В WooCommerce у есть функция woocommerce_page_title(), и её можно использовать для внесения изменений в заголовки различных страниц генерируемых плагином WooCommerce.
Примеры:
Вот несколько примеров фильтрации:
— Добавляем текстовую переменную к заголовками страниц архива:
// Описываем функцию
function wplb_woo_archive_title( $page_title ) {
if ( is_product_category() ) {
$page_title = "Мой текст - " . $page_title;
}
return $page_title;
}
// Добавляем фильтр
add_filter( 'woocommerce_page_title', 'wplb_woo_archive_title', 10, 1 );
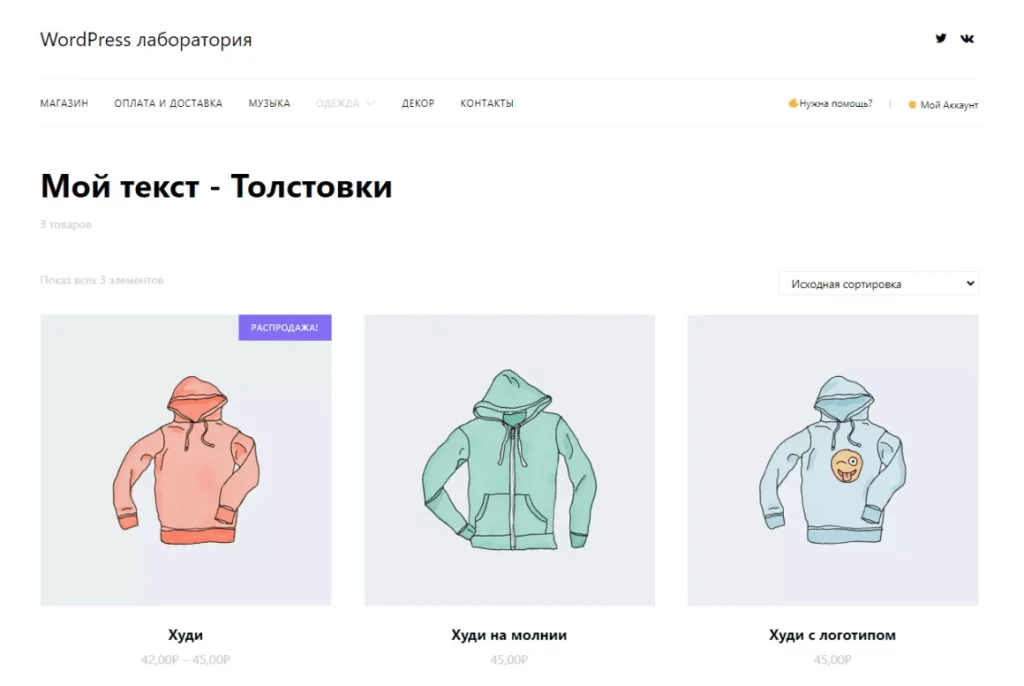
И как результат работы скрипта:
— Менам заголовок страницы с результатами поиска товаров:
// Описываем функцию
function wplb_woo_search_title( $page_title ) {
if ( is_search() ) {
if (! get_search_query()) {
$page_title = sprintf( __( 'Результаты поиска: "Все товры"', 'woocommerce' ), get_search_query() );
} else {
$page_title = sprintf( __( 'Результаты поиска: "%s"', 'woocommerce' ), get_search_query() );
}
}
return $page_title;
}
// Добавляем фильтр
add_filter( 'woocommerce_page_title', 'wplb_woo_search_title', 10, 1 );
Как вы уже поняли есть много различных способов использовать фильтр для заголовков страниц в WooCommerce.
Если у вас есть вопросы, то можете смело их нам задать, и мы обязательно поможем!
Спасибо.