Что такое Google AdSense?
Google AdSense, вероятно, является самой известной платформой, которую вы можете использовать для показа объявлений на своем сайте (хотя это не единственный вариант, так же есть Яндекс.Директ ). Эти объявления обслуживаются Google на основе истории посещений людей, посещающих ваш сайт.
Не путайте Google AdSense и Adwords
Google Adwords — это другая рекламная платформа Google, но она выполняет совсем другую работу.
Вместо того, чтобы позволять владельцам веб-сайтов показывать рекламу, Google Adwords позволяет создавать объявления, которые будут отображаться на страницах результатов поиска Google.
Теперь вернемся к Google Adsense на WordPress…
За и против интеграции AdSense на ваш WordPress сайт
Зачем показывать объявления других людей на вашем сайте? В конце концов, ваш сайт существует для продвижения вашего собственного бизнеса.
Есть несколько сценариев, в которых вы не хотите показывать стороннюю рекламу. Вместо этого вы можете разместить рекламу своих товаров, завлекая людей, которые нашли ваш сайт.
Если вы хотите сделать так, вы можете использовать плагин WooCommerce и его виджеты для размещения своих собственные объявления на своем сайте без использования AdSense. Но если у вашего сайта хороший и регулярный трафик и вы не зарабатываете напрямую, продавая товары или услуги, показ объявлений является хорошим способом заработать. Так что, если ваш сайт на WordPress имеет значительную аудиторию, но напрямую не магнетизирует её, реклама может стать отличным способом заработка.
Как создать аккаунт на Google Adsense
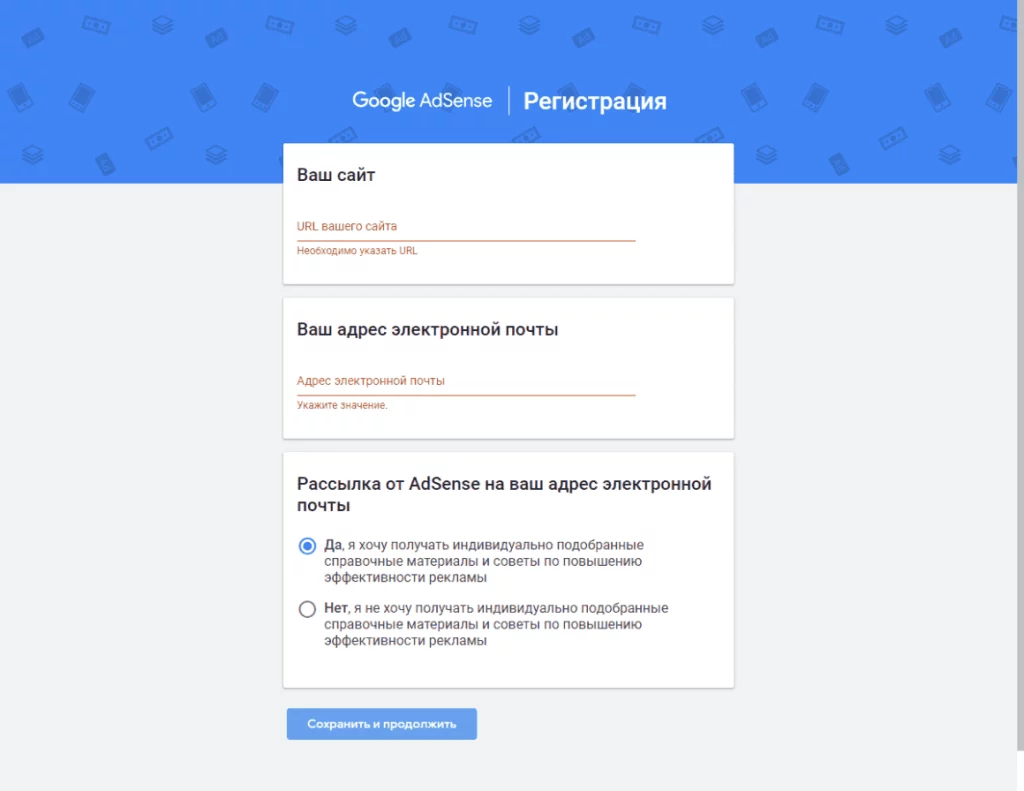
Первый шаг — настроить учетную запись AdSense. Для этого перейдите на сайт Google AdSense.
