли как-то создать несколько шапок. Ну например главной один вид, а на странице блога — другой???
Спасибо 🙂
Да, конечно можно. Когда создаёте, а затем сохраняете Header, Footer или PopUp нужно будет задать условия отображения «Add Condition».
А что будет, если создать прекрасный сайт в pro версии, а потом отключить подписку? Он превратится в тыкву или просто не будет возможности создавать что-то новое?
ПРО версия не будет обновляться, весь функционал останется.
Добрый день!
Очень доволен и WordPress, и Elementor. Но в последнее время при экспорте и последующем импорте шаблонов страниц (даже на исходный сайт) не отображаются картинки. Пробовал отключать все плагины, переходил на другой браузер, переходил на другой компьютер с другой ОС Windows, на хостинге установил права доступа к папкам 755 и к файлам 644, установил версию php 7.4.1 ничто не помогает. А раньше всё было нормально. Да, конечно какие-то настройки менялись, но сейчас всего уже не вспомнишь. Может подскажете в каком направлении искать ошибку. Сейчас WordPress 5.8.1 Elementor 3.4.6
Спасибо. Владимир
WordPress без Elementor — убожество, ориентированное на стиль прошлого века. Да, распространено в англоязычном мире, поскольку всё пошло из США, создаётся впечатление, что популярен во всём мире… Сделано давно, и после не доведено до современных трендов.
Элементор немного исправляет ситуацию. Однако и он «сделан топором» и носит родимые пятна базовой системы. Возможно, платная версия немного лучше… Не пробовал. На бесплатной сделать что-то своё затруднительно. Я думал найти тут какие-то идеи, как пользоваться Элементором с пользой. Плагин неудобный и мало что позволяет сделать. Я делаю страницу, на каждом шагу — ограничения и трудности. Нажимаю «Обновить». Открываю сайт — ничего сделанного в Элементоре нет! Пусто! В разделе страниц написано «Опубликовано».
Платная версия отличается только дополнительными возможностями, работать будет так же. Скорее всего Вы просто мало времени уделили изучению данного плагина.
Привет. Код для отображения заголовка не работает у меня, использую тему ColorMag, изменил немного код, но все равно не отображает заголовок. Как сделать чтобы показывал? Если смотреть исходный код, то есть заголовок обернутый в h1, а визуально нема
Так спросите у авторов темы тут
Уже нашел, там стили элементора блочат почему то заголовок, решение .elementor-page .entry-header {
display: block;
}
на Главной странице с Элементором все отлично работает. Но не понимаю как открыть редактор Элементора на других страницах сайта. Получается, что Элементор у меня работает только на главной странице. подскажите, пожалуйста, это как-то можно исправить? Чтобы Элементор открывался и на других страницах сайта. Благодарю вас.
Здравствуйте. Подскажите пожалуйста, как настроить Элементор PRO, чтобы он мог редактировать футер. Работал с бесплатным, в подвал не заходит, приобрел PRO, знаю, что он редактирует, но как его настроить не знаю. Помогите.
Добрый день пытаюсь сделать экспорт из элементора не про всех настроек, страниц, блоков, слоев, товаров, И так далее, получаю ограничение по количеству товара 40 — это проблема бесплатной версии?
Добрый день. Не подскажете решение такой проблемы: сделала шаблон страницы блога на русском языке. При просмотре и публикации отображается все ок. Но при переводе страницы на другой язык — английский — в редакторе все хорошо, а при просмотре и публикации отображается только один элемент. Не могу найти решение проблемы. Заранее благодарна за подсказку)
Нажмите на иконку с изображением папки, два дня искал, ха. Не для средних умов.
Здравствуйте, подскажите пжл как менять номер в шапке сайта через Элементор?