Изначально фильтр woocommerce_breadcrumb_defaults применяется в событии woocommerce_breadcrumb и позволяет стилизовать внешний вид хлебных крошек в WooCommerce
Пример работы с фильтром
Добавляем следующий код в functions.php дочерней темы:
/**
* Стилизуем хлебные крошки в WooCommerce
*/
// Описиываем функцию для фильтра
function wpbl_breadcrumbs_style() {
return array(
'delimiter' => ' → ', // Меняем разделитель
'wrap_before' => '<nav class="woocommerce-breadcrumb wpbl_custom_style" itemprop="breadcrumb">', // Добавляем CSS класс wpbl_custom_style
'wrap_after' => '</nav>',
'before' => '<span>',
'after' => '</span>',
'home' => _x( 'Наш Магазин', 'breadcrumb', 'woocommerce' ) // Меняем слово "Главная" на "Наш Магазин"
);
}
// Добавляем сам фильтр
add_filter( 'woocommerce_breadcrumb_defaults', 'wpbl_breadcrumbs_style' );
Как видно мы добавили CSS класс wpbl_custom_style, а дочерние элементы обернули в <span>, давайте опишем новый класс:
.wpbl_custom_style span {
padding: 0px 3px
}
.wpbl_custom_style > span > a {
border-bottom: 1px dashed #999;
color: #333 !important;
}
.wpbl_custom_style span:last-child {
padding: 5px 7px;
border-radius: 3px;
margin-left: 7px;
background-color: #dff0d8;
border-color: #d0e9c6;
color: #3c763d;
}
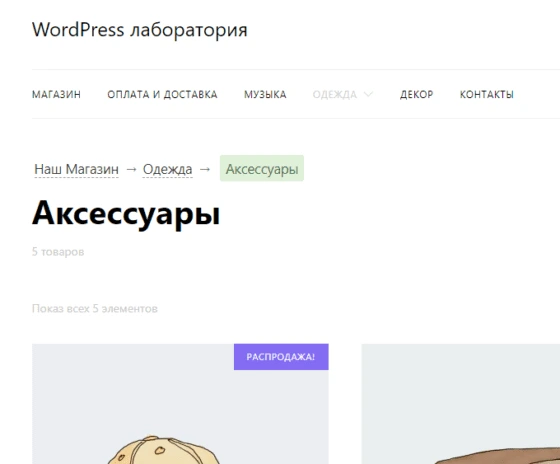
И как результат получим:
Обратите внимание
Для замены ссылки на главную страницу в хлебных крошках используется фильтр woocommerce_breadcrumb_home_url
Всё достаточно просто, a если у вас есть вопросы – спрашивайте в комментариях.
Спасибо.

А как отключить в хлебных крошках на страницах пагинации категорий хвосты вроде «Страница 2»?