Здесь вам нужно добавить адрес вашего сайта и адрес электронной почты. Выберите, хотите ли вы быть добавленным в список рассылки для подсказок по показу объявлений. Введите их и нажмите кнопку «Сохранить и продолжить».
Если у вас уже есть учетная запись Google, появится информация о ней, чтобы вы могли подтвердить, что хотите использовать эту учетную запись. Если вы этого не сделаете, нажмите ссылку «Использовать другую учетную запись» и войдите в учетную запись, которую вы хотите использовать. Или, если у вас еще нет учетной записи Google, вам нужно ее создать.
Выберите «Россия» из списка стран или другой регион, прочитайте и примите условия и нажмите «Создать учетную запись».
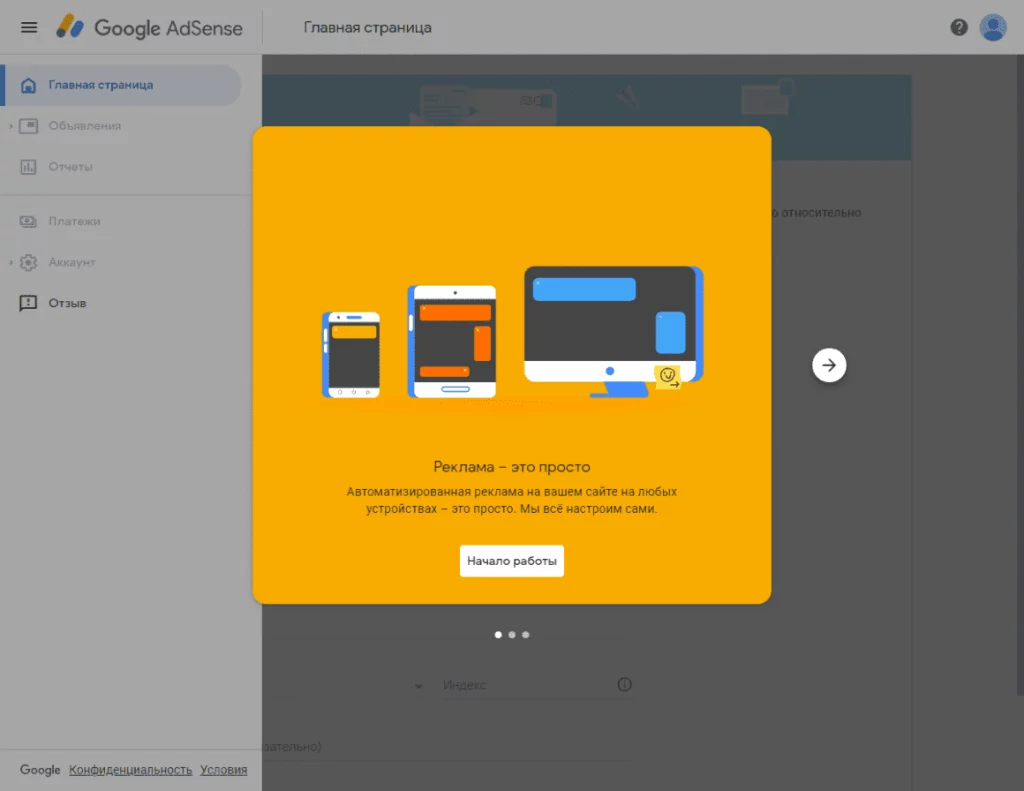
После этого вы попадете на экран, который проведет вас через процесс настройки вашей учетной записи. Нажмите кнопку «Начало работы».
Начните с ввода ваших контактных данных (или проверки их, если у вас есть учетная запись). Нажмите Отправить, чтобы продолжить.
Затем вам будет показан код, который вы можете использовать для подключения своего сайта к AdSense.
Что делать, если ваша заявка не прошла модерацию
После настройки учетной записи вам придется подождать, пока Google проверит ваши данные и одобрит вашу учетную запись, прежде чем вы сможете показывать какие-либо объявления. Иногда ваша заявка на учетную запись может быть отклонена.
Если это произойдет, вам будет отправлено письмо с причинами, по которым ваш аккаунт был отклонен. В большинстве случаев причина связана с проблемами на вашем веб-сайте, которые могут включать в себя отсутствие контента, вредоносный код или проблемы безопасности, или контент, который, по мнению Google, является плагиатом.
Если ваш сайт новый, у него много шансов не пройти модерацию. В Google хотят быть уверенны, что его реклама размещается на высококачественных и оригинальны сайтах, которые будут привлекать трафик к этим объявлениям.
Поэтому, вместо того, чтобы повторно подавать заявку, потратьте некоторое время, чтобы улучшить свой сайт. Добавьте больше контента к нему. Исправьте любые проблемы безопасности. Убедитесь, что все, что вы публикуете, принадлежит вам, или вы имеете право публиковать это.
Вам не нужно ждать завершения процесса модерации, чтобы подключить рекламный блок к вашему сайту, поэтому давайте двигаться дальше. Объявления просто не будут показываться, пока не будут…
Как подключить Google AdSense на ваш WordPress сайт
Вместо этого используйте один из ниже перечисленных вариантов.
Объедините ваш WordPress и Google AdSense с помощью плагина
Самый простой способ добавить Google Adsense на WordPress сайт — использовать плагин, например Advanced Ads.
Плагин позволит вам добавить код на сайт без редактирования файлов, а также будет управлять процессом показа рекламы без необходимости использования виджетов. Плагин также дает вам блок в стандартный редактор блоков (Гутенберг) для вывода рекламы в теле контента страниц или записей.
Как вручную добавить код Google AdSense на WordPress сайт
Следующий вариант — вручную добавить AdSense код в тему WordPress. Это более правильный подход, так как нам не понадобиться отдельный, жрущий ресурсы сервера, плагин.
Вы никогда не должны напрямую редактировать код темы. Это связано с тем, как уже писалось выше, что все внесенные вами изменения будут потеряны при следующем обновлении.
Вам нужно создать дочернюю тему. Скопируйте файл header.php из родительской темы, затем отредактируйте его. WordPress будет использовать этот файл вместо файла из родительской темы.
Откройте файл header.php в вашей теме и найдите тэг, который находится в начале файла. Прокрутите вниз до конца тэга и найдите строку содержащую функцию wp_head();. Вставьте код, который вы получили от Google строчкой выше. Сохраните файл.
Добавление кода Google AdSense вручную через свой мини-плагин
Если вам нравиться создавать собственные плагины или вы ищите элегантное решение, то такой способ добавления кода — ваш вариант!
Это лучший способ, если вы собираетесь показывать рекламу на каждой странице, так как скрипт не будет вызываться более одного раза.
Создайте новый плагин в вашей папке wp-content/plugins. т.е. просто создайте там папку, например wplb-adsense а в ней файл wplb-adsense.php со следующим содержимым:
<?php
/*
Plugin Name: WordPressLab AdSense Code
Description: Плагин добавляет код AdSense на сайт
Author: WordPress лаборатория
Author URI: https://wordpresslab.ru/
Text Domain: wplb-adsense
Version: 1.0
*/
function wplb_adsense() {
wp_enqueue_script( 'g_adsense', 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js', false );
}
add_action( 'wp_enqueue_scripts', 'wplb_adsense' );
function wplb_adsense_id( $tag, $handle, $src ) {
if ( 'g_adsense' !== $handle ) {
return $tag;
}
return str_replace( 'src', ' data-ad-client="ca-pub-XXXXXXXXXX" src', $tag );
}
add_filter( 'script_loader_tag', 'wplb_adsense_id', 10, 3 );
В этом коде вам необходимо заменить ca-pub-XXXXXXXXXX уникальным идентификатором из своей учетной записи AdSense.
Сохраните файл и активируйте ваш новенький плагин.
Проверьте правильность и связь с AdSense
Какой бы метод вы ни использовали для добавления кода на свой сайт, вам нужно будет подтвердить его с помощью AdSense.
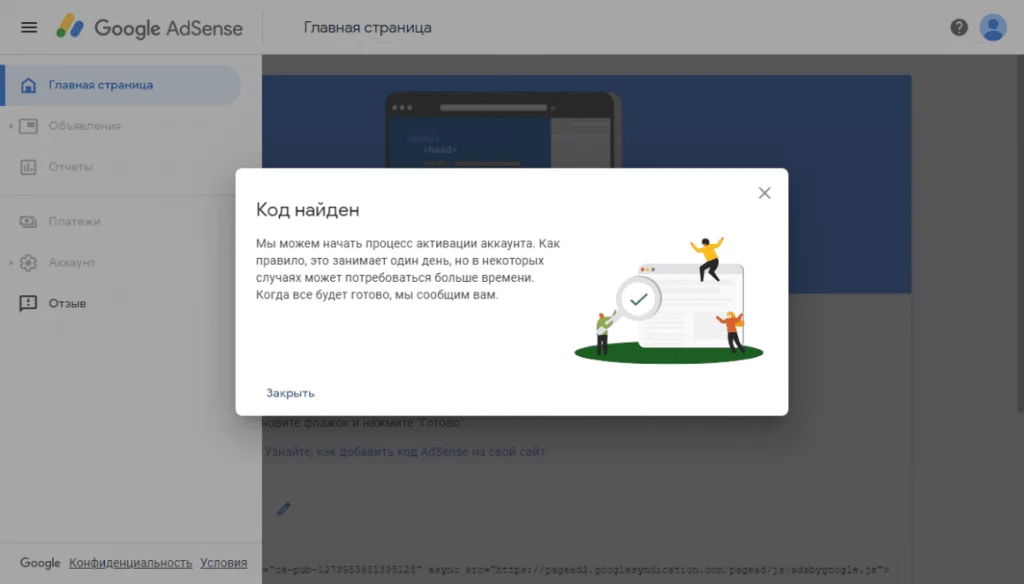
Теперь вернитесь в AdSense и установите флажок «Код добавлен на сайт
». Google проверит ваш сайт и попытается найти код. Вы должны увидеть сообщение о том, что это удалось.
Как создать рекламные блоки в Google Adsense
Рекламный блок — это фрагмент кода, который позволяет показывать рекламу внутри в месте его располажения. Фактическое показываемое объявление зависит от ваших настроек и истории просмотров ваших пользователей, поэтому вы можете создать один рекламный блок, и он будет отображать несколько объявлений в разное время и разным людям. Если вы хотите по-разному показывать рекламу в разных частях вашего сайта (например, иметь рекламный баннер в верхней части страницы и квадратное объявление в сайдбаре), вам нужно будет создать несколько рекламных блоков.
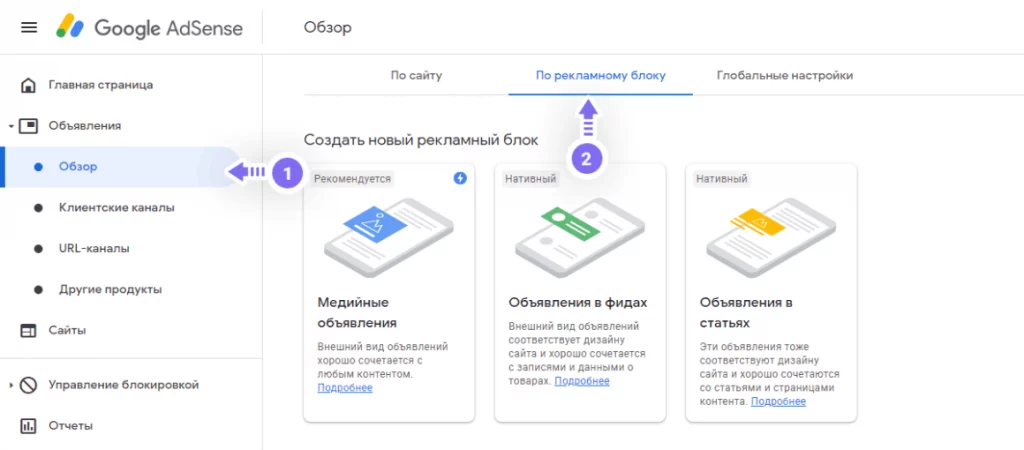
В вашей учетной записи Google AdSense вы увидите уведомление о том, что ваша учетная запись активирована. Перейдите в раздел Объявления → Обзор, а сверху выберите вкладку «По рекламному блоку»
Google Adsense предоставляет вам три вида рекламы на выбор:
- Медийные объявления — это универсальная реклама, но, как правило, она лучше всего работает вне тела вашего контента, в верхнем или нижнем колонтитуле (header или footer) или в сайдбаре. Это наиболее гибкий и настраиваемый вид рекламы, но посетители могут его игнорировать, поскольку они находятся за пределами области просмотра основного контента.
- Объявления в фидах будет размещаться в теле вашего контента на страницах архива, между публикациями. Они привлекут внимание людей на главной странице блога или на страницах архива.
- Объявления в статьях будут размещаться в теле ваших статей (записей). Их преимущество заключается в том, что они всегда перед глазами, но некоторых это будет раздражать.
Давайте начнем с создания медийных объявлений, так как это наиболее просто. Нажмите на блок «Медийные объявления», чтобы открыть экран настройки. Пройдите следующие шаги:
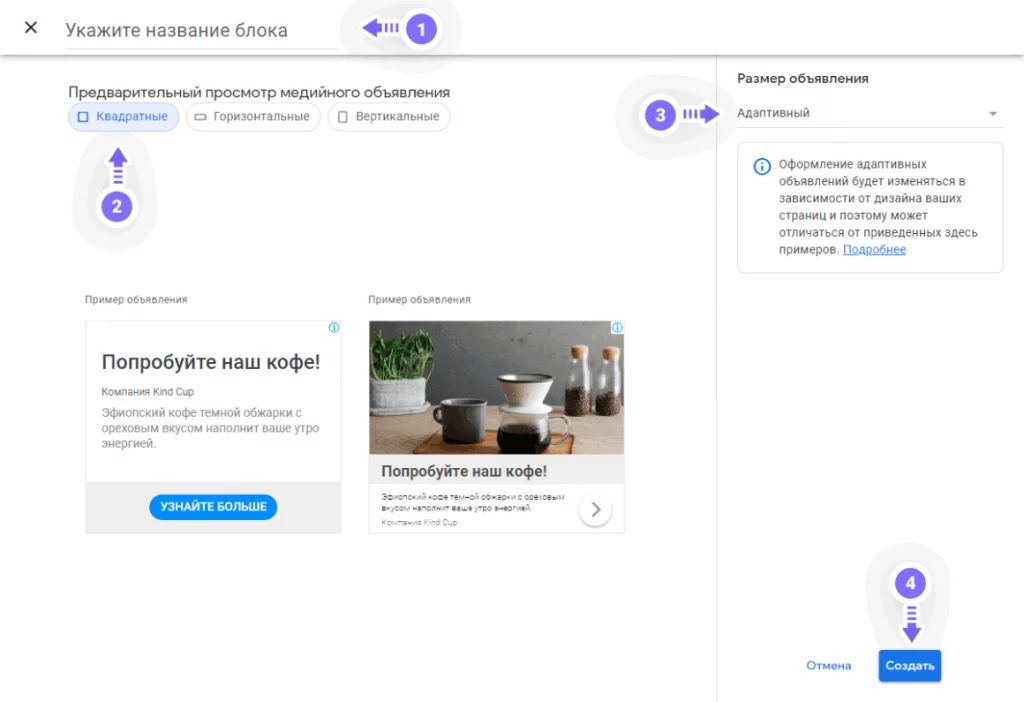
- Укажите название блока: пользователи этого не увидят, поэтому используйте что-нибудь, что поможет вам идентифицировать этот тип объявлений среди других.
- Выберите формат объявления: горизонтальный, вертикальный или квадратный. То, что вы выбираете, должно зависеть от места расположения (квадратные объявления выглядят хорошо в сайдбаре, а горизонтальные — в верхнем или нижнем колонтитулах).
- Выберите, будет ли размер объявления фиксированным или адаптивным: адаптивные объявления используются по умолчанию и будут изменять размер на экранах разных размеров. Не забывайте, что большинство людей, вероятно, будут просматривать ваше объявление на смартфоне, поэтому рекомендуется придерживаться опции «Адаптивный»
Нажмите кнопку «Создать».
Теперь у вас есть первый рекламный блок. Adsense предоставит вам код, необходимый для добавления на сайт. Нужно ли вам это использовать, будет зависеть от метода, который вы используете для вставки рекламы на свой сайт — если вы используете плагин, это может быть необязательно.
Теперь давайте добавим объявление на наш сайт.
Как начать показ объявлений Google AdSense на WordPress сайте
Создав объявление с помощью Google Adsense, вам нужно вставить его на свой сайт WordPress.
Где разместить объявления
Прежде чем вставить свой рекламный блок на свой сайт, уделите некоторое время, чтобы определить наиболее подходящее для него место. Это зависит от вашей WordPress темы и дизайна вашего сайта, а также от того, где, по вашему мнению, будет больше кликов.
Реклама — это не то, ради чего к вам приходят посетители. Экран, полный рекламы, создаст впечатление, что ваш сайт существует только для того, чтобы зарабатывать на рекламе, а не для предоставления качественного контента. Мы все частенько видим такие сайты. И первое, что хочется — это сразу закрыть и пойти дальше.
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в страшное насекомое.
- Позиционирование — находятся ли рекламные объявления в тех местах, которые привлекут внимание людей, но не будут доминировать над контентом?
- Размер — являются ли объявления достаточно заметными, но не настолько большими, чтобы они доминировали на странице или не позволяли людям видеть ваш контент?
Рекомендуется запустить несколько объявлений и протестировать их эффективность, а затем снова попробовать с различными конфигурациями рекламных блоков, пока не найдете тот вариант, который лучше всего подходит для сайта и ваших посетителей. Тщательное тестирование означет, что вы сможете зарабатывать больше на своих объявлениях и завоевать лояльность своей аудитории.
Проснувшись однажды утром после беспокойного сна, Грегор Замза обнаружил, что он у себя в постели превратился в страшное насекомое.
Давайте начнем с рассмотрения того, как это сделать с помощью плагинов.
Использование плагинов для показа рекламных объявлений на WordPress сайте
Вставляем код объявления используя плагин
Первый вариант — это использовать плагин Head, Footer and Post Injection, для добавления кода на свои страницы и записи.
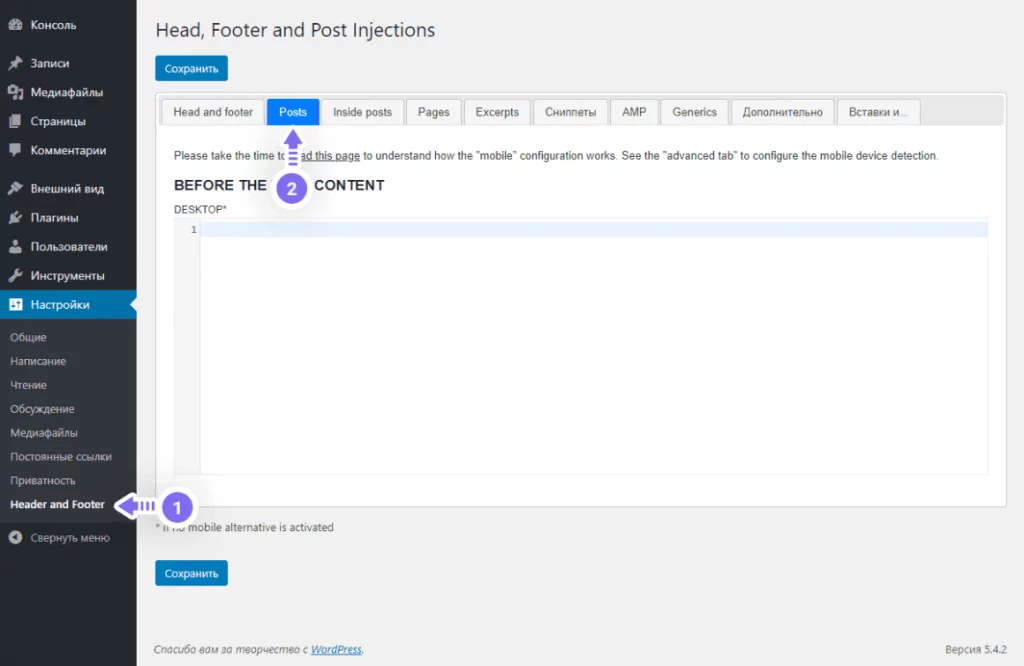
Если вы еще не установили плагин, установите и активируйте его, затем перейдите в раздел Настройки → Head and Footer. Нажмите на вкладку «Posts».
Теперь вернитесь в панель Adsense и скопируйте код для своего рекламного блока. Блок можно найти в разделе Объявления → Обзор. Выберите рекламный блок в списке и нажмите на кнопку «Получить код», которая выглядит вот так <>
На своем сайте вставьте код в соответствующее поле на вкладке «Posts». Обратите внимание, что плагин позволяет вставить код как в поле «DESKTOP», так и в «MOBILE», благодаря этому можно показывать разные блоки объявлений на стационарных ПК и мобильных устройствах.
Нажмите кнопку «Сохранить» в нижней части экрана и ваш блок будет размещен!
Использование плагина для автоматического размещения объявлений
Если вы не хотите возиться с копирование и вставкой кода, то можно использовать плагин Advanced Ads, о котором мы писали выше.
В рамках этого руководства мы не будет описывать процесс, так как плагин локализован и интуитивно понятен
Вставка кода рекламного объявления вручную
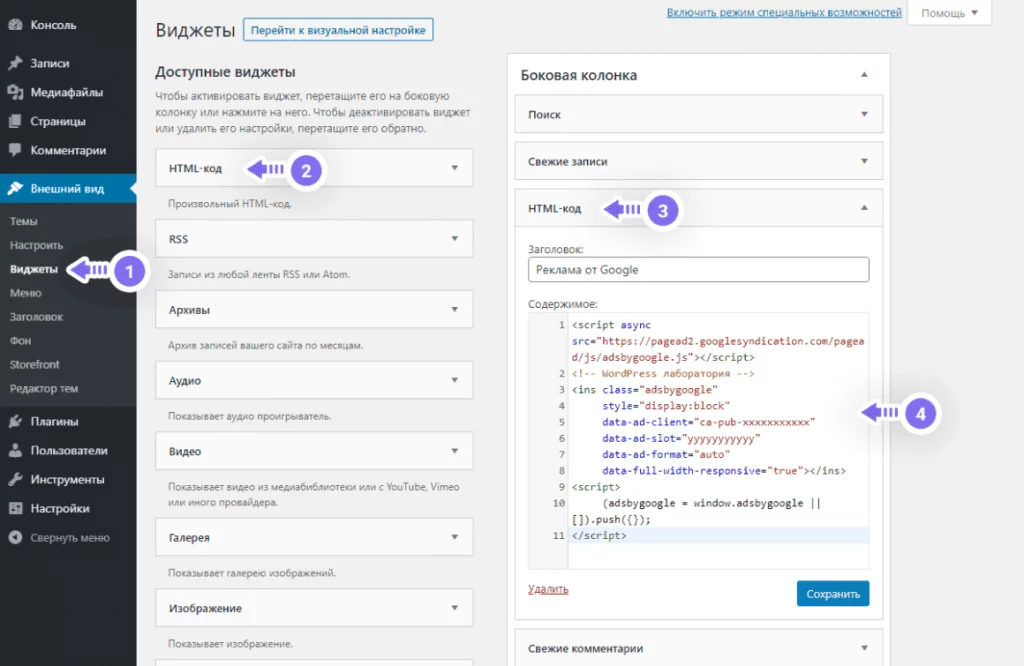
Перейдите в Внешний вид → Виджеты или Внешний вид → Настроить, там выберите вкладку «Виджеты». Выберите область виджета, в которой вы хотите показывать объявление.
Добавьте виджет «HTML-код» в область виджетов. Откройте виджет и вставьте код объявления Google Adsense.
Вставка код объявления в файлы темы
Это следует делать только в том случае, если у вас есть доступ к теме и возможность её редактирования, поскольку вам придется вставлять код в каждый файл шаблона, который отображает контент, в то место где вы хотите показывать объявления. Но, учтите, что всегда создавайте дочернюю тему и редактируйте её, иначе ваши изменения будут потеряны при следующем обновлении темы.
Если архитектура вашей темы построена на фильтрах (filters) и экшанах (actions), то используйте их, чтобы написать свой отдельный плагин для добавления кода. Мы покажем это чуть позже.
Сначала выберите тип (type) контента, в теле которого вы хотите показывать объявления. Давайте предположим, что это стандартные «Записи», в этом случае вам нужно будет отредактировать файл post.php.
Если в вашей теме нет файла post.php, изменять следует single.php, singular.php или index.php (если вы не уверены в своих силах, оставьте файлы как есть или используйте плагины).
Найдите в файле шаблона темы место, где вы хотите показывать объявление, и вставьте туда код вашего объявления.
Теперь сохраните файл шаблона, и реклама будет отображаться в вашем контенте.
Решение на базе файла functuions.php
Более надежный способ — написать собственный плагин, и привязать код к хукам в вашей теме.
Если ваша тема использует хуки для отображения контента, вы можете написать функцию и затем привязать ее к соответствующему хуку.
Давайте представим, что в вашей теме есть хук под название wplb_after_content, который срабатывает после вывода тела контента. Допустим мы будем показывать объявления только в записях блога, а следовательно добавим условие.
Вы можете добавить этот код в файл functions.php или создать новый плагин, ну или использовать плагин который мы уже создали для того чтобы установить связь между WordPress и Google AdSense.
function wplb_insert_adsense_after_content() {
if ( is_singular( 'post' ) ) {
echo '
// место для вашего кода
';
};
};
add_action( 'wplb_after_content', 'wplb_insert_adsense_after_content' );
Сохраните файл и проверьте свой сайт — реклама должна отображаться.
Как получить максимум от Google AdSense на WordPress
Но даже сейчас, когда вы внедрили свой код Google AdSense и настроили показ объявлений на своем сайте WordPress, ваша работа не окончена.
Для этого вы можете отслеживать доход от своих объявлений в Google AdSense, перейдя в раздел Объявления → Обзор и нажав значок отчета  показа статистики справа от названия объявления. Google предоставит вам данные о количестве кликов, вашем заработке и многом другом. Используйте эти данные, чтобы определить, какие объявления являются наиболее прибыльными. Если один рекламный блок работает лучше, вы можете использовать его в других местах на своем сайте, чтобы заменить другие блоки, которые работают не так хорошо.
показа статистики справа от названия объявления. Google предоставит вам данные о количестве кликов, вашем заработке и многом другом. Используйте эти данные, чтобы определить, какие объявления являются наиболее прибыльными. Если один рекламный блок работает лучше, вы можете использовать его в других местах на своем сайте, чтобы заменить другие блоки, которые работают не так хорошо.
Обязательно следите за статистикой своего сайта и убедитесь, что ваши объявления не оказывают негативного влияния на показатель отказов или количество просматриваемых страниц. Если реклама отвлекает людей от просмотра вашего сайта, то их её нужно перенастроить.
И не забывайте, что для того чтобы люди нажимали на объявления, вам нужно, чтобы они сначала заходили на сайт, поэтому обязательно разберитесь с WordPress SEO. Всё должно работать максимально эффективно.
Как использовать Google AdSense на AMP версиях страниц
Если основная часть трафика вашего веб-сайта поступает с мобильных устройств, вы можете воспользоваться Google AMP. Давайте посмотрим, как интегрировать рекламными объявлениями в AMP версии страниц и записей.
Что такое Google AMP?
AMP работает путем доступа к кешу Google, в котором хранится и из которго доставляется контент. Вы можете использовать AMP для ускорения целевых страниц на вашем сайте, снижения показателя отказов и рекламы.
Показ Google AdSesnse объявлений на AMP страницах WordPress сайта
Вы можете использовать AMP на WordPress сайте, установив специальный плагин. Большинство рекламных плагинов совместимы с AMP. Для примера можно использовать плагин AMP for WP